 MARY
MARY 28 мая 2009
28 мая 2009 7452
7452
1. Создаем новый документ.
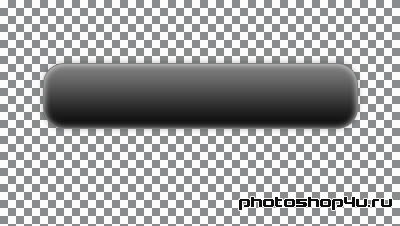
2. Берем инструмент Rounded Restangle (Прямоугольник со скругленными углами) и рисуем прямоугольник. Цвет прямоугольника значения не имеет. Скрываем контур (Ctrl+H).

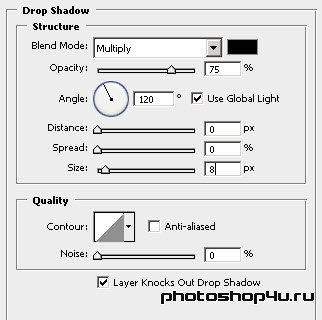
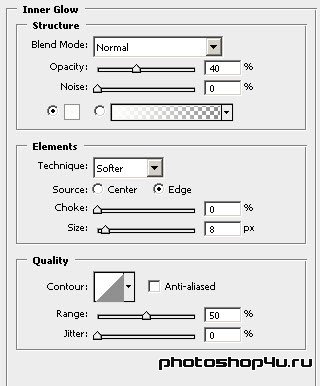
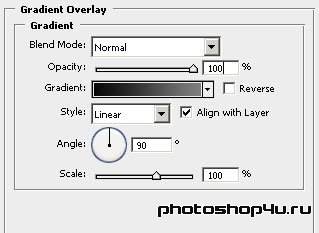
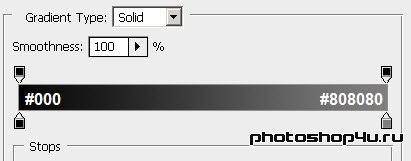
3. Применяем к слою стили (кнопка  на панели слоев): Drop Shadow (Тень), Inner Glow (Внутреннее свечение), Gradient Overlay (Наложение градиента) и Stroke (Обводка).
на панели слоев): Drop Shadow (Тень), Inner Glow (Внутреннее свечение), Gradient Overlay (Наложение градиента) и Stroke (Обводка).






4. Пишем текст белым цветом.

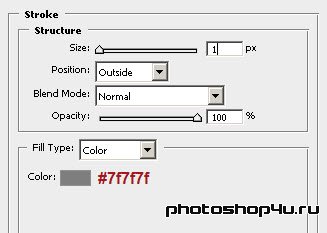
5. Применяем к слою с текстом стиль (кнопка  на панели слоев): Stroke (Обводка).
на панели слоев): Stroke (Обводка).


6. Создаем новый слой под слоем с текстом.
7. Берем инструмент Rounded Restangle (Прямоугольник со скругленными углами) и рисуем прямоугольник в верхней части кнопки. Цвет прямоугольника значения не имеет. Скрываем контур (Ctrl+H).

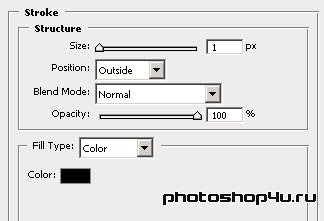
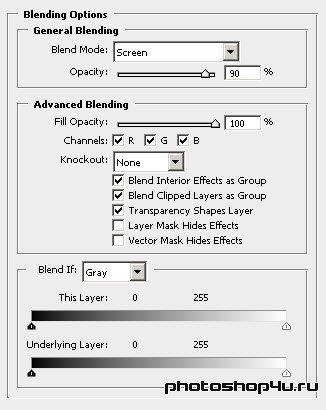
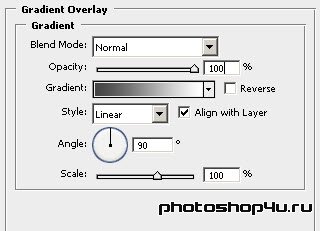
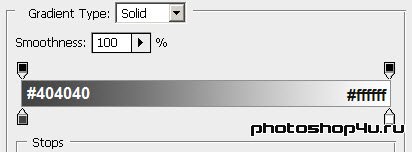
8.Жмем кнопку  на панели слоев и выбираем Blending Options (Параметры наложения), затем применяем стиль Gradient Overlay (Наложение градиента).
на панели слоев и выбираем Blending Options (Параметры наложения), затем применяем стиль Gradient Overlay (Наложение градиента).




Теги: урок, web-дизайн, кнопка, Vista
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.







