Уроки фотошопа
 MARY
MARY 27 фев 2008
27 фев 2008 5564
5564
1. Создаем новый документ с прозрачным фоном.
2. Берем инструмент Rounded Restangle (Прямоугольник со скругленными углами), ставим радиус в 7 пикселов и рисуем любым цветом прямоугольник. Скрываем контур (Ctrl+H).

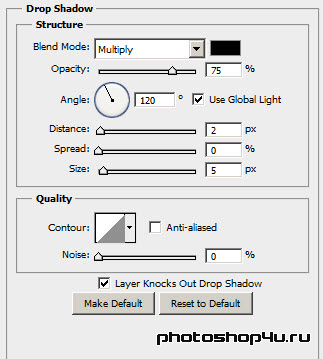
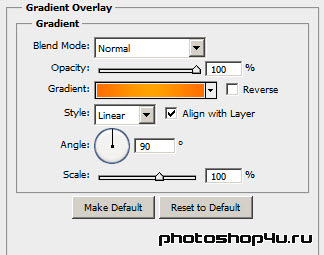
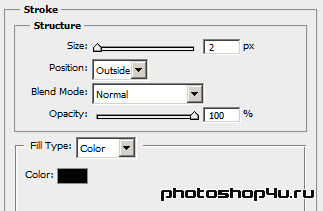
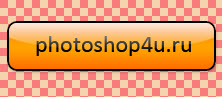
3. Применяем к слою стили (кнопка ![]() на панели слоев): Drop Shadow (Тень), Gradient Overlay (Наложение градиента) и Stroke (Обводка).
на панели слоев): Drop Shadow (Тень), Gradient Overlay (Наложение градиента) и Stroke (Обводка).




4. Пишем текст.

5. Создаем новый слой. Оставаясь на новом слое, выделяем слой с кнопкой (Ctrl+клик мышью на иконке слоя).

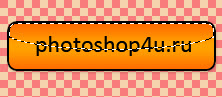
6. Берем инструмент Elliptical Marquee (Эллиптическое выделение). Наверху ставим параметр Intersect (Пересечение)  и делаем овальное выделение в верхней части кнопки.
и делаем овальное выделение в верхней части кнопки.
 и делаем овальное выделение в верхней части кнопки.
и делаем овальное выделение в верхней части кнопки.
В итоге получим такое выделение:

7. Берем инструмент Gradient (Градиент), настраиваем цвета градиента от белого к прозрачному и заливаем этим градиентом наше выделение. Снимаем выделение (Ctrl+D).

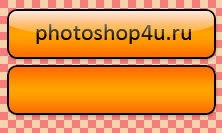
8. Копируем слой с кнопкой и сдвигаем его вниз.

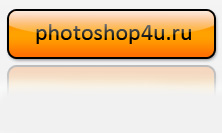
9. Создаем новый слой над слоем с отражением кнопки. Берем инструмент Gradient (Градиент), настраиваем цвета градиента от цвета фона, который будет на сайте к прозрачному и заливаем этим градиентом новый слой снизу вверх.

Теги: урок, web-дизайн, кнопка, отражение
ОБСУДИТЬ НА ФОРУМЕ
При копировании материала ссылка на photoshop4u.ru обязательна.
Информация
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.







