 MARY
MARY 1 июл 2009
1 июл 2009 5855
5855
1. Создаем новый документ.
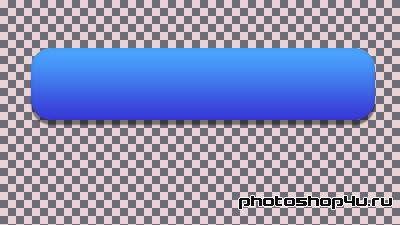
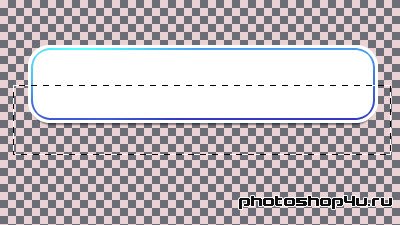
2. Берем инструмент Rounded Restangle (Прямоугольник со скругленными углами) и рисуем прямоугольник. Цвет прямоугольника значения не имеет. Скрываем контур (Ctrl+H).

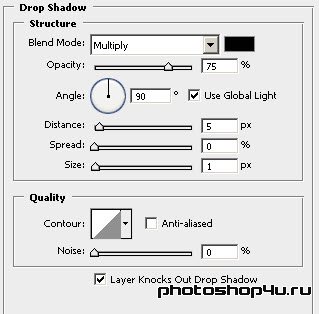
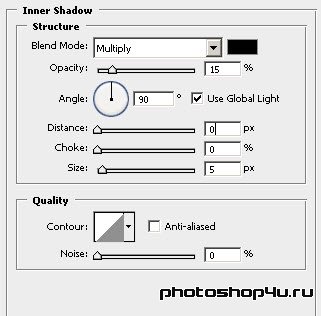
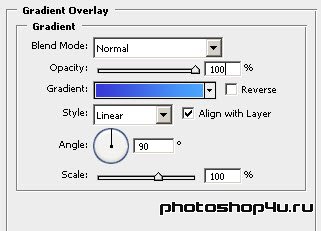
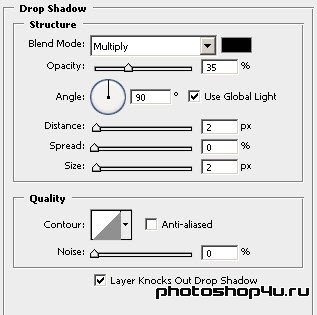
3. Применяем к слою стили (кнопка  на панели слоев): Drop Shadow (Тень), Inner Shadow (Внутренняя тень) и Gradient Overlay (Наложение градиента).
на панели слоев): Drop Shadow (Тень), Inner Shadow (Внутренняя тень) и Gradient Overlay (Наложение градиента).





4. Создаем новый слой.
5. Выделяем слой с фигурой (Ctrl+клик по иконке фигуры).

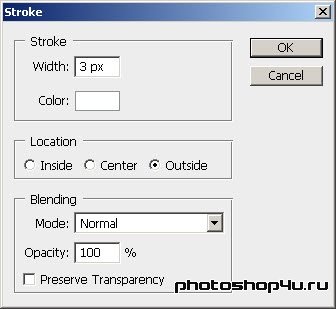
6. Выполняем обводку: Edit⇒Stroke (Редактирование⇒Обводка). Выделение не снимаем!


7. Создаем новый слой. Меняем ему режим на Overlay (Перекрытие).
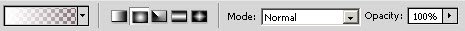
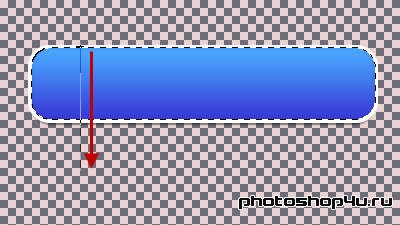
8. Берем инструмент Gradient (Градиент). Выбираем радиальный градиент от белого к прозрачному.

9. Проводим градиент сверху вниз выделения.


10. Уменьшаем выделение на 2 пиксела: Select⇒Modify⇒Contract (Выделение⇒Модификация⇒Уменьшить).

11. Создаем новый слой и заливаем выделение белым цветом.
12. Снимаем выделение (Ctrl+D).

13. Берем инструмент Rectangular Marquee (Прямоугольное выделение) и выделяем нижнюю часть кнопки.

14. Жмем Delete. Снимаем выделение (Ctrl+D).
15. Уменьшаем непрозрачность слоя до 10%.

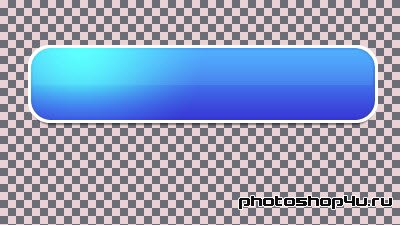
16. Пишем текст белым цветом.

17. Применяем к слою стиль (кнопка  на панели слоев): Drop Shadow (Тень).
на панели слоев): Drop Shadow (Тень).


Теги: урок, web-дизайн, кнопка, глянец
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.







