 MARY
MARY 13 июл 2009
13 июл 2009 5746
5746
1. Создаем новый документ.
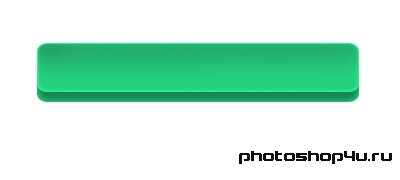
2. Берем инструмент Rounded Restangle (Прямоугольник со скругленными углами, радиус 10) и рисуем прямоугольник. Цвет на свой вкус. Скрываем контур (Ctrl+H).

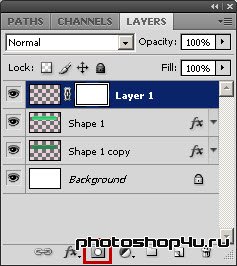
3. Копируем слой с фигурой.
4. Растрируем нижний слой с фигурой.
5. Жмем Ctrl+U и уменьшаем яркость слоя.
6. Немного сдвигаем слой с нижней фигурой вниз.

7. Растрируем слой с верхней фигурой.
8. Выделяем этот слой (Ctrl+клик на иконке слоя).

9. Уменьшаем выделение на 1 пиксел: Select⇒Modify⇒Contract (Выделение⇒Модификация⇒Уменьшить).
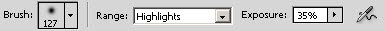
10. Берем инструмент Burn (Затемнитель).

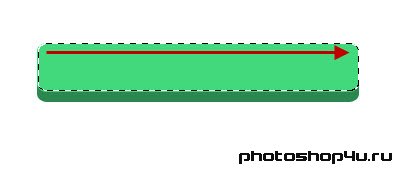
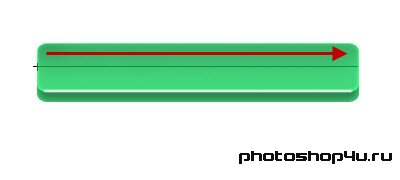
11. И проводим горизонтальную линию по верхней половине фигуры. Чтобы линия была ровной, удерживаем Shift. Снимаем выделение (Ctrl+D).


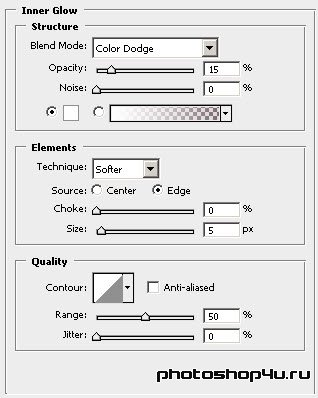
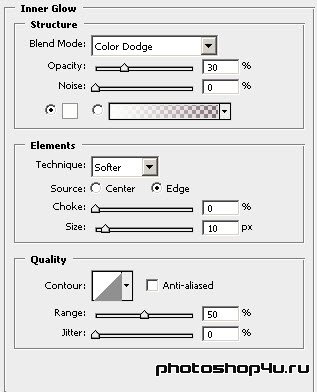
12. Применяем к слою с верхней фигурой стиль (кнопка  на панели слоев): Inner Glow (Внутреннее свечение).
на панели слоев): Inner Glow (Внутреннее свечение).


13. К нижнему слою с фигурой применяем тот же стиль, но с другими настройками.


14. Создаем новый слой над всеми слоями.
15. Берем инструмент Brush (Кисть), выбираем жесткую кисть белого цвета размером в 3 пиксела и, удерживая Shift, проводим горизонтальную линию по нижней границе верхней фигуры.

16. Добавляем маску к слою.

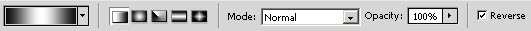
17. Берем инструмент Gradient (Градиент) и проводим его слева направо.



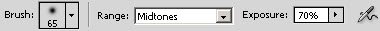
18. Берем инструмент Dodge (Осветлитель).

19. И пару раз кликаем в центр белой линии.

20. Переходим на слой с нижней фигурой.
22. Берем инструмент Burn (Затемнитель).

23. И проводим две верикальные линии вдоль краев прямоугольника.


24. Выделяем верхний прямоугольник (Ctrl+клик на иконке слоя).
25. Создаем новый слой над ним и заливаем его белым цветом. Снимаем выделение (Ctrl+D).
26. Уменьшаем непрозрачность слоя до 10%.
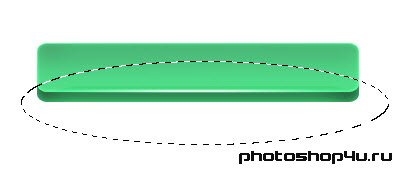
27. Берем инструмент Elliptical Marquee (Эллиптическое выделение) и создаем примерно такое выделение.

28. Жмем Delete. Снимаем выделение (Ctrl+D).

29. Пишем текст на кнопке белым цветом.

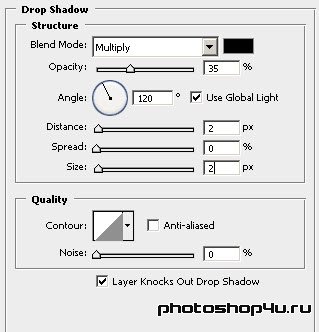
30. Применяем к слою с текстом стиль (кнопка  на панели слоев): Drop Shadow (Тень).
на панели слоев): Drop Shadow (Тень).


Теги: урок, web-дизайн, 3D, кнопка
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.







