 MARY
MARY 11 фев 2008
11 фев 2008 5862
5862
1. Создаем новый документ размером 300х300 пикселей с прозрачным фоном.
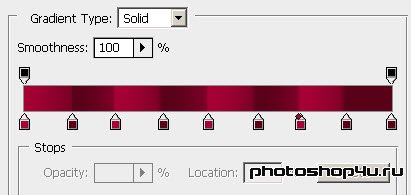
2. Берем инструмент Gradient (Градиент).

3. На верхней панели выбираем Конусовидный градиент и заливаем наш документ градиентом.

4. Создаем новый слой. Меняем градиент на Радиальный и заливаем этим градиентом новый слой.

5. Меняем режим слоя на Linear Burn (Линейный затемнитель).

6. Берем инструмент Сustom tool (Произвольная фигура) и рисуем красным цветом сердце. Скрываем контур (Ctrl+H).

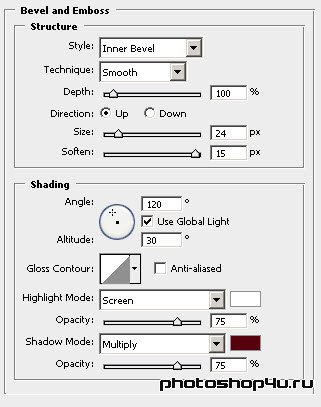
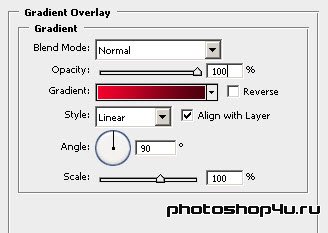
7. Применяем к слою следующие стили: Outer Glow (Внешнее свечение), Bevel&Embross (Тиснение) и Gradient Overlay (Наложение градиента).




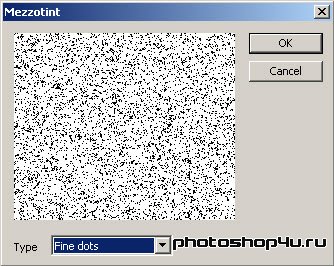
8. Создаем новый слой. Переходим в режим быстрой маски (Q). Применяем Filter⇒Pixelate⇒Mezzotint (Фильтр⇒Оформление⇒Меццо-тинто).


9. Выходим из режима быстрой маски (Q). Инвертируем выделение (Ctrl+Shift+I). Заливаем выделение белым цветом. Снимаем выделение (Ctrl+D).

10. Оставаясь на этом слое, выделяем слой с сердцем (Ctrl+клик на слое). Идем в Select⇒Modify⇒Expand (Выделение⇒Модификация⇒Расширить), ставим значение в 5 пикселов.

11. Копируем выделение и вставляем его на новый слой (Ctrl+J). А предыдущий слой (с точками) скрываем.

12. Меняем режим слоя на Оverlay (Перекрытие).

13. Повторяем пп. 8–12 для создания еще одного слоя с точками на сердце. Внимание: не копируем предыдущий слой, а повторяем шаги заново, чтобы точки располагались в других местах.

14. Пишем поздравление белым цветом.
15. Используя 2 слоя с точками, по той же технологии создаем точки вокруг надписи. Так же делаем 2 слоя.


16. Переходим в ImageReady. В окне Анимации у нас автоматом создан один кадр. Делаем для этого кадра видимым слои: 3 нижних слоя (2 с фоном и с сердцем), слой с текстом, один из слоев с точками на сердце и аналогичный слой с точками на тексте. Остальные слои остаются невидимыми.


17. Копируем этот кадр (через меню по маленькой стрелочке справа) и вставляем его после первого. Для второго кадра скрываем слои с точками на сердце и тексте и делаем видимыми 2 других слоя с с точками на сердце и тексте.


18. Ставим выдержку для всех кадров 0,2 с. Режим воспроизведения Forever (Всегда).
19. Жмем кнопку Play. Если результат устраивает, сохраняем анимацию: File⇒Save Optimized As (Файл⇒Сохранить оптимизированный как) в формате *.gif.

Теги: урок, анимация, валентинка, сердца, глиттеры
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.







