 MARY
MARY 2 окт 2009
2 окт 2009 4570
4570
1. Создаем новый документ. Цвет фона должен совпадать с фоном вашего сайта, либо быть прозрачным.
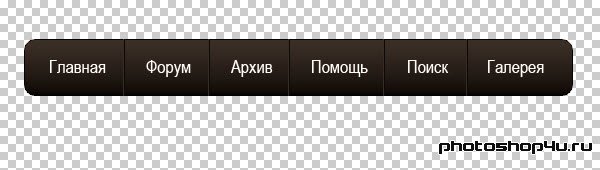
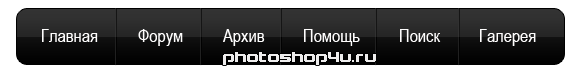
2. Берем инструмент Rounded Restangle (Прямоугольник со скругленными углами) и рисуем прямоугольник черным цветом. Радиус закругления — 10 пикселов. Скрываем контур (Ctrl+H).

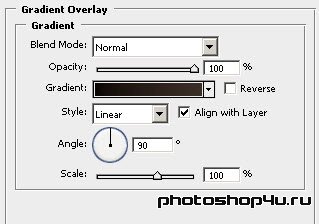
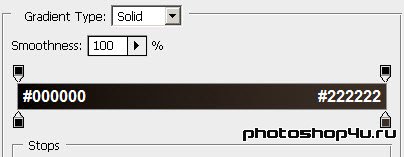
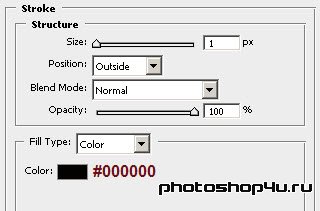
3. Применяем к слою с фигурой стили (кнопка ![]() на панели слоев): Gradient Overlay (Наложение градиента) и Stroke (Обводка).
на панели слоев): Gradient Overlay (Наложение градиента) и Stroke (Обводка).




4. Пишем текст белым цветом.

5. Создаем новый слой.
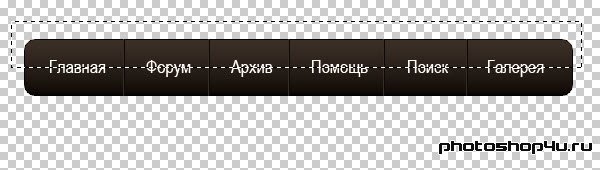
6. Берем инструмент Pencil (Карандаш) и проводим черным цветом линию между словами. Толщина линии — 1 пиксель.

7. Слева от этой линии проводим еще одну линию той же толщины, но цветом #222222.

8. Копируем слой несколько раз и смещаем копии, располагая линии между словами.

9. Создаем новый слой.
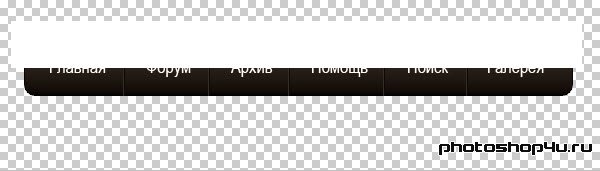
10. Делаем прямоугольное выделение, которое захватывало бы верхнюю половину меню.

11. Заливаем выделение белым цветом, снимаем выделение (Ctrl+D).

12. Выделяем слой с прямоугольником (Ctrl+клик на иконке фигуры на панели слоев).
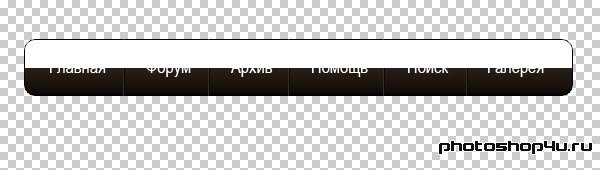
13. Инвертируем выделение и жмем Delete, снимаем выделение (Ctrl+D).

14. Уменьшаем непрозрачность слоя до 7–8%.

Теги: урок, web-дизайн, меню
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.







