 MARY
MARY 22 июн 2009
22 июн 2009 4106
4106
1. Создаем новый документ.
2. Берем инструмент Ellipse (Эллипс) и, удерживая Shift, рисуем круг любым цветом. Скрываем контур (Ctrl+H).

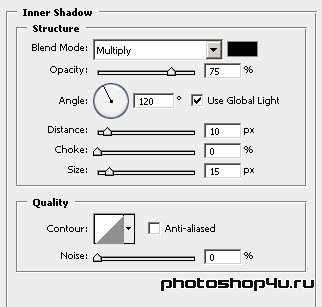
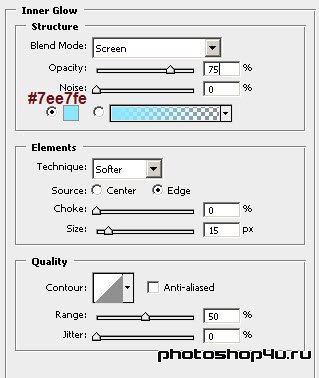
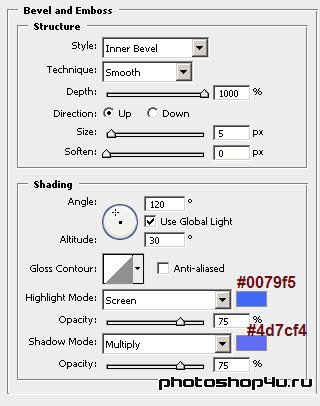
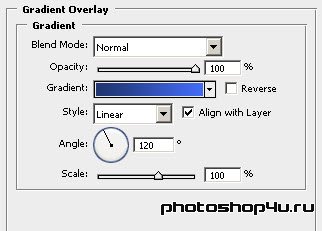
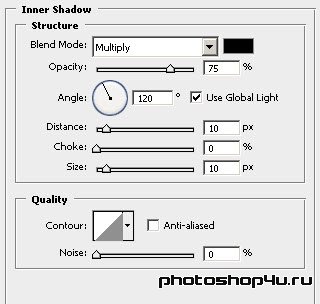
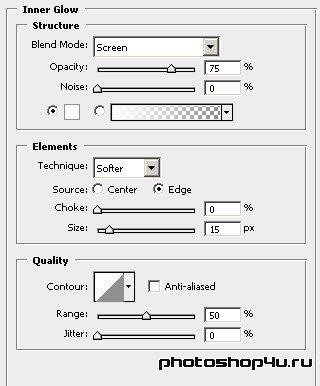
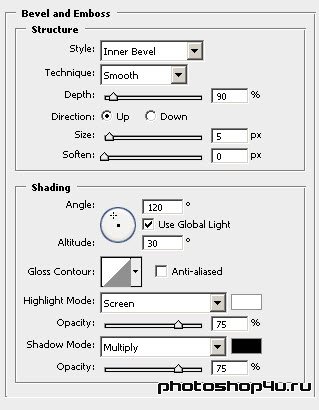
3. Применяем к слою стили (кнопка  на панели слоев): Inner Shadow (Внутренняя тень), Inner Glow (Внутреннее свечение), Bevel&Embross (Тиснение) и Gradient Overlay (Наложение градиента).
на панели слоев): Inner Shadow (Внутренняя тень), Inner Glow (Внутреннее свечение), Bevel&Embross (Тиснение) и Gradient Overlay (Наложение градиента).






4. Берем инструмент Custom Shape (Произвольная фигура), выбираем фигуру в виде письма и рисуем его любым цветом на новом слое.


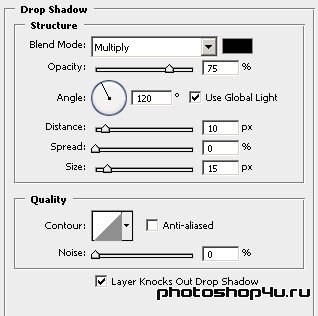
5. Применяем к этому слою стили (кнопка  на панели слоев): Drop Shadow (Тень), Inner Shadow (Внутренняя тень), Inner Glow (Внутреннее свечение), Bevel&Embross (Тиснение) и Gradient Overlay (Наложение градиента).
на панели слоев): Drop Shadow (Тень), Inner Shadow (Внутренняя тень), Inner Glow (Внутреннее свечение), Bevel&Embross (Тиснение) и Gradient Overlay (Наложение градиента).







6. Создаем новый слой. Устанавливаем его непрозрачность в 60%.
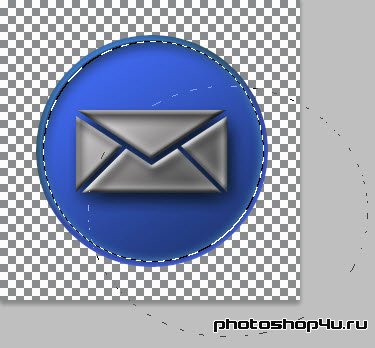
7. Выделяем круг (Ctrl+клик на иконке фигуры).
8. Берем любой инструмент выделения. Наводим курсор на выделение, жмем правую кнопку мыши и выбираем Transform Selection (Трансформировать выделение). И немного уменьшаем наше выделение, чтобы ободок оказался вне выделения.

9. Берем инструмент Elliptical Marquee (Эллиптическое выделение), настраиваем его на вычитание.

10. И проводим примерно такое выделение.

В итоге получим такое выделение.

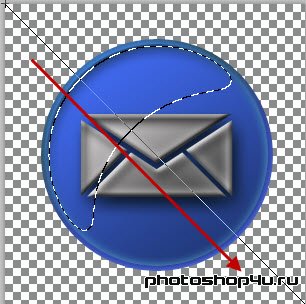
11. Применяем Select⇒Modify⇒Feather (Выделение⇒Модификация⇒Растушевка) со значением 10 пикселов.

12. Берем инструмент Graduent (Градиент), выбираем градиент от белого к прозрачному. И проводим градиент из верхнего левого угла в нижний правый угол изображения.


13. Снимаем выделение (Ctrl+D).

Теги: кнопка, web-дизайн, e-mail, кнопка
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.







