 MARY
MARY 23 ноя 2007
23 ноя 2007 6539
6539
1. Создаем новый документ с черным фоном.
2. Пишем слово белым цветом.

3. Копируем текстовый слой и скрываем нижний текстовый слой. Сейчас будем работать с копией. Растрируем слой: Layer⇒Rasterize⇒Type (Слой⇒Растрировать⇒Текст).
4. Выделяем текст (Ctrl+клик на слое).

5. Уменьшаем наше выделение на 2 пиксела: Select⇒Modify⇒Contract (Выделение⇒Модификация⇒Сжать).

6. Жмем кнопку Delete. Снимаем выделение.

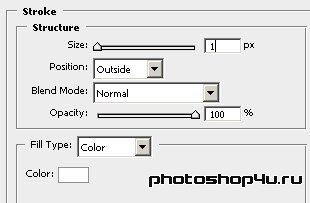
7. Применяем к слою Stroke (Обводку).


8. Переходим в режим быстрой маски (Q).
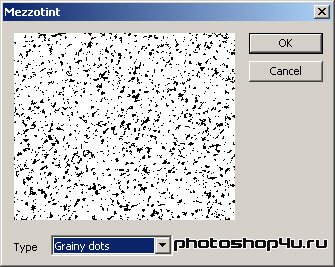
9. Применяем Filter⇒Pixelate⇒Mezzotint (Фильтр⇒Оформление⇒Меццо-тинто).


10. Выходим из режима быстрой маски (Q) и делаем инверсию выделения (Shift+Ctrl+I).

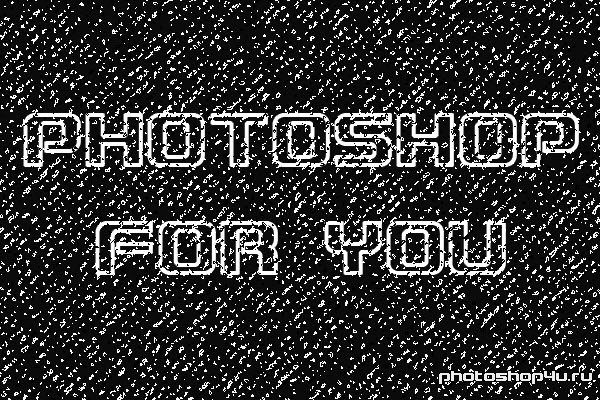
11. Создаем новый слой и заливаем выделение белым цветом, снимаем выделение.

12. Выделяем скрытый текстовый слой (Ctrl+клик на слое). Расширяем выделение на 6 пикселов: Select⇒Modify⇒Expand (Выделение⇒Модификация⇒Расширить).

13. Инверсируем выделение (Shift+Ctrl+I) и удаляем его (Delete). Снимаем выделение.

14. Точно таким же образом создаем еще один слой с точками. Не копируем уже полученный слой, а создаем ее заново, чтобы точки были в других местах!

15. Переходим в ImageReady. В окне Анимации у нас автоматом создан первый кадр. Делаем для него видимыми следующие слои: фон, нижнюю копию текста (первую копию) и слой с точками, стоящий над этим слоем.
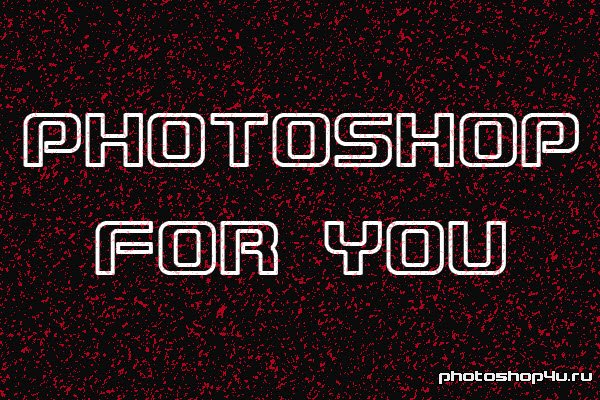
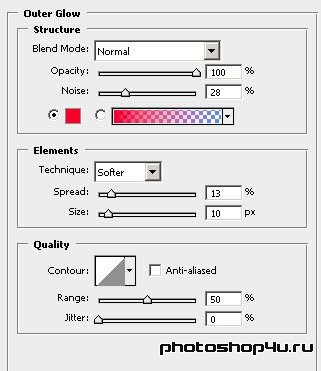
16. Переходим на текстовый слой, который мы сделали видимым. Применяем к нему Outer Glow (Внешнее свечение).


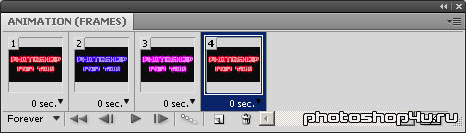
17. В окне Анимации копируем наш кадр и вклеиваем после нашего кадра. На текстовом слое, заходим опять во Внешнее свечение и меняем цвет на другой.

18. Так же создаем еще 2 кадра с разными цветами. Причем цвет на последнем кадре должен совпадать с цветом на первом кадре.

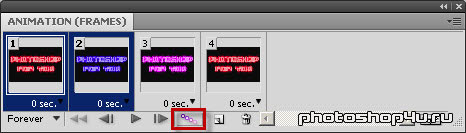
19. Выделяем первые 2 кадра.
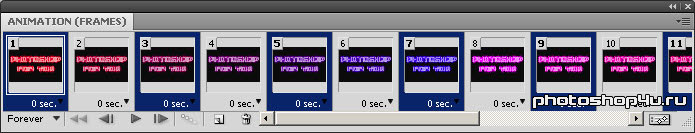
20. Жмем кнопку Создать промежуточные кадры.


21. Выделяем 7 и 8 кадры. Повторяем п. 20.
22. Выделяем 13 и 14 кадры. Повторяем п. 20. В итоге всего должно получится 19 кадров. Удаляем 19-й кадр.
23. Выделяем все нечетные кадры (при помощи кнопки Ctrl).

24. Для них скрываем видимый слой с точками, а скрытый делаем видимым.
25. Выставляем выдержку всех кадров в 0,1 с и жмем кнопку Play. Если результат устраивает, сохраняем анимацию: File⇒Save Optimized As (Файл⇒Сохранить оптимизированный как) в формате *.gif.

Теги: урок, анимация, глиттеры, текст
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.







