 MARY
MARY 16 июн 2009
16 июн 2009 8392
8392
Рассмотрим создание иконок на примере иконки ошибки.
1. Создаем новый документ с прозрачным фоном.
2. Берем инструмент Elliptical Marquee (Эллиптическое выделение) и, удерживая Shift, создаем круглое выделение.

3. Заливаем выделение любым цветом.

4. Уменьшаем выделение на 10 пикселов: Select⇒Modify⇒Contract (Выделение⇒Модификация⇒Уменьшить).

5. Жмем Delete.

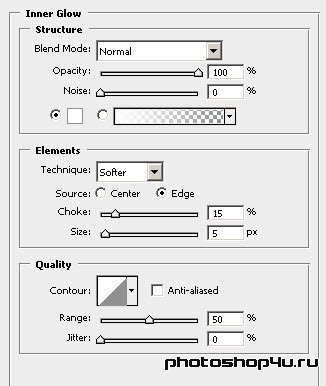
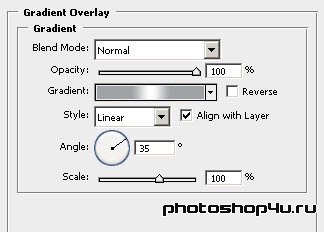
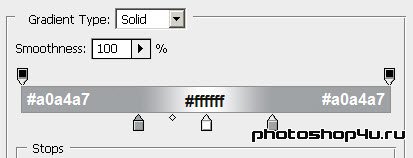
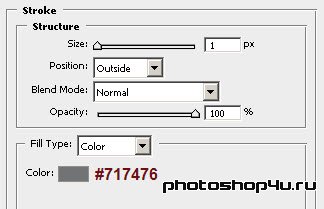
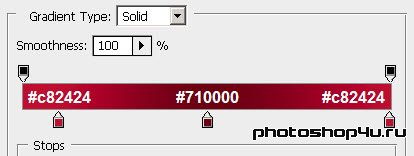
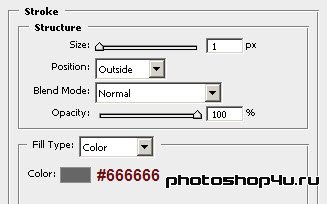
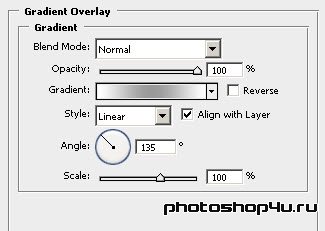
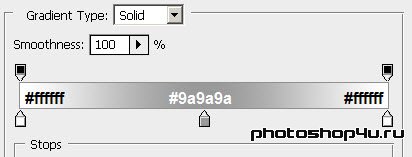
6. Применяем к слою стили (кнопка  на панели слоев): Inner Glow (Внутреннее свечение), Gradient Overlay (Наложение градиента) и Stroke (Обводка).
на панели слоев): Inner Glow (Внутреннее свечение), Gradient Overlay (Наложение градиента) и Stroke (Обводка).





7. Создаем новый слой.
8. Заливаем выделение любым цветом. Снимаем выделение (Ctrl+D).

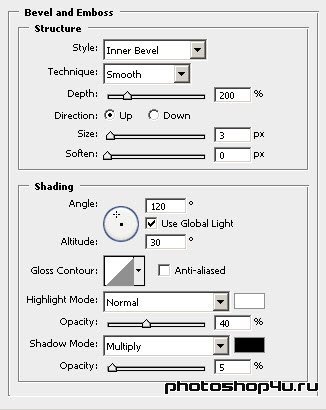
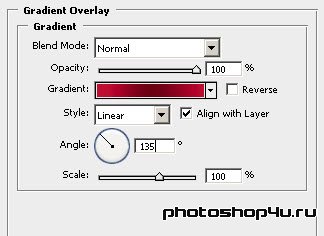
9. Применяем к этому слою стили (кнопка  на панели слоев): Bevel&Embross (Тиснение), Gradient Overlay (Наложение градиента) и Stroke (Обводка).
на панели слоев): Bevel&Embross (Тиснение), Gradient Overlay (Наложение градиента) и Stroke (Обводка).





10. Выбираем подходящий шрифт и крупно пишем знак плюс белым цветом.

11. Жмем Ctrl+T и поворачиваем слой на 45° в любую сторону.

12. Копируем слой с крестиком. Копию пока скрываем.
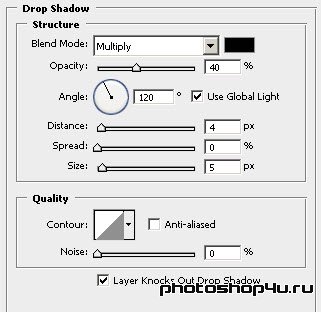
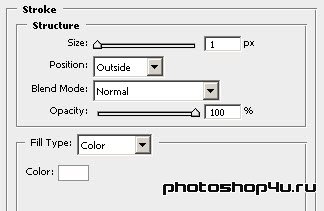
13. Применяем к нижнему слою с крестиком стили (кнопка  на панели слоев): Drop Shadow (Тень) и Stroke (Обводка).
на панели слоев): Drop Shadow (Тень) и Stroke (Обводка).



14. Активируем верхний слой с крестиком и применяем к нему стиль (кнопка  на панели слоев): Gradient Overlay (Наложение градиента).
на панели слоев): Gradient Overlay (Наложение градиента).


15. И сдвигаем слой на 1 пиксел влево.

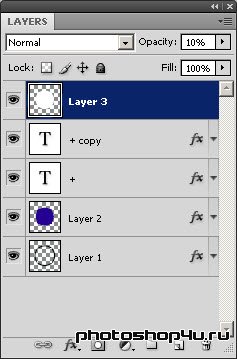
16. Создаем новый слой.
17. Выделяем слой с кругом из п. 8 (Ctrl+клик на иконке слоя) и заливаем выделение белым цветом.
18. Уменьшаем непрозрачность слоя до 10%.


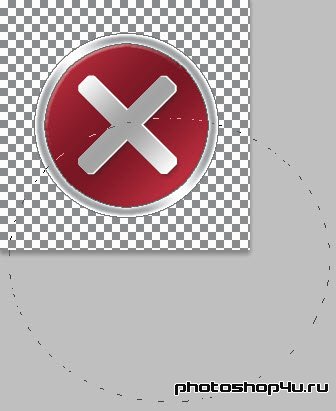
19. Снова берем инструмент Elliptical Marquee (Эллиптическое выделение) и создаем примерно такое выделение.

20. Жмем Delete.

Точно таким же образом можно сделать и другие иконки.

Теги: урок, web-дизайн, иконки, Vista
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.







