 MARY
MARY 6 апр 2010
6 апр 2010 4204
4204
1. Создаем новый документ. Цвет фона должен совпадать с фоном вашего сайта, либо быть прозрачным.
2. Берем инструмент Rounded Restangle (Прямоугольник со скругленными углами) и рисуем прямоугольник любым цветом. Радиус закругления — 10 пикселов. Скрываем контур (Ctrl+H).

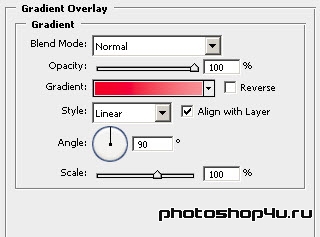
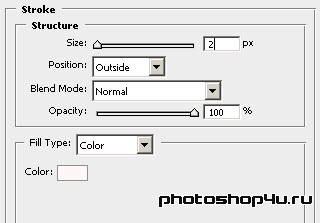
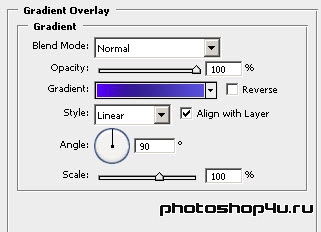
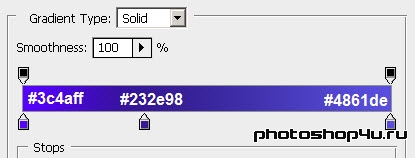
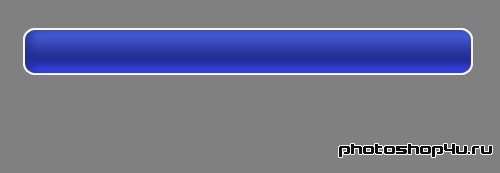
3. Применяем к слою с фигурой стили (кнопка  на панели слоев): Gradient Overlay (Наложение градиента) и Stroke (Обводка).
на панели слоев): Gradient Overlay (Наложение градиента) и Stroke (Обводка).




4. Копируем слой с фигурой.
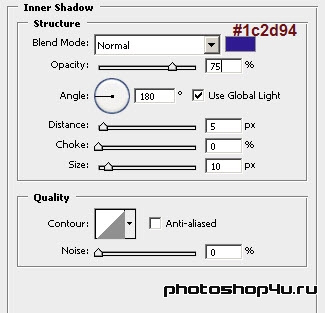
5. Добавляем стиль Inner Shadow (Внутренняя тень), изменяем стиль Gradient Overlay (Наложение градиента), а Stroke (Обводку) оставляем без изменений.




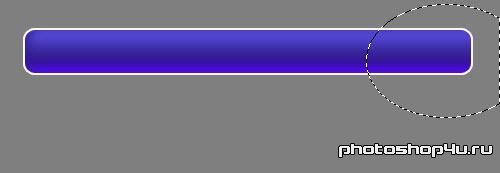
6. Берем инструмент Elliptical Marquee (Эллиптическое выделение) и создаем примерно такое выделение.

7. Инвертируем выделение (Ctrl+Shift+I).
8. Растрируем слой.
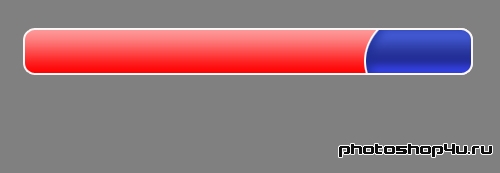
9. Жмем Delete, снимаем выделение (Ctrl+D).

10. Выделяем слой с прямоугольник (Ctrl+клик на иконке фигуры на панели слоев).
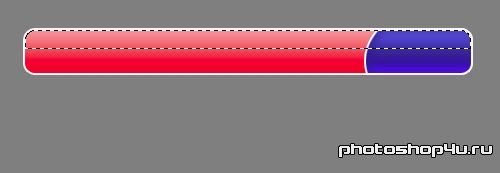
11. Берем инструмент Rectangular Marquee (Прямоугольное выделение) и, удерживая Alt, делаем такое выделение, чтобы оно захватывало нижнюю половину прямоугольнике. В итоге получим выделение верхней части прямоугольника.

12. Создаем новый слой над слоем с прямоугольником.
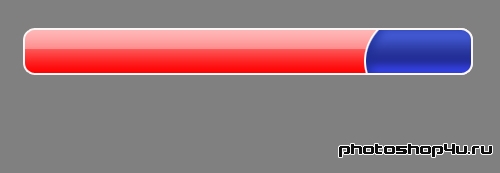
13. Заливаем выделение белым цветом и уменьшаем непрозрачность слоя до 30%, снимаем выделение (Ctrl+D).

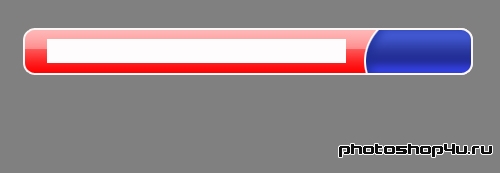
14. Берем инструмент Restangle (Прямоугольник) и рисуем прямоугольник белым цветом на красной части фигуры.

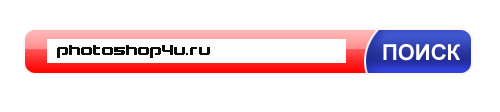
15. На синей части фигуры белым цветом пишем слово "Поиск".

Теги: урок, web-дизайн, поиск
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.







