 MARY
MARY 27 мая 2009
27 мая 2009 4102
4102
1. Создаем новый документ.
2. Берем инструмент Rectangular Marquee (Прямоугольное выделение) и делаем такое выделение.

3. Заливаем выделение цветом #b32b25, снимаем выделение (Ctrl+D).

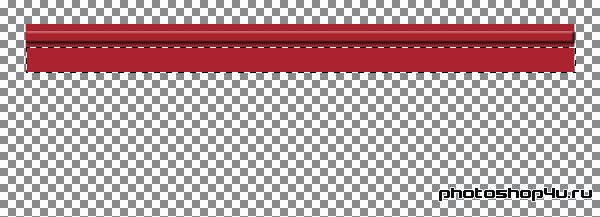
4. На этом прямоуольнике делаем такое выделение.

5. Копируем выделение на новый слой (Ctrl+J).
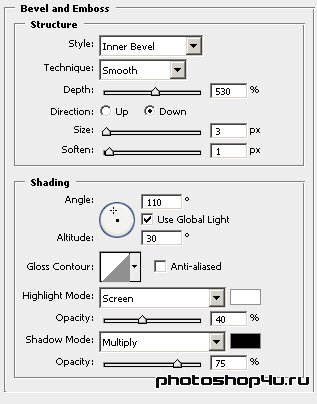
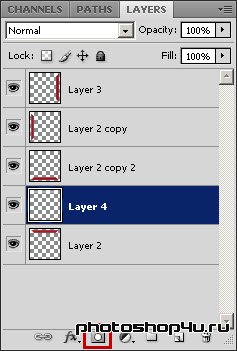
6. К этому слою применяем стили (кнопка  на панели слоев): Drop Shadow (Тень) и Bevel&Embross (Тиснение).
на панели слоев): Drop Shadow (Тень) и Bevel&Embross (Тиснение).



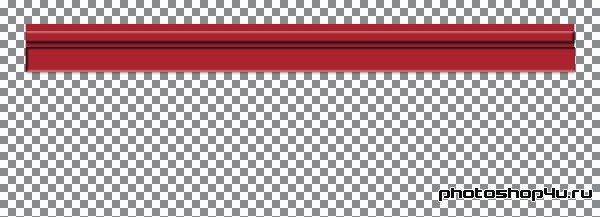
7. Возвращаемся на нижний слой с прямоугольником и выделяем его нижнюю часть.

8. Копируем выделение на новый слой (Ctrl+J).
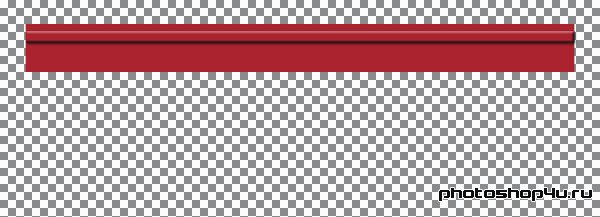
9. К этому слою также применяем стили (кнопка  на панели слоев): Drop Shadow (Тень, как в п. 6) и Bevel&Embross (Тиснение).
на панели слоев): Drop Shadow (Тень, как в п. 6) и Bevel&Embross (Тиснение).


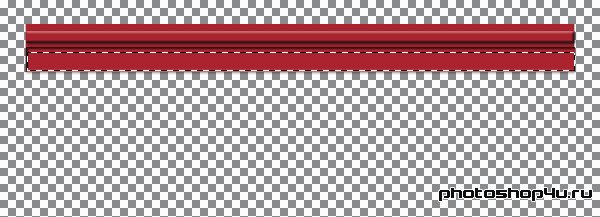
10. На этом слое делаем прямоугольное выделение нижней части прямоугольника.

11. Копируем выделение на новый слой (Ctrl+J). Стили слоя при этом тоже скопируются.
12. Повторяем пп. 10—11 еще раз.

13. Сливаем все слои в один (Ctrl+E).
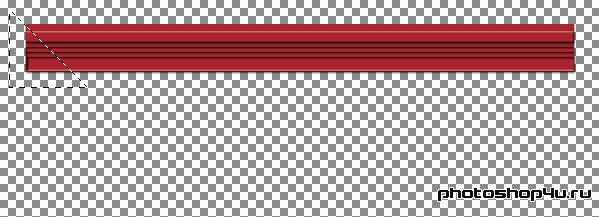
14. Берем инструмент Polygonal Lasso (Многоугольное Лассо) и, удерживая Shift, делаем треугольное выделение на краю прямоугольника.

15. Жмем Delete.
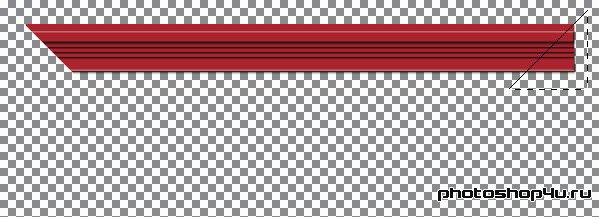
16. Наводим мышь на выделение, жмем правую кнопку и выбираем Transform Selection (Трансформировать выделение).
17. Снова жмем правую кнопку и выбираем Flip Horizontal (Отразить по горизонтали) и сдвигаем выделение на правый край прямоугольника, жмем ОК.

18. Жмем Delete, снимаем выделение (Ctrl+D).

19. Копируем слой и поворачиваем на 90° против часовой стрелки.

20. Копируем оба слоя. Трансформируем обе копии: горизонтальный прямоугольник отражаем по вертикали, а вертикальный — по горизонтали.

21. Создаем новый слой.
22. Выделяем слой с верхним прямоугольником (Ctrl+клик на иконке слоя).
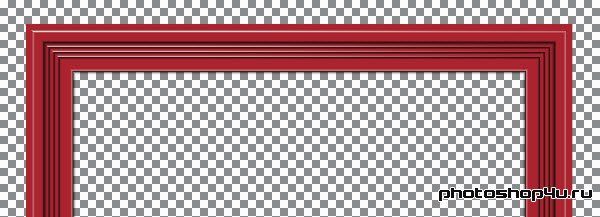
23. Берем инструмент Brush (Кисть), выбираем жесткую кисть белого цвета размером в 3 пиксела и, удерживая Shift, проводим горизонтальную линию по верхнему скосу.

24. Уменьшаем диаметр кисти до 2 пикселов, и проводим еще 3 линии по скосам.

25. Добавляем маску к слою.

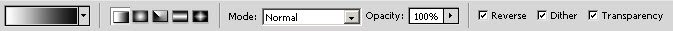
26. Берем инструмент Gradient (Градиент) и проводим его от центра рамки вправо.


27. Копируем слой, жмем Ctrl+T и отражаем его по вертикали, сдвигаем вниз.

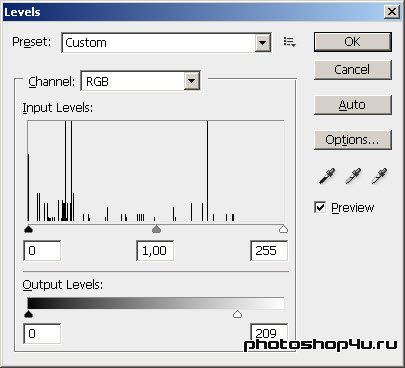
28. Встаем на слой справой стороной рамки и жмем Ctrl+L. Сдигаем нижний правый ползунок влево.


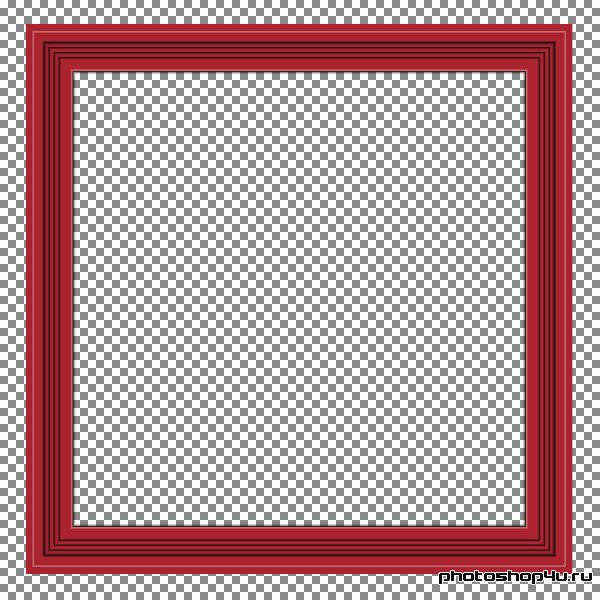
29. Сливаем все слои в один (Ctrl+E).
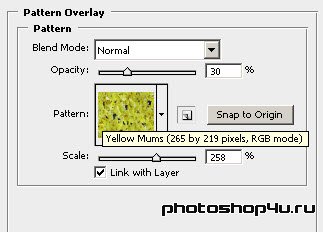
30. К этому слою также применяем стили (кнопка  на панели слоев): Drop Shadow (Тень) и Pattern Overlay (Наложение узора).
на панели слоев): Drop Shadow (Тень) и Pattern Overlay (Наложение узора).


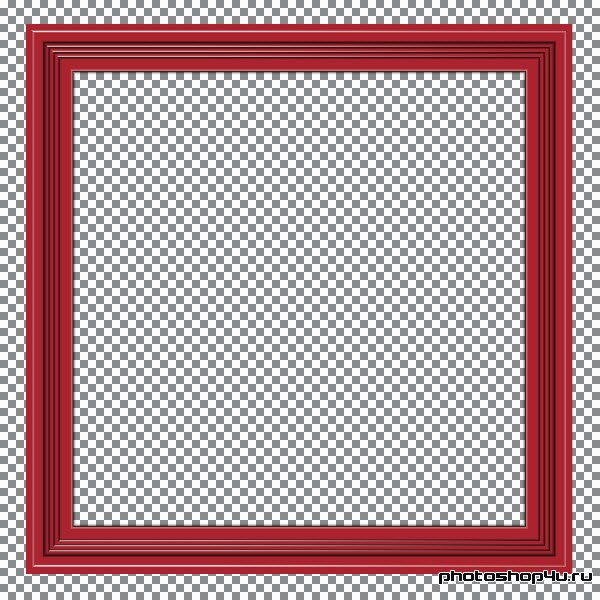
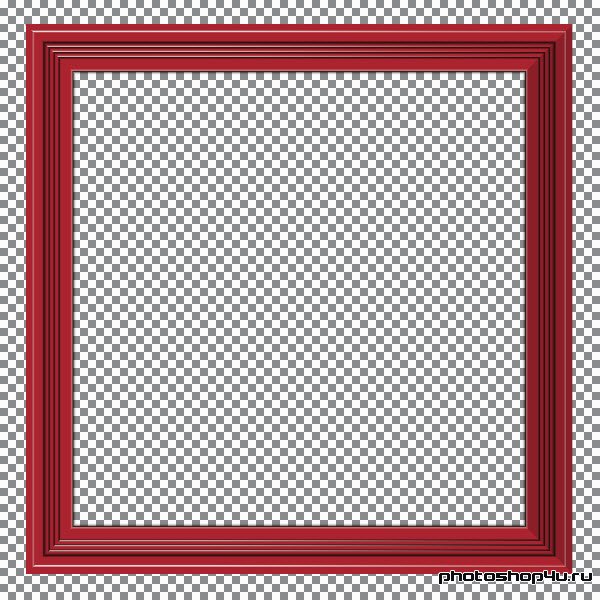
31. Рамка готова, осталось только вставить фото. ![]()

Теги: урок, рисуем сами, рамки, мрамор
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.







