 MARY
MARY 10 ноя 2008
10 ноя 2008 6433
6433
1. Создаем новый документ.
2. Берем инструмент Rounded Restangle (Прямоугольник со скругленными углами) и рисуем прямоугольник любым цветом. Скрываем контур (Ctrl+H).

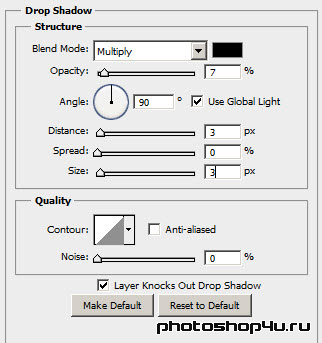
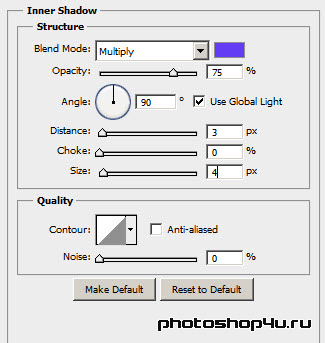
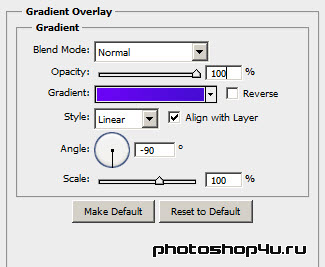
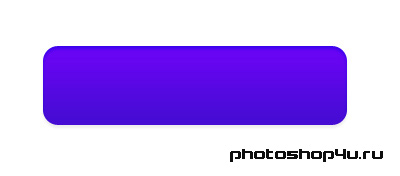
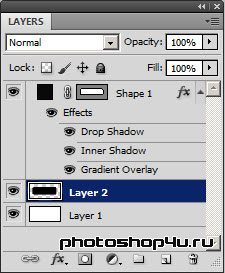
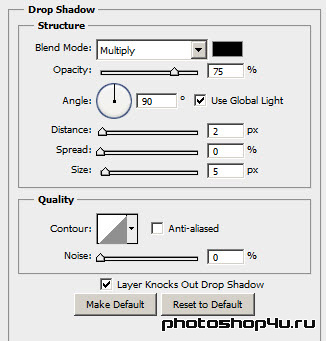
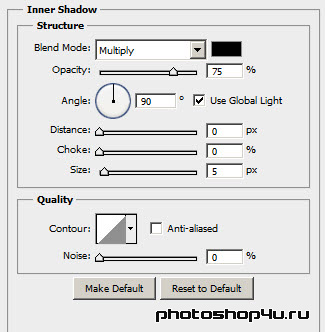
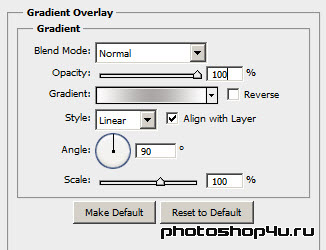
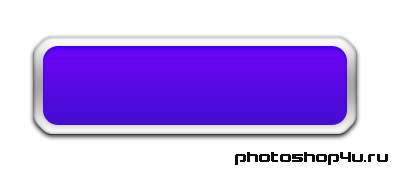
3. К слою с фигурой применяем стили (кнопка ![]() на панели слоев): Drop Shadow (Тень), Inner Shadow (Внутренняя тень) и Gradient Overlay (Наложение градиента).
на панели слоев): Drop Shadow (Тень), Inner Shadow (Внутренняя тень) и Gradient Overlay (Наложение градиента).




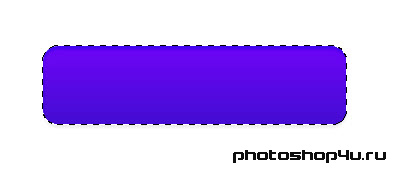
4. Выделяем фигуру (Ctrl+клик по иконке фигуры на панели слоев).

5. Расширяем выделение на 10 пикселов: Select⇒Modify⇒Expand (Выделение⇒Модификация⇒Расширить).

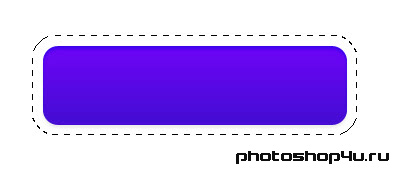
6. Создаем новый слой под слоем с фигурой и заливаем выделение любым цветом. Снимаем выделение (Ctrl+D).

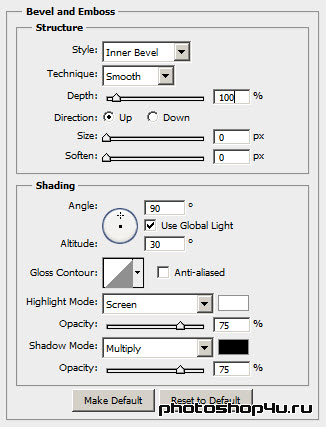
7. К этому слою применяем стили (кнопка ![]() на панели слоев): Drop Shadow (Тень), Inner Shadow (Внутренняя тень), Bevel&Embross (Тиснение) и Gradient Overlay (Наложение градиента).
на панели слоев): Drop Shadow (Тень), Inner Shadow (Внутренняя тень), Bevel&Embross (Тиснение) и Gradient Overlay (Наложение градиента).





8. Повторяем п. 4.
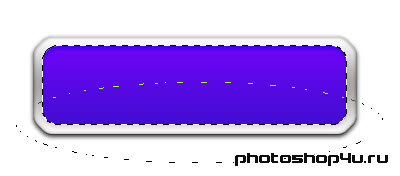
9. Затем берем инструмент Elliptical Marquee (Эллиптическое выделение).

10. И делаем примерно такое овальное выделение.

11. В итоге получим выделение части кнопки.

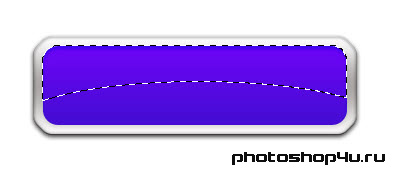
12. Создаем новый слой. Заливаем выделение цветом #f2f2fb. Уменьшаем прозрачность слоя до 21%.

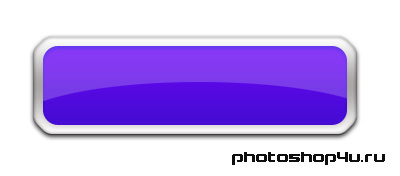
13. Пишем текст на кнопке цветом #f2f2fb. Слой с текстом переносим под слой, созданный в п. 12.
14. Уменьшаем прозрачность слоя с текстом до нужного результата.

Теги: урок, web-дизайн, кнопка
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.







