 MARY
MARY 4 мая 2009
4 мая 2009 2760
2760
1. Создаем новый документ с нужным фоном.
2. Берем инструмент Shape tool (Произвольная фигура), выбираем понравившуюся фигуру и рисуем ее любым цветом. Скрываем контур (Ctrl+H).


3. Выделяем фигуру (Ctrl+клик по иконке фигуры).

4. Ужимаем выделение на 15 пикселов: Select⇒Modify⇒Smooth (Выделение⇒Модификация⇒Сжать).

5. Создаем новый слой, заливаем выделение нужным цветом. Снимаем выделение (Ctrl+D), слой с фигурой удаляем.

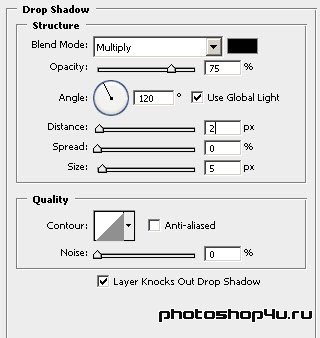
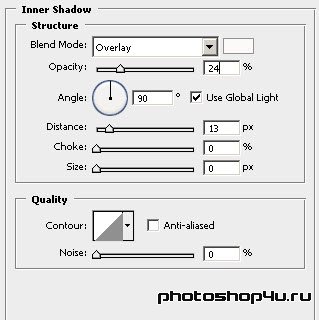
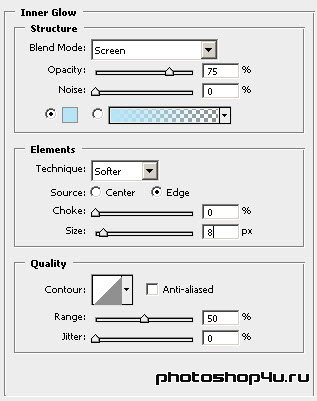
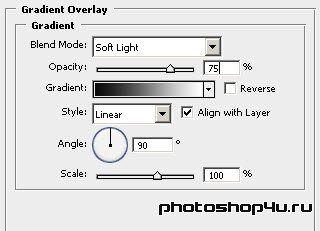
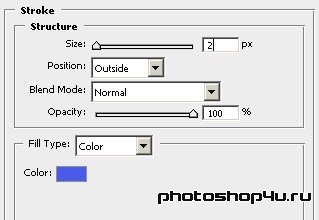
6. К этому новому слою применяем стили (кнопка ![]() на панели слоев): Drop Shadow (Тень), Inner Shadow (Внутренняя тень), Inner Glow (Внутреннее свечение), Gradient Overlay (Перекрытие градиента) и Stroke (Обводка).
на панели слоев): Drop Shadow (Тень), Inner Shadow (Внутренняя тень), Inner Glow (Внутреннее свечение), Gradient Overlay (Перекрытие градиента) и Stroke (Обводка).






7. Пишем текст на кнопке.

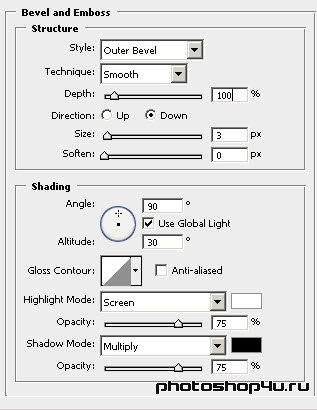
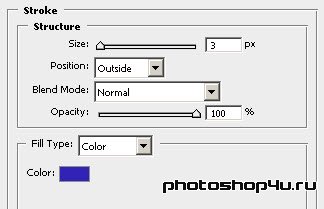
8. К слою с текстом применяем стили (кнопка ![]() на панели слоев): Bevel&Embross (Тиснение), Gradient Overlay (Перекрытие градиента) и Stroke (Обводка).
на панели слоев): Bevel&Embross (Тиснение), Gradient Overlay (Перекрытие градиента) и Stroke (Обводка).




9. Жмем Ctrl+T и поворачиваем текст.

Теги: урок, web-дизайн, кнопка, гель
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.







