 MARY
MARY 7 ноя 2008
7 ноя 2008 3028
3028
1. Создаем новый документ.
2. Берем инструмент Custom shape (Произвольная фигура) и выбираем треугольник из пакета Web.

3. Рисуем фигуру цветом #dbb810. Скрываем контур (Ctrl+H).

4. Жмем Ctrl+T, затем правую кнопку мыши и выбираем Flip Vertical (Отразить по вертикали).

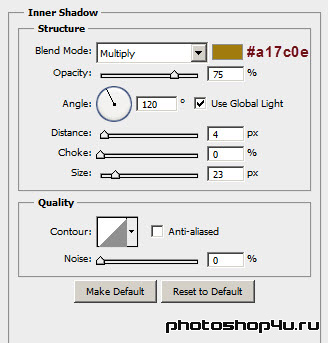
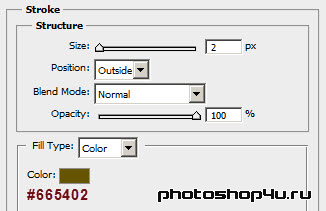
5. К слою с фигурой применяем стили (кнопка ![]() на панели слоев): Inner Shadow (Внутренняя тень) и Stroke (Обводка).
на панели слоев): Inner Shadow (Внутренняя тень) и Stroke (Обводка).



6. Пишем восклицательный знак серым цветом.

7. Копируем слой с текстом. К копии применяем Filter⇒Blur⇒Blur (Фильтр⇒Размытие⇒Размытие).
8. Уменьшаем прозрачность слоя до 80%.

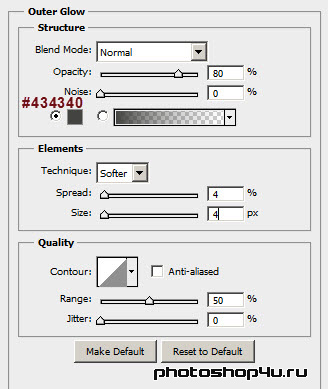
9. К слою с текстом применяем стиль (кнопка ![]() на панели слоев): Outer Glow (Внешнее свечение).
на панели слоев): Outer Glow (Внешнее свечение).


10. Создаем новый слой.
11. Выделяем слой с треугольником (Ctrl+клик на иконке слоя).
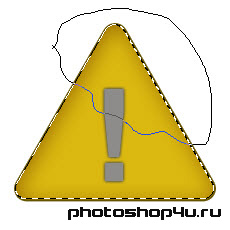
12. Берем инструмент Lasso (Лассо).

13. И делаем примерно такое выделение.

14. В итоге получим выделение части треугольника.

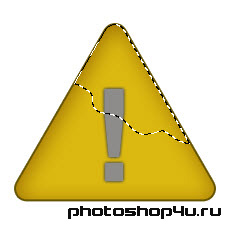
15. Берем инструмент Gradient (Градиент).

16. Проводим градиент сверху вниз выделения. Снимаем выделение (Ctrl+D).

17. Меняем режим слоя на Overlay (Перекрытие).

Теги: урок, web-дизайн, иконки, ошибка
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.







