 MARY
MARY 21 фев 2008
21 фев 2008 6199
6199
1. Создаем новый документ. Цвет фона не важен.
2. Берем инструмент Rectangular Marquee (Прямоугольное выделение) и делаем прямоугольное выделение.

3. Заливаем его цветом #787878.
4. Инвертируем выделение (Ctrl+Shift+I). Заливаем выделение цветом #6e6e6e. Снимаем выделение (Ctrl+D).

5. Пишем текст. Располагаем его на линии разделения цветов.

6. Создаем новый слой. И переносим его под текстовый слой.
7. Находясь на новом слое, выделяем текстовый слой (Ctrl+клик мышью на иконке слоя). Идем в Select⇒Мodify⇒Contract (Выделение⇒Модификация⇒Сжать) и ужимаем выделение на 1 пиксел. Заливаем выделение цветом #474747. Снимаем выделение (Ctrl+D).
Так выглядит изображение после этого шага, если скрыть текстовый слой.

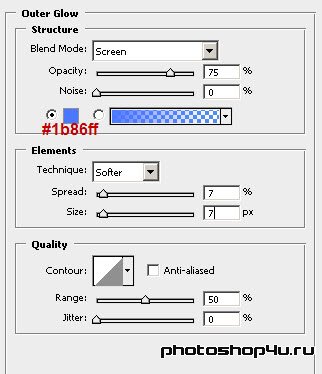
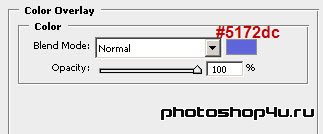
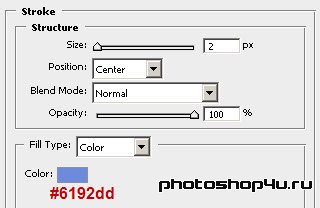
8. Возвращаемся на текстовый слой. Применям к слою стили: Outer glow (Внешнее свечение), Color overlay (Наложение цвета) и Stroke (Обводка).




9. Делаем копию текстового слоя. Затем создаем новый слой и сдвигаем его под копию текстового слоя.
10. Возвращаемся на копию текстового слоя и сливаем его со слоем, который мы только что создали (Ctrl+E).
12. Жмем Ctrl+T, затем правую кнопку мыши и выбираем Flip Vertical (Отразить по вертикали). Жмем Enter. Активизируем инструмент Move (Перемещение), но стрелкой ничего не двигаем, а используем кнопку на клавиатуре (стрелка вниз) и сдвигаем отраженный текст под исходный.

13. Снова жмем Ctrl+T, затем правую кнопку мыши и выбираем Perspective (Перспектива), тянем за любой нижний угловой узел и растягиваем отражение с трапецию.

14. Жмем Enter. Переходим на панель каналов.
15. Создаем новый канал. Берем инструмент Gradient (Градиент) и создаем черно-белый градиент.

16. Выделяем этот канал (Ctrl+клик мышью на иконке канала), возвращаемся на панель слоев. Убедитесь, что вы находитесь на слое с отражением и 2 раза нажмите кнопку Backspace. Снимаем выделение (Ctrl+D).

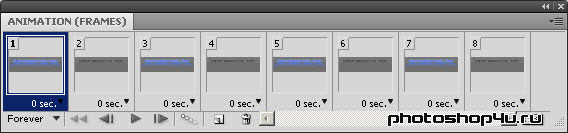
17. Переходим в ImageReady. В окне Анимации у нас автоматом создан один кадр. Копируем его и вставляем 7 раз.
Для кадров 1, 3, 5 и 7 делаем видимыми все слои. Для кадров 2, 4, 6 и 8 скрываем слои с текстом и отражением.

18. Ставим для 7 кадра выдержку 0,1 с, а для всех остальных — 0, 3 с. Режим воспроизведения Forever (Всегда).
19. Жмем кнопку Play. Если результат устраивает, сохраняем анимацию: File⇒Save Optimized As (Файл⇒Сохранить оптимизированный как) в формате *.gif.

Теги: урок, анимация, неон, мигание, текст
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.







