 MARY
MARY 8 дек 2008
8 дек 2008 6427
6427
1. Создаем новый документ.
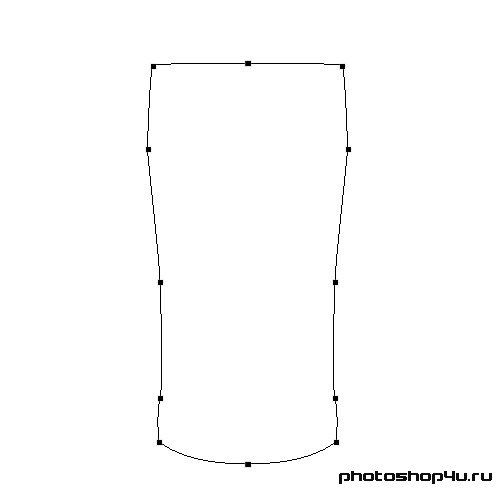
2. Берем инструмент Pen (Перо) и создаем контур стакана.

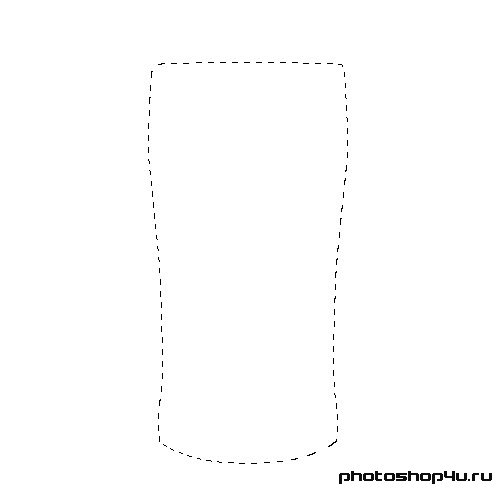
3. Создаем выделение из контура.


4. Заливаем выделение на новом слое цветом #ccd9dd. Снимаем выделение (Ctrl+D).
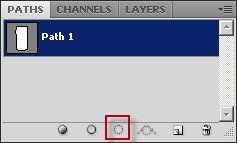
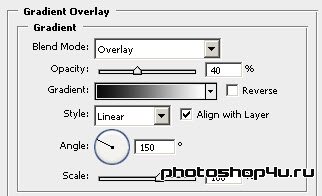
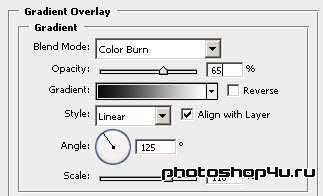
5. Применяем к слою стиль (кнопка  на панели слоев): Gradient Overlay (Наложение градиента).
на панели слоев): Gradient Overlay (Наложение градиента).


6. Копируем слой.
7. Жмем Ctrl+T и слегка уменьшаем стакан.
8. Меняем параметры стиля Gradient Overlay (Наложение градиента) для этого слоя.


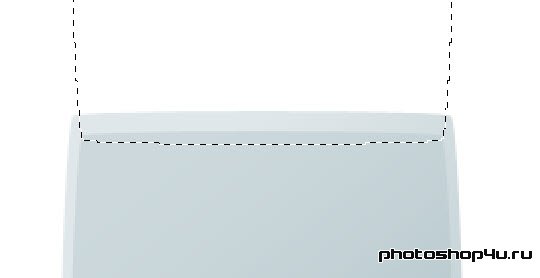
9. Выделяем верхний слой со стаканом.
10. Идем в Select⇒Transform Selection (Выделение⇒Трансформировать выделение), отражаем выделение по вертикали.
11. Сдвигаем выделение вверх стакана.

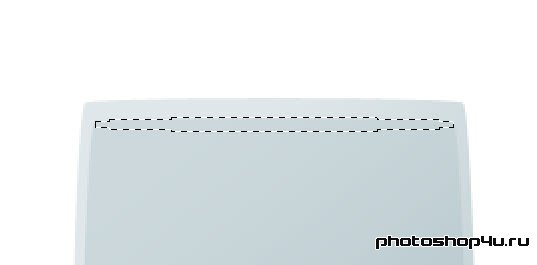
12. Жмем Ctrl+Alt+Shift+клик по верхнему слою со стаканом. Получим овальное выделение.

13. Создаем новый слой. Заливаем выделение цветом #99b2bb и уменьшаем непрозрачность слоя до 20–25%. Снимаем выделение (Ctrl+D).

14. Создаем новый слой.
15. Берем инструмент Rectangular Marque (Прямоугольное выделение) и делаем выделение чуть больше стакана.

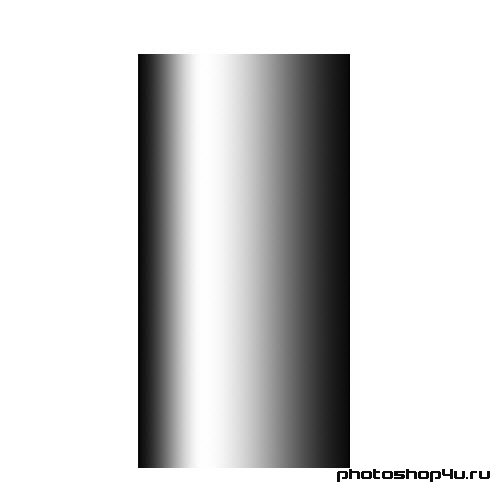
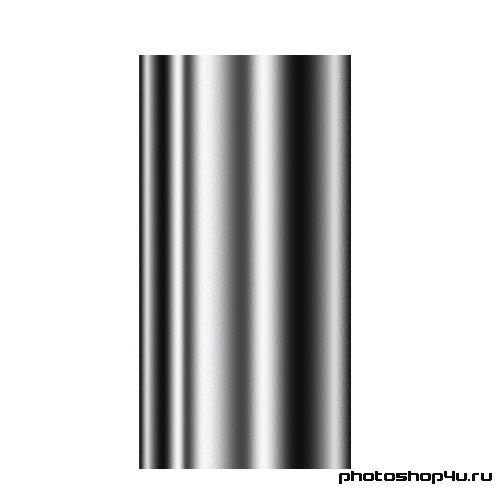
16. Берем инструмент Gradient (Градиент), выбираем градиент Steel Bar из пакета Metals. Проводим градиент слева направо выделения. Снимаем выделение (Ctrl+D).

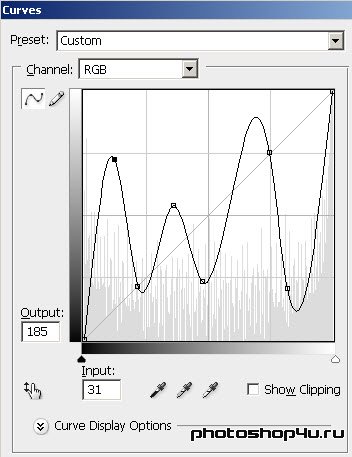
17. Корректируем кривые: Ctrl+M.


18. Уменьшаем непрозрачность слоя, чтобы видеть наш стакан.
19. Жмем Ctrl+T, затем правую кнопку мыши и выбираем Warp. Изменяем градиент, чтобы он принял форму стакана, но был чуть больше него.

20. Выделяем нижний слой со стаканом.
21. Инвертируем выделение (Ctrl+Shift+I). Жмем Delete. Снимаем выделение (Ctrl+D).

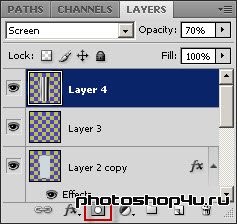
22. Уменьшаем непрозрачность слоя до 70% и меняем ружим слоя на Screen (Осветление).

23. Добавляем маску к слою с градиентом.

24. Берем инструмент Gradient (Градиент), выбираем линейный градиент от прозрачного к черному. И проводим сверху вниз всего изображения.


25. Теперь берем градиент от белого к прозрачному и проводим градиент по нижней части стакана снизу вверх.


Теги: урок, рисуем сами, стакан, стекло
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.







