 MARY
MARY 16 окт 2009
16 окт 2009 4597
4597
1. Создаем новый документ. Цвет фона должен совпадать с фоном вашего сайта, либо быть прозрачным.
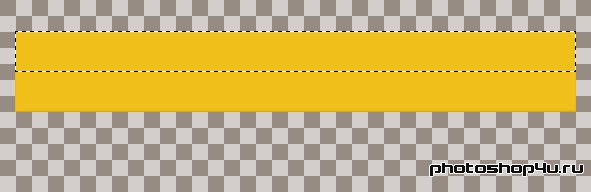
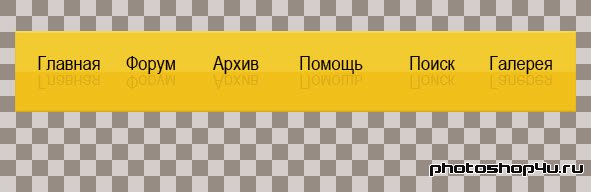
2. Берем инструмент Restangle (Прямоугольник) и рисуем прямоугольник желтым цветом.

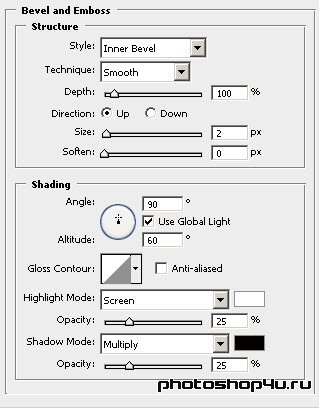
3. Применяем к слою стиль (кнопка ![]() на панели слоев): Bevel&Embross (Тиснение).
на панели слоев): Bevel&Embross (Тиснение).


4. Создаем новый слой.
5. Делаем прямоугольное выделение, которое захватывало бы верхнюю половину меню.

6. Заливаем выделение белым цветом, снимаем выделение (Ctrl+D).

7. Уменьшаем непрозрачность слоя до 15%.

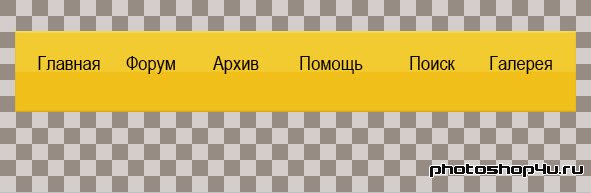
8. Пишем текст черным цветом и располагаем его в верхней части прямоугольника.

9. Объединяем все слои с текстом в один (Ctrl+E).
10. Копируем слой.
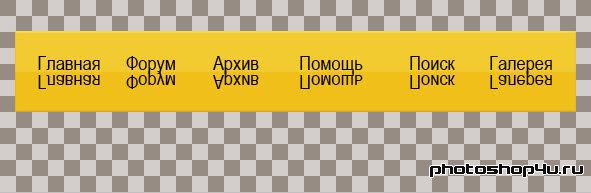
11. Жмем Ctrl+T, затем правую кнопку мыши и выбираем Flip Vertical (Отразить по вертикали). И сдвигаем слой немного вниз.

12. Уменьшаем непрозрачность слоя до 10%.

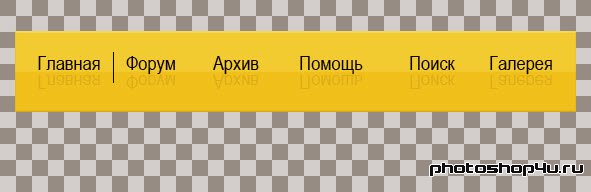
13. Берем инструмент Pencil (Карандаш) и проводим черным цветом линию между словами. Толщина линии — 1 пиксель.

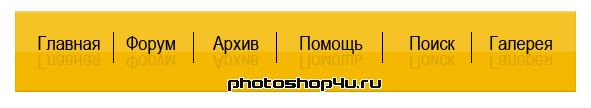
14. Копируем слой несколько раз и смещаем копии, располагая линии между словами.

Теги: урок, web-дизайн, меню, отражение
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.







