 MARY
MARY 8 июл 2009
8 июл 2009 8960
8960
1. Создаем новый документ с прозрачным фоном.
2. Берем инструмент Ellipse (Эллипс) и, удерживая Shift, рисуем круг любым цветом. Скрываем контур (Ctrl+H).

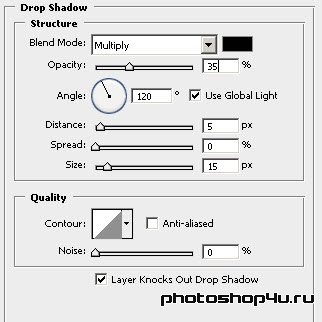
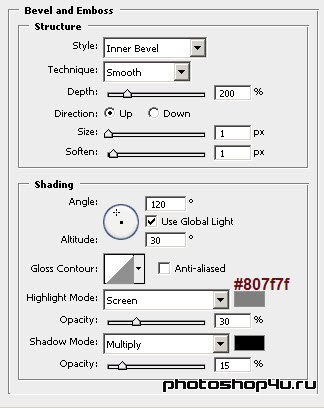
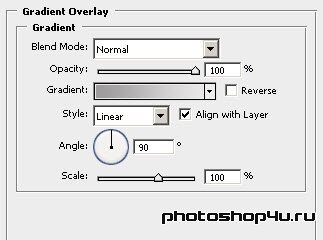
3. Применяем к слою стили (кнопка  на панели слоев): Drop Shadow (Тень), Bevel&Embross (Тиснение) и Gradient Overlay (Наложение градиента).
на панели слоев): Drop Shadow (Тень), Bevel&Embross (Тиснение) и Gradient Overlay (Наложение градиента).





4. На новом слое рисуем еще один круг, но меньшего диаметра. Цвет не важен.

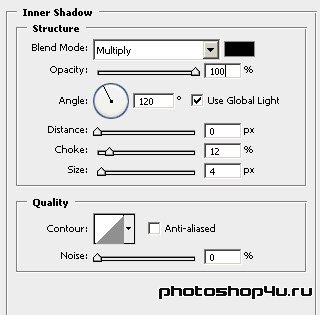
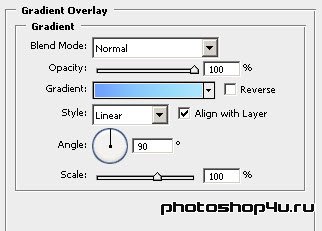
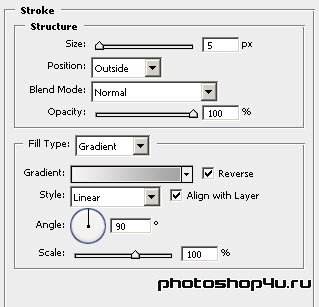
5. Применяем к слою стили (кнопка  на панели слоев): Inner Shadow (Внутренняя тень), Gradient Overlay (Наложение градиента) и Stroke (Обводка).
на панели слоев): Inner Shadow (Внутренняя тень), Gradient Overlay (Наложение градиента) и Stroke (Обводка).






6. Выделяем слой с маленьким кругом (Ctrl+клик по иконке фигуры).
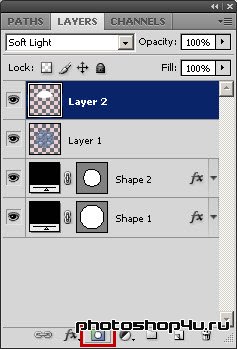
7. Создаем новый слой и меняем ему режим на Overlay (Перекрытие).
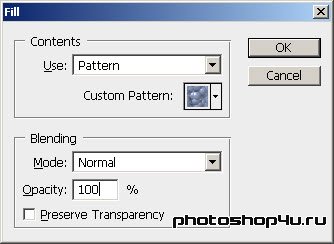
8. Жмем Shift+F5. И снимаем выделение (Ctrl+D).


9. Создаем новый слой.
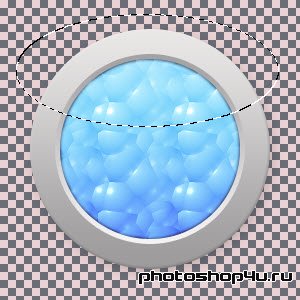
10. Берем инструмент Elliptical Marquee (Эллиптическое выделение) и делаем примерно такое выделение.

11. Заливаем его белым цветом. Снимаем выделение (Ctrl+D).

12. Повторяем п. 6.
13. Инвертируем выделение (Shift+Ctrl+I) и жмем Delete. Снимаем выделение (Ctrl+D).
14. Меняем режим слоя на Soft Light (Мягкий свет).

15. Добавляем к слою маску.

16. Берем инструмент Gradient (Градиент). Выбираем градиент от черного к прозрачному и изменяем непрозрачность.

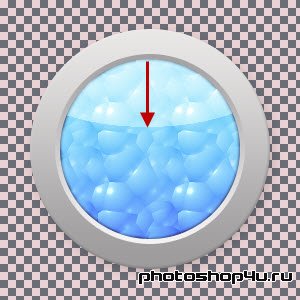
17. Проводим градиент сверху вниз.


18. Пишем текст белым цветом.

19. Применяем к слою с текстом стили (кнопка  на панели слоев): Drop Shadow (Тень) и Stroke (Обводка).
на панели слоев): Drop Shadow (Тень) и Stroke (Обводка).



Теги: урок, web-дизайн, кнопка, пузыри
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.







