 MARY
MARY 13 мая 2009
13 мая 2009 6453
6453
1. Создаем новый документ.
2. Берем инструмент Elliptical Marquee (Эллиптическое выделение) и, удерживая Shift, создаем круглое выделение.

3. Если у вас фон непрозрачный, то создайте новый слой.
4. Заливаем выделение любым цветом. Снимаем выделение (Ctrl+D).

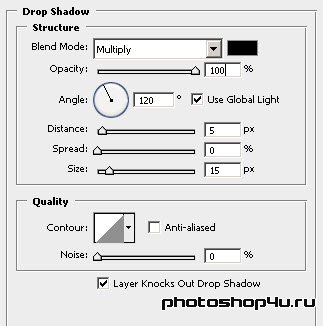
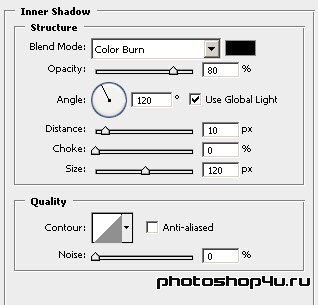
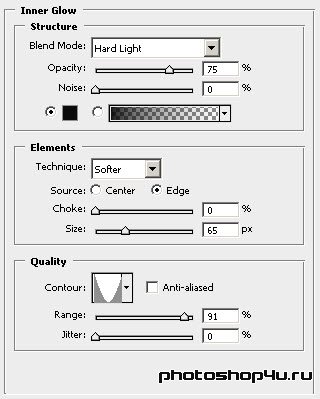
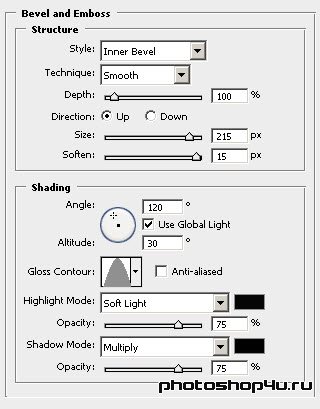
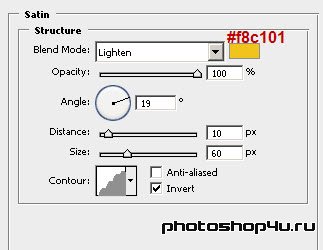
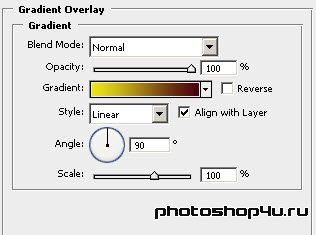
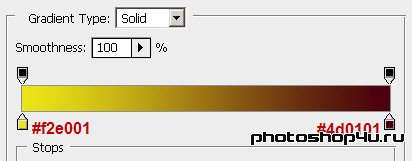
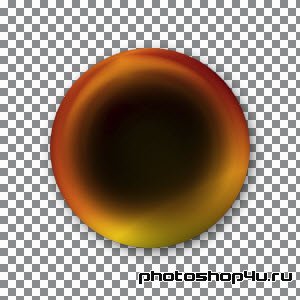
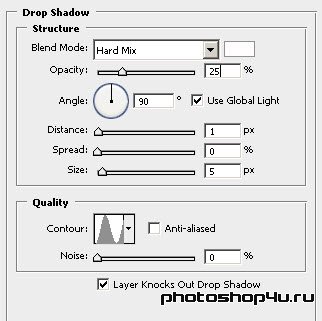
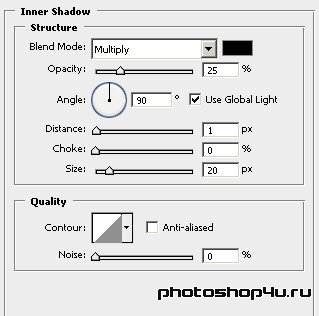
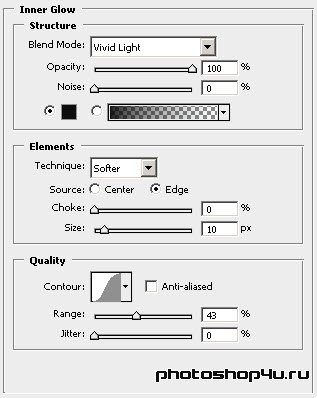
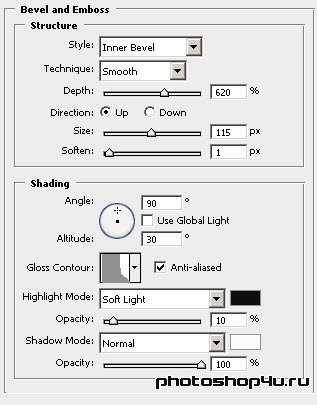
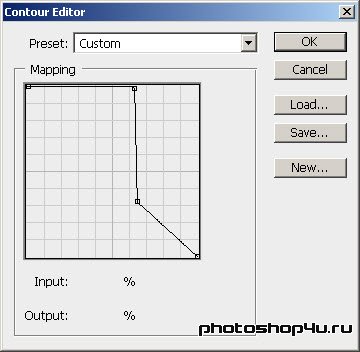
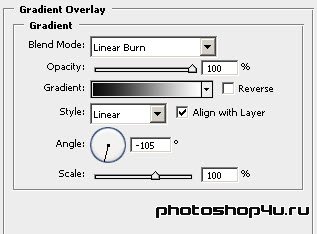
5. Применяем к слою стили (кнопка  на панели слоев): Drop Shadow (Тень), Inner Shadow (Внутренняя тень), Inner Glow (Внутреннее свечение), Bevel&Embross (Тиснение), Satin (Глянец) и Gradient Overlay (Наложение градиента).
на панели слоев): Drop Shadow (Тень), Inner Shadow (Внутренняя тень), Inner Glow (Внутреннее свечение), Bevel&Embross (Тиснение), Satin (Глянец) и Gradient Overlay (Наложение градиента).








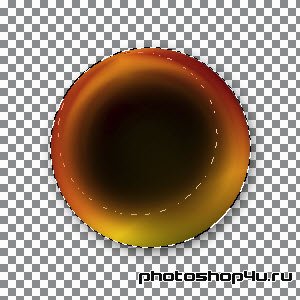
6. Выделяем слой (Ctrl+клик по иконке слоя).
7. Меняем настройки инструмента Elliptical Marquee (Эллиптическое выделение).

8. И рисуем второй овал примерно так. Круги обязательно должны прикасаться друг к другу!

В итоге получим такое выделение:

9. Создаем новый слой.
10. Заливаем выделение цветом #465059. Снимаем выделение (Ctrl+D).

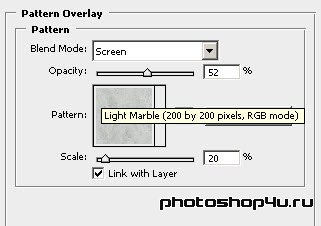
11.Применяем к слою стили (кнопка  на панели слоев): Drop Shadow (Тень), Inner Shadow (Внутренняя тень), Inner Glow (Внутреннее свечение), Bevel&Embross (Тиснение), Gradient Overlay (Наложение градиента) и Pattern Overlay (Наложение узора).
на панели слоев): Drop Shadow (Тень), Inner Shadow (Внутренняя тень), Inner Glow (Внутреннее свечение), Bevel&Embross (Тиснение), Gradient Overlay (Наложение градиента) и Pattern Overlay (Наложение узора).








12. Создаем новый слой.
13. Пишем текст.

14. Берем инструмент Elliptical Marquee (Эллиптическое выделение) и создаем новое выделение.

15. Берем инструмент Gradient (Градиент). И проводим его сверху вниз. Снимаем выделение и уменьшаем непрозрачность слоя до 50%.


16. Повторяем п. 14.

17. И тоже заливаем выделение градиентом.

Теги: урок, web-дизайн, логотип
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.







