Уроки фотошопа
 MARY
MARY 9 окт 2009
9 окт 2009 9364
9364
1. Создаем новый документ.
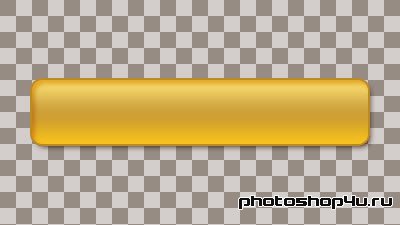
2. Берем инструмент Rounded Restangle (Прямоугольник со скругленными углами) и рисуем прямоугольник. Цвет прямоугольника значения не имеет. Скрываем контур (Ctrl+H).

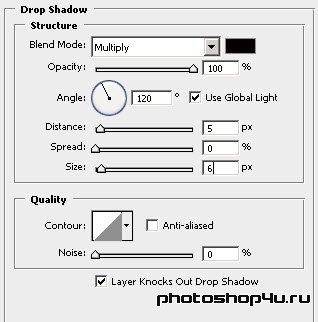
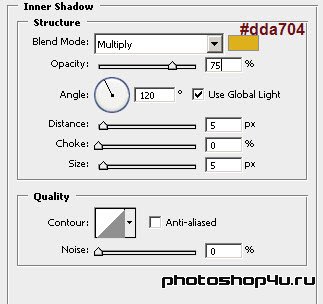
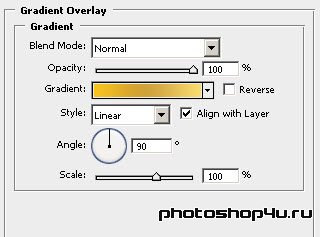
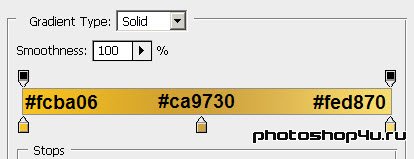
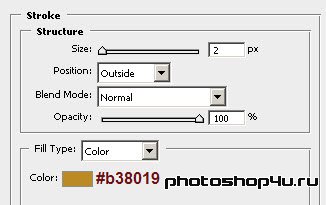
3. Применяем к слою стили (кнопка ![]() на панели слоев): Drop Shadow (Тень), Inner Shadow (Внутренняя тень), Gradient Overlay (Наложение градиента) и Stroke (Обводка).
на панели слоев): Drop Shadow (Тень), Inner Shadow (Внутренняя тень), Gradient Overlay (Наложение градиента) и Stroke (Обводка).






4. Создаем новый слой.
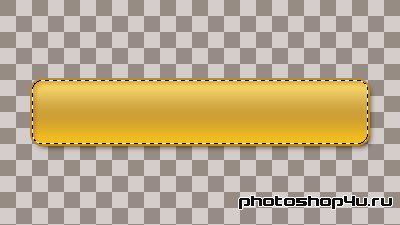
5. Выделяем слой с фигурой (Ctrl+клик по иконке фигуры).

6. Заливаем выделение белым цветом. Снимаем выделение (Ctrl+D).

7. Берем инструмент Rectangular Marquee (Прямоугольное выделение) и выделяем нижнюю часть кнопки.

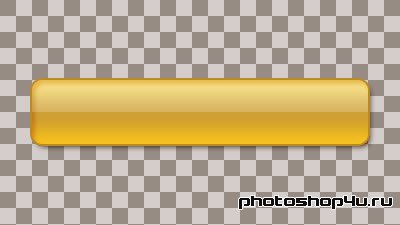
8. Жмем Delete. Снимаем выделение (Ctrl+D).
9. Уменьшаем непрозрачность слоя до 20%.

10. Пишем текст.

Теги: урок, web-дизайн, кнопка, золото
ОБСУДИТЬ НА ФОРУМЕ
При копировании материала ссылка на photoshop4u.ru обязательна.
Информация
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.







