 MARY
MARY 11 дек 2009
11 дек 2009 5325
5325
1. Создаем новый документ.
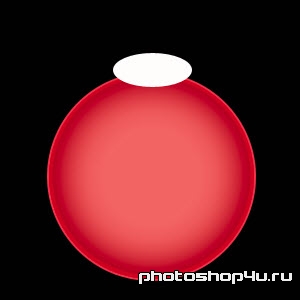
2. Берем инструмент Ellipse (Эллипс) и, удерживая Shift, создаем круглый контур. Цвет заливки #d80100. Скрываем контур (Ctrl+H).

3. Копируем слой и пока скрываем его.
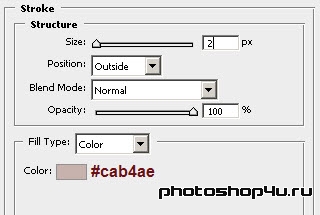
4. Применяем к нижнему слою с кругом стиль (кнопка ![]() на панели слоев): Stroke (Обводка).
на панели слоев): Stroke (Обводка).


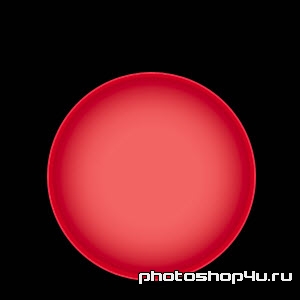
5. Активируем верхний слой. Жмем Ctrl+T и немного уменьшаем круг.

6. Устанавливаем заливку слоя в 0.
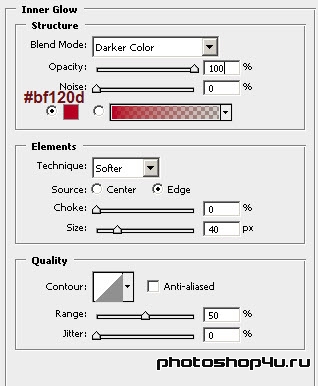
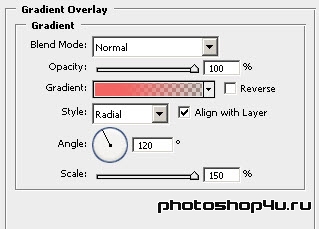
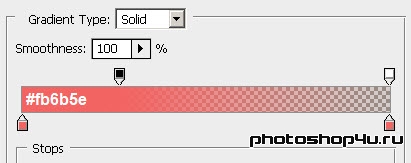
7. Применяем к слою стили (кнопка ![]() на панели слоев): Inner Glow (Внутреннее свечение) и Gradient Overlay (Наложение градиента).
на панели слоев): Inner Glow (Внутреннее свечение) и Gradient Overlay (Наложение градиента).




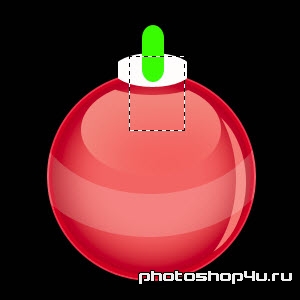
8. Снова берем инструмент Ellipse (Эллипс) и рисуем белый овал. Скрываем контур (Ctrl+H).

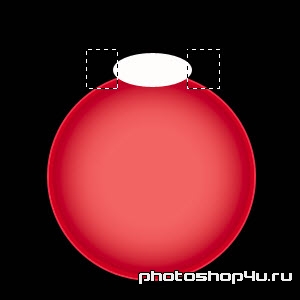
9. Берем инструмент Rectangular Marquee (Прямоугольное выделение) и, используя Shift, делаем 2 выделения по краям белого овала.

10. Растрируем слой с овалом и жмем Delete, снимаем выделение (Ctrl+D).

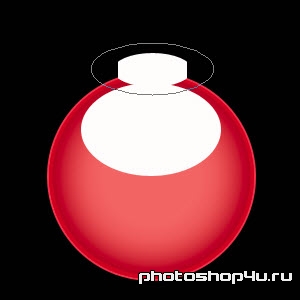
11. На новом слое рисуем еще один овал любым цветом.
12. Затем устанавливаем параметр инструмента на Вычитание и рисуем второй овал.
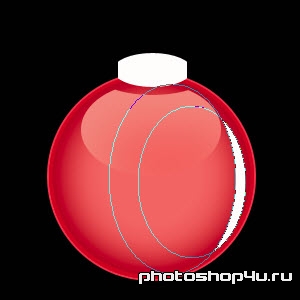
![]()

В итоге получим такую фигуру.

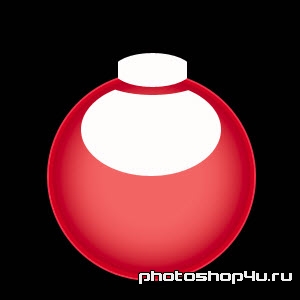
13. Устанавливаем заливку слоя в 0.
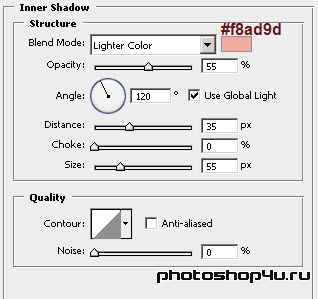
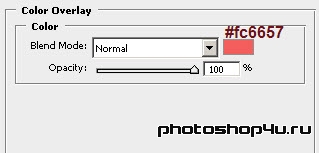
14. Применяем к слою стили (кнопка ![]() на панели слоев): Inner Shadow (Внутренняя тень) и Color Overlay (Наложение цвета).
на панели слоев): Inner Shadow (Внутренняя тень) и Color Overlay (Наложение цвета).



15. Используя технологию, описанную в пп. 11–12, создаем еще одну фигуру на новом слое.

16. Применяем стили из п. 14, только в Color Overlay (Наложение цвета) меняем цвет на #ff4d3f.

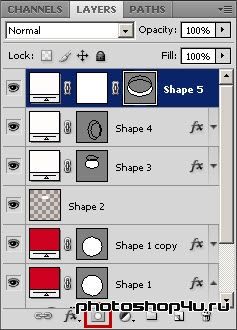
17. Аналогичным образом создаем еще одну белую фигуру.

18. Добавляем маску к слою.

19. Выделяем нижний слой с кругом (Ctrl+клик на иконке фигуры на панели слоев) и инвертируем выделение (Ctrl+Shift+I).

20. Берем инструмент Brush (Кисть) и обычной кистью черного цвета проходим по лишним кускам фигуры, торчащим за шаром. Снимаем выделение (Ctrl+D).
21. Уменьшаем непрозрачность слоя до 20%.

22. Берем инструмент Rounded Restangle (Прямоугольник со скругленными углами), ставим радиус в 20 пикселов и рисуем небольшой прямоугольник любым цветом.

23. Удаляем часть прямоугольника, как в пп. 9–10.

24. Устанавливаем заливку слоя в 0.
25. Применяем к слою стиль (кнопка ![]() на панели слоев): Stroke (Обводка).
на панели слоев): Stroke (Обводка).


26. Создаем новый слой.
27. Берем инструмент Pencil (Карандаш), выбираем кисть в 2 пиксела и проводим вертикальную линию светлым цветом.

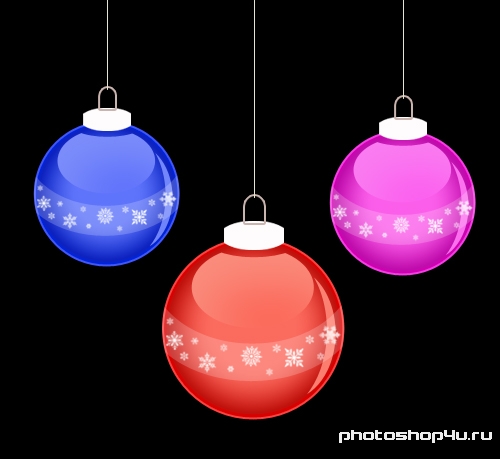
28. Создаем новый слой, загружаем пакет кистей Снежинки и белым цветом наносим снежинки на шар.


Теги: урок, рисуем сами, шары, елки, Новый Год, новогодние украшения
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.







