 MARY
MARY 18 фев 2008
18 фев 2008 6583
6583
1. Создаем новый документ с черным фоном.
2. Пишем букву цветом #7a4b2d.

3. Выделяем текстовый слой (Ctrl+клик на иконке слоя).

4. Создаем новый слой. Переносим его под текстовый слой. И идем в Select⇒Modify⇒Expand (Выделение⇒Модификация⇒Расширить), ставим значение в 2 пиксела. Заливаем выделение цветом #c85d28.

5. Создаем новый слой и переносим его под текущий слой с оранжевой заливкой. Снова применяем Select⇒Modify⇒Expand (Выделение⇒Модификация⇒Расширить), ставим значение в 5 пикселов. Заливаем выделение цветом #422d28.

6. Создаем новый слой и переносим его под текущий слой с коричневой заливкой. Снова применяем Select⇒Modify⇒Expand (Выделение⇒Модификация⇒Расширить), ставим значение в 7 пикселов. Заливаем выделение цветом #73323f.

7. Применяем Select⇒Modify⇒Сontract (Выделение⇒Модификация⇒Сжать), ставим значение в 5 пикселов. Затем применяем Select⇒Feather (Выделение⇒Растушевка), ставим значение в 2 пиксела. Жмем кнопку Delete. Снимаем выделение (Ctrl+D).

8. Переходим на слой с текстом. Выделяем его (Ctrl+клик на иконке слоя). Создаем новый слой над текстовым слоем. Select⇒Modify⇒Сontract (Выделение⇒Модификация⇒Сжать), ставим значение в 6 пикселов. Заливаем выделение черным цветом. Снимаем выделение (Ctrl+D).

9. Создаем новый слой. Увеличиваем масштаб нашего изображения.
10. Берем инструмент Elliptical Marquee (Эллиптическое выделение) и делаем круглое выделение.

11. Меняем цвет переднего фона на #E1E1E0, а заднего — на #0C0C0D. Берем инструмент Gradient (Градиент), на верхней панели выбираем Radial Gradient (Радиальный градиент) и заполняем им наше выделение. Градиент проводим из центра выделения за его края. Снимаем выделение (Ctrl+D).


12. Копируем слой с кружочком. Используя инструмент Move (Перемещение), сдвигаем его. Повторяем этот пункт много раз, пока не заполним всю букву кружочками.

13. На палитре слоев создаем группу. Выделяем все слои с кружочками и переносим в эту группу. И для группы ставим режим Color Dodge (Осветление основы).

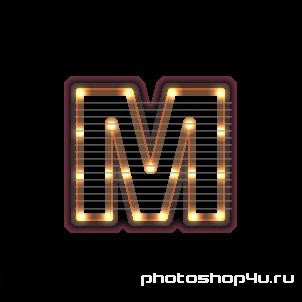
14. Меняем цвет переднего фона на #908e8e. Создаем новый слой. Берем инструмент Line (Линия) и проводим горизонтальную линию. Скрываем контур (Ctrl+H).

15. Копируем слой с линией. Берем инструмент Move (Перемещение) и немного сдвигаем линию вниз или вверх. Повторяем этот шаг, пока не заполним всю букву линиями.

16. Выделяем все слои с линими и объединяем их (Ctrl+E).
17. Копируем этот новый слой с линиями. Жмем Ctrl+T, затем правую кнопку мыши и выбираем Rotate 90CW (Поворот на 90° по часовой), жмем Enter. Поворачивать можно и против часовой стрелки. Не имеет значения. Затем берем инструмент Move (Перемещение) и сдвигаем линии вправо.

18. Копируем этот новый слой с вертикальными линиями и сдвигаем новый слой влево, чтобы вся буква была заполнена линиями.

19. Повторяем п. 16.
20. Оставаясь на слое с линиями, выделяем слой, который у нас залит черным цветом, мы его делалали в п. 8 (Ctrl+клик на иконке слоя).

21. Делаем инверсию выделения (Ctrl+Shift+I), жмем кнопку Delete, снимаем выделение (Ctrl+D).

22. Меняем непрозрачность слоя на 60%.

23. Копируем группу с кружочками и новой группе ставим прозрачность 60%, скрываем эту группу.
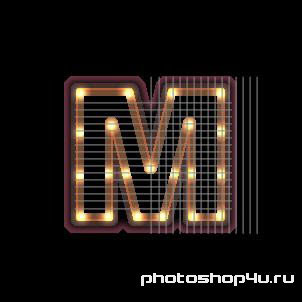
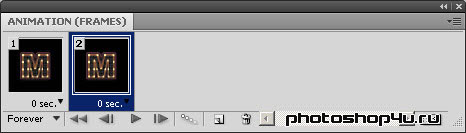
24. Переходим в ImageReady. В окне Анимации у нас автоматом создан один кадр. Делаем для этого кадра видимым все слои, кроме группы, которую мы создали в п. 23.

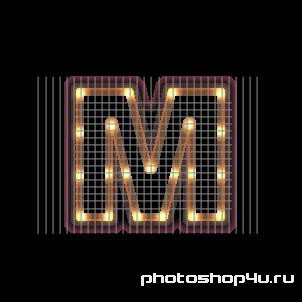
25. Копируем этот кадр (через меню по маленькой стрелочке справа) и вставляем его после первого. Для второго кадра скрываем группу с кружочками и делаем видимой вторую группу с кружочками (которую мы скрыли в п. 23).

26. Ставим выдержку для всех кадров 0,1 с. Режим воспроизведения Forever (Всегда).
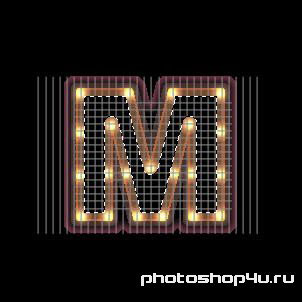
27. Жмем кнопку Play. Если результат устраивает, сохраняем анимацию: File⇒Save Optimized As (Файл⇒Сохранить оптимизированный как) в формате *.gif.

Теги: урок, анимация, фонарики
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.







