 MARY
MARY 5 июн 2009
5 июн 2009 3118
3118
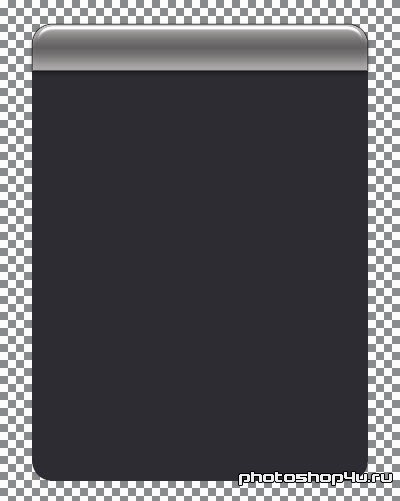
Этот блок можно использовать для меню вашего сайта, для блока новостей, как фон для личных сообщений и т. п.
1. Создаем новый документ с прозрачным фоном.
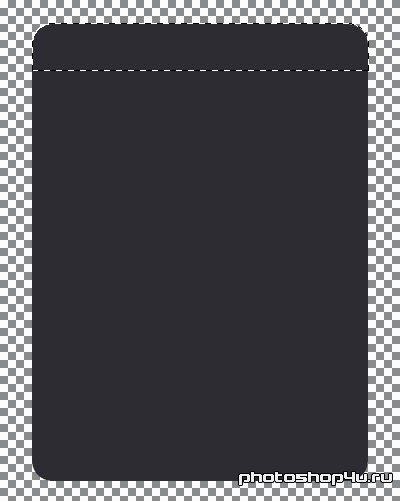
2. Берем инструмент Rounded Restangle (Прямоугольник со скругленными углами), выставляем радиус в 20 пикселов и создаем прямоугольник. Цвет значения не имеет. Скрываем контур (Ctrl+H).

3. Выделяем фигуру (Ctrl+клик по иконке фигуры на панели слоев).

4. Берем инструмент Rectangular Marquee (Прямоугольное выделение), ставим ему параметр Вычитание.

5. И делаем прямоугольное выделение.

В итоге получим такое выделение.

6. Создаем новый слой.
7. Заливаем выделение любым цветом. Снимаем выделение (Ctrl+D).
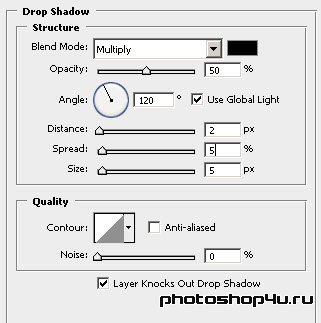
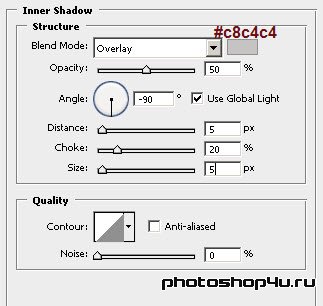
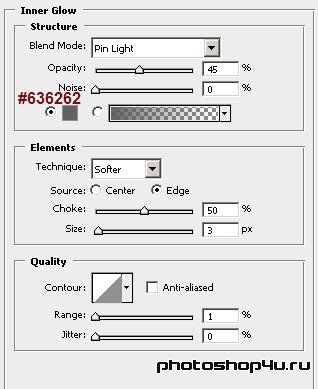
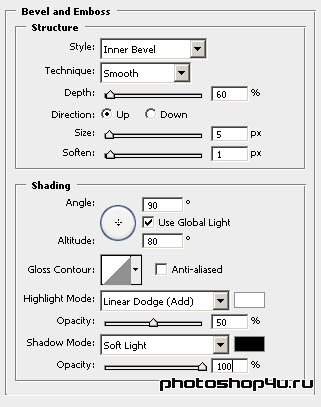
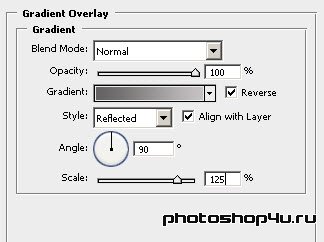
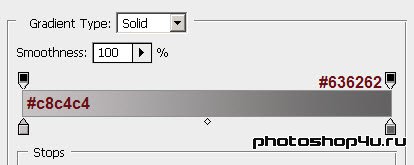
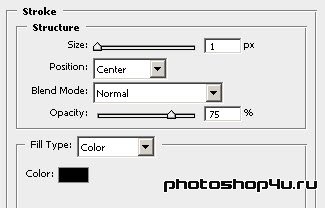
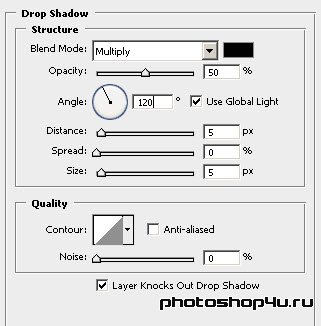
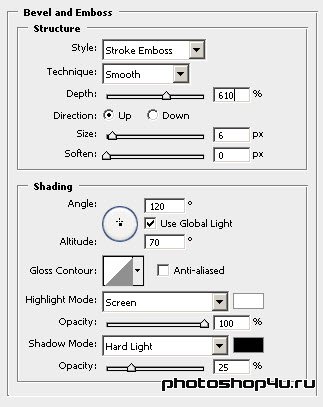
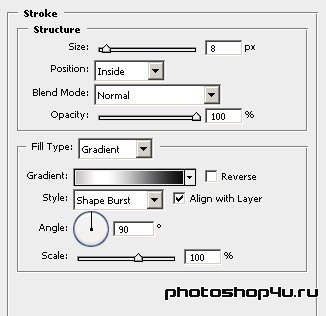
8. К этому слою применяем стили (кнопка  на панели слоев): Drop Shadow (Тень), Inner Shadow (Внутренняя тень), Inner Glow (Внутреннее свечение), Bevel&Emboss (Тиснение), Gradient Overlay (Наложение градиента) и Stroke (Обводка).
на панели слоев): Drop Shadow (Тень), Inner Shadow (Внутренняя тень), Inner Glow (Внутреннее свечение), Bevel&Emboss (Тиснение), Gradient Overlay (Наложение градиента) и Stroke (Обводка).








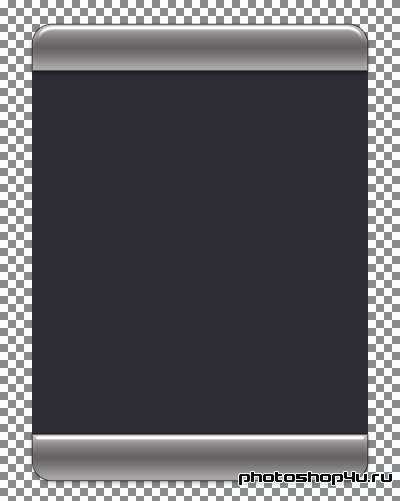
9. Копируем слой.
10. Жмем Ctrl+T, затем правую кнопку мыши и выбираем Flip Vertical (Отразить по вертикали), затем сдвигаем этот слой вниз прямоугольника.

11. Сливаем эти 2 слова в один (Ctrl+E).
12. Переходим на слой с прямоугольником и выделяем его (см. п. 3).
13. Создаем новый слой.
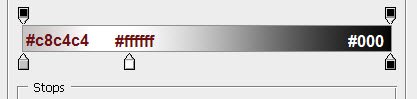
14. Берем инструмент Gradient (Градиент), берем обычный черно-белый градиент и проводим его сверху вниз выделения. Слой с фигурой можно удалить, он больше не нужен.

15. Снова берем инструмент Rectangular Marquee (Прямоугольное выделение). Вычитая лишнее, добиваемся двух таких выделений, ширина выделений должна быть одинаковой. Для этого лучше воспользоваться направляющими.

16. Создаем новый слой и заливаем выделения цветом #c8c4c4. Если вы не объединили слои в п. 11, сделайте это сейчас!!!

17. Применяем к этому слою стили (кнопка  на панели слоев): Drop Shadow (Тень), Bevel&Emboss (Тиснение) и Stroke (Обводка).
на панели слоев): Drop Shadow (Тень), Bevel&Emboss (Тиснение) и Stroke (Обводка).





18. Обединяем все слои.
19. Жмем Ctrl+U и придаем блоку нужный цвет.

Теги: урок, web-дизайн, блок
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.







