 MARY
MARY 11 фев 2011
11 фев 2011 2735
2735
1. Создаем новый документ.
2. Заливаем слой цветом #fd7784.

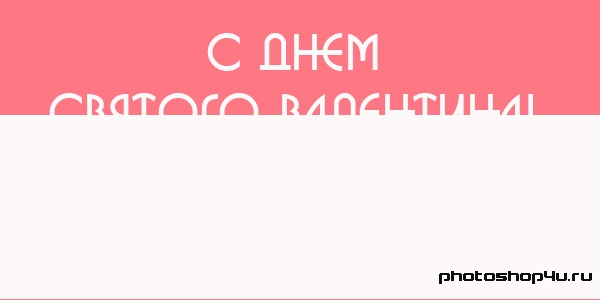
3. Пишем поздравительный текст белым цветом.

4. Копируем слой с текстом.
5. Жмем Ctrl+T, затем правую кнопку мыши и выбираем Flip vertical (Отразить по вертикали). Сдвигаем текст вниз.

6. Добавляем маску к слою.
7. Берем инструмент Gradient (Градиент), выбираем линейный черно-белый градиент и применяем его к слою снизу вверх.


8. Создаем новый слой над слоем с фоном.
9. Берем инструмент Rectangle (Прямоугольник) и рисуем прямоугольник любым цветом.

10. Ставим заливку слоя в 0.
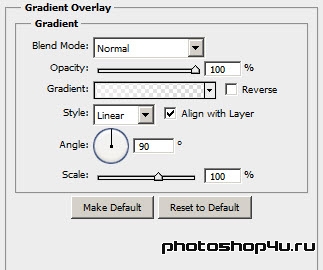
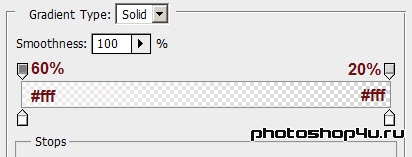
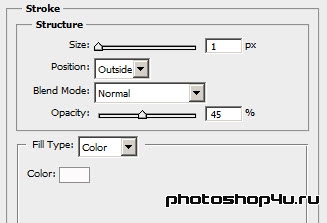
11. Применяем к слою стили (кнопка ![]() на панели слоев): Gradient Overlay (Наложение градиента) и Stroke (Обводка).
на панели слоев): Gradient Overlay (Наложение градиента) и Stroke (Обводка).




12. Создаем новый слой.
13. Уменьшаем непрозрачность слоя до 15%.
14. Берем инструмент Brush (Кисть).
15. Выбираем подходящую кисть с сердцем довольно большого диаметра. И наносим сердца по всему слою белым цветом.

16. Создаем новый слой.
17. Уменьшаем непрозрачность слоя до 40%.
18. Берем другую кисть с сердцем, диаметр должен быть меньше, чем у предыдущей кисти. Наносим сердца по всему слою.

19. Уменьшаем непрозрачность слоя до 60%.
20. Берем другую кисть с сердцем, диаметр должен быть меньше, чем у предыдущей кисти. Наносим сердца по всему слою.

21. Создаем новый слой, непрозрачность оставляем 100%.
22. Повторяем п. 20.

Теги: урок, рисуем сами, открытки, день Святого Валентина, сердца
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.







