 MARY
MARY 22 фев 2010
22 фев 2010 4414
4414
1. Создаем новый документ. Цвет фона должен совпадать с фоном вашего сайта, либо быть прозрачным.
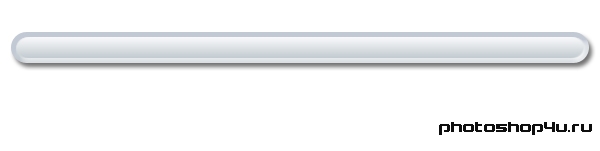
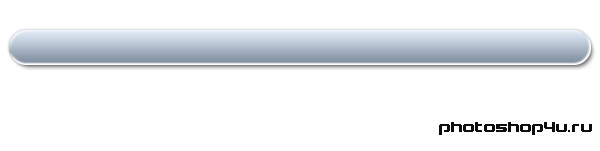
2. Берем инструмент Rounded Restangle (Прямоугольник со скругленными углами) и рисуем прямоугольник любым цветом. Радиус закругления — 20 пикселов. Скрываем контур (Ctrl+H).

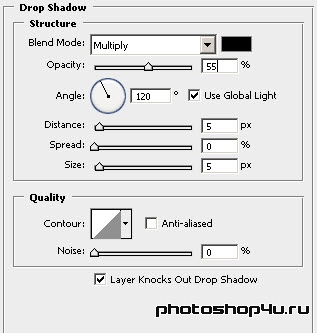
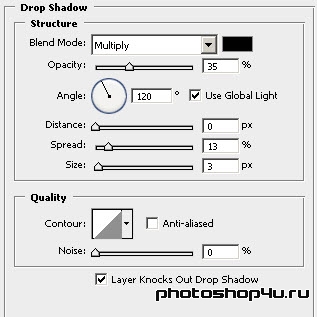
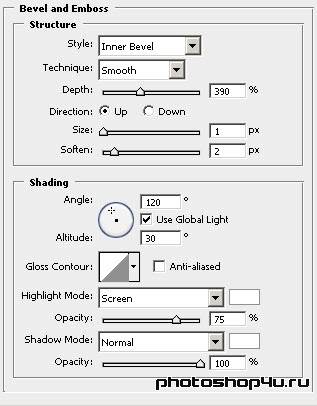
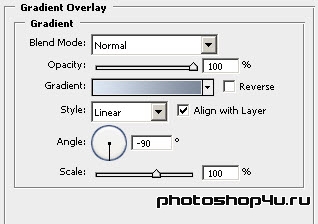
3. Применяем к слою с фигурой стили (кнопка ![]() на панели слоев): Drop Shadow (Тень), Bevel&Embross (Тиснение) и Gradient Overlay (Наложение градиента).
на панели слоев): Drop Shadow (Тень), Bevel&Embross (Тиснение) и Gradient Overlay (Наложение градиента).





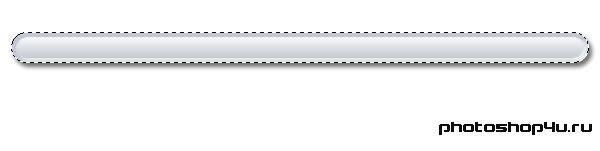
4. Выделяем слой с прямоугольником (Ctrl+клик на иконке слоя).

5. Расширяем выделение на 2 пиксела: Select⇒Modify⇒Expand (Выделение⇒Модификация⇒Расширить).
6. Создаем новый слой.
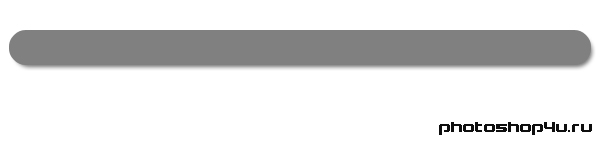
7. Заливаем выделение любым цветом. Снимаем выделение (Ctrl+D).

8. Применяем к слою стили (кнопка ![]() на панели слоев): Drop Shadow (Тень), Bevel&Embross (Тиснение) и Gradient Overlay (Наложение градиента).
на панели слоев): Drop Shadow (Тень), Bevel&Embross (Тиснение) и Gradient Overlay (Наложение градиента).





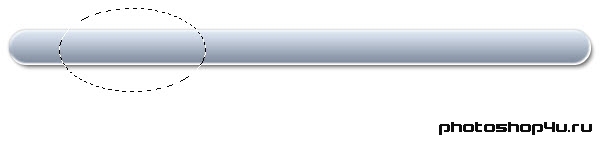
9. Берем инструмент Elliptical Marquee (Эллиптическое выделение) и создаем примерно такое выделение.

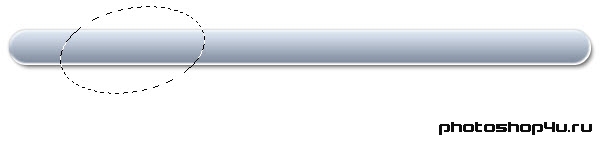
10. Внутри выделения жмем правую кнопку мыши и выбираем Transform Selection (Трансформировать выделение), затем немного поворачиваем выделение против часовой стрелки. Жмем Enter.

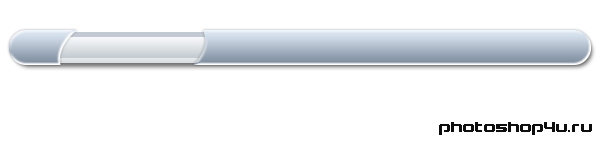
11. Жмем Delete. Выделение не снимаем!

12. Сдвигаем выделение вправо и повторяем п. 11.
13. Повторяем п. 12, пока не обработаем весь прямоугольник. Снимаем выделение (Ctrl+D).

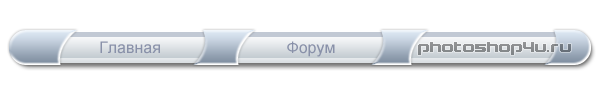
14. Пишем текст цветом #8991a9.

Теги: урок, web-дизайн, меню
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.







