 MARY
MARY 13 янв 2012
13 янв 2012 3207
3207
1. Создаем новый документ.
2. Заливаем его цветом #68bb00.
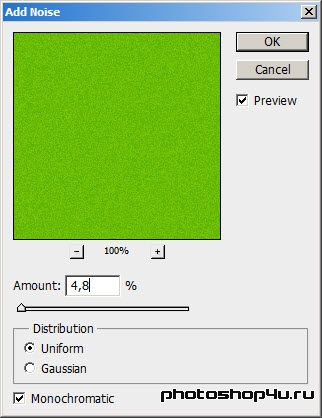
3. Применяем к слою Filter⇒Noise⇒Add Noise (Фильтр⇒Шум⇒Добавить шум).

4. Создаем новый слой.
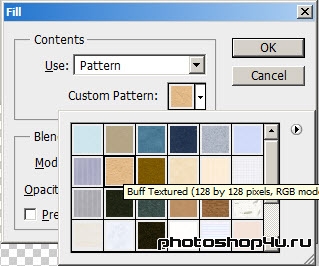
5. Заливаем его текстурой.

6. Меняем режим слоя на Multiply (Умножение) и уменьшаем непрозрачность слоя до 42%.

7. Объединяем слои (Ctrl+E).
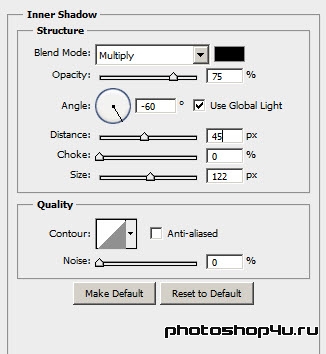
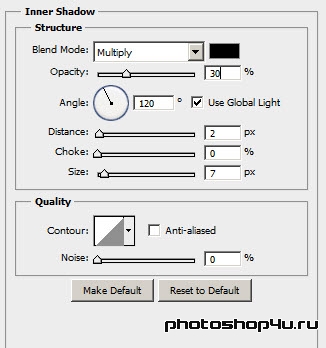
8. К слою применяем стиль (кнопка ![]() на панели слоев): Inner Shadow (Внутренняя тень).
на панели слоев): Inner Shadow (Внутренняя тень).


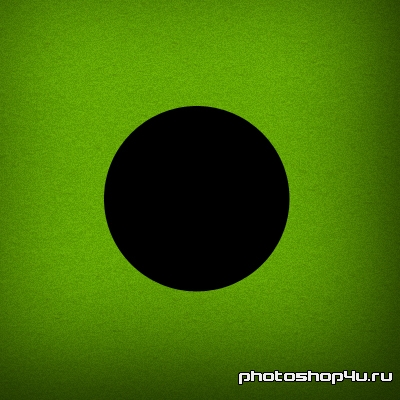
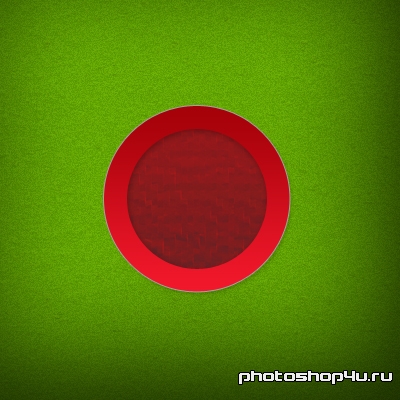
9. Берем инструмент Ellipse (Эллипс) и, удерживая Shift, рисуем круг любым цветом. Скрываем контур (Ctrl+H). Ставим круг в центр изображения.

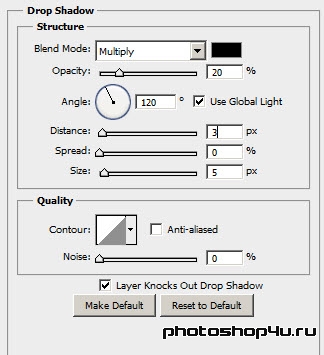
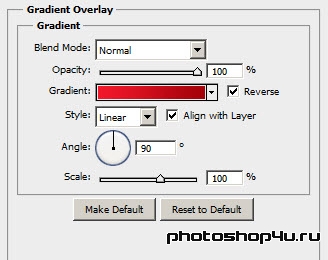
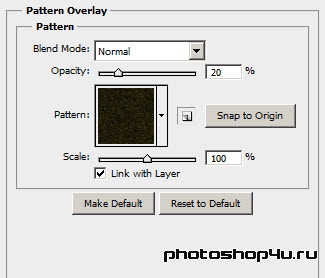
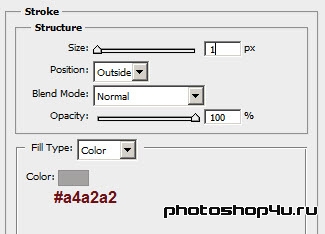
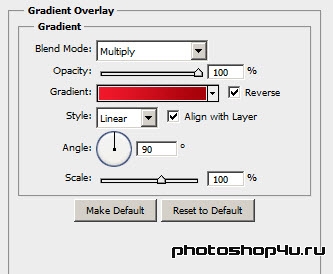
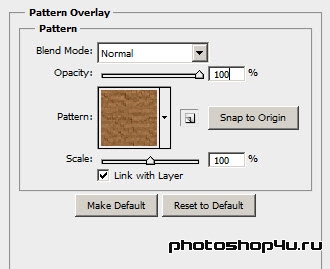
10. К слою применяем стили (кнопка ![]() на панели слоев): Drop Shadow (Тень), Gradient Overlay (Наложение градиента), Pattern Overlay (Наложение узора) и Stroke (Обводка).
на панели слоев): Drop Shadow (Тень), Gradient Overlay (Наложение градиента), Pattern Overlay (Наложение узора) и Stroke (Обводка).






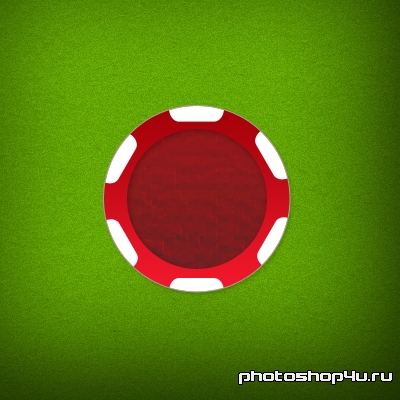
11. На новом слое создаем еще один круг меньшего диаметра.

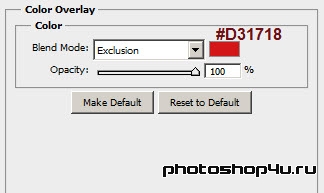
12. К слою применяем стили (кнопка ![]() на панели слоев): Inner Shadow (Внутренняя тень), Color Overlay (Наложение цвета), Gradient Overlay (Наложение градиента) и Pattern Overlay (Наложение узора).
на панели слоев): Inner Shadow (Внутренняя тень), Color Overlay (Наложение цвета), Gradient Overlay (Наложение градиента) и Pattern Overlay (Наложение узора).


 Цвета градиента берем из п.10.
Цвета градиента берем из п.10.


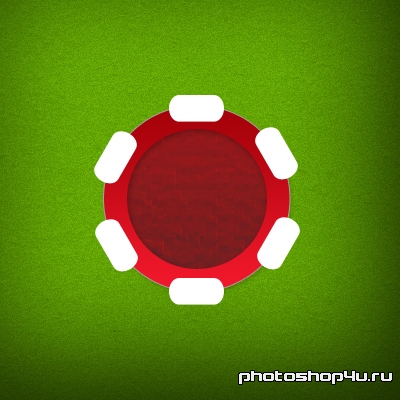
13. Берем инструмент Rounded rectangle shape tool (Прямоугольник со скругленными углами) и рисуем прямоугольник белым цветом. Радиус – 10 px. Помещаем прямоугольник наверх большого круга.

14. Копируем слой.
15. Жмем Ctrl+T и поворачиваем фигуру на 60°.

16. Повторяем пп. 14-15, пока не расположим по диаметру круга 6 прямоугольников.

17. Объединяем все слои с прямоугольниками в один.
18. Находясь на слое с прямоугольниками, выделаем слой с большим кругом.
19. Инвертируем выделение и жмем Delete, снимаем выделение.

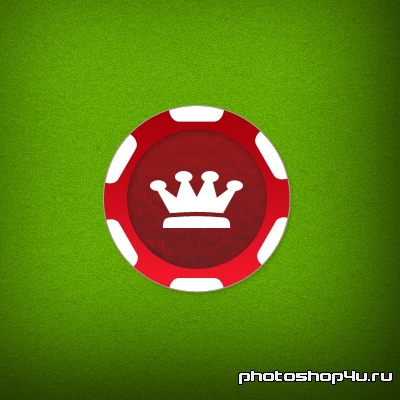
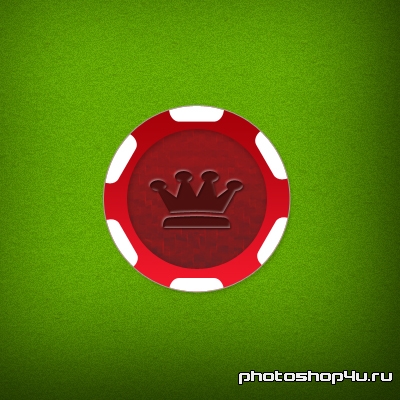
20. Берем инструмент Custom Shape (Произвольная фигура) и выбираем фигуру в форме короны. И рисуем фигуру любым цветом в центре маленького круга. Скрываем контур.

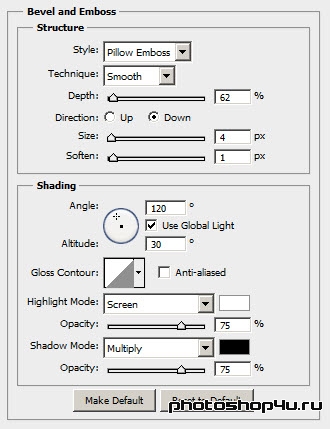
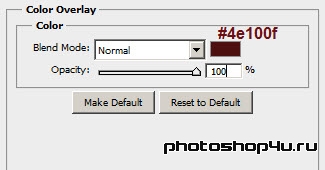
21. К слою применяем стили (кнопка ![]() на панели слоев): Bevel&Embross (Тиснение) и Color Overlay (Наложение цвета).
на панели слоев): Bevel&Embross (Тиснение) и Color Overlay (Наложение цвета).



Осталось придать нашей фишке объем.
22. Объединяем все слои, кроме фона.
23. Жмем Ctrl+T, затем правую кнопку мыши и выбираем Perspective (Перспектива). Тянем за правый нижний угол вправо.

24. Удерживая кнопку Alt, жмем стрелку вверх, пока не добьемся нужного объема.

Теги: урок, рисуем сами, покер, фишка, 3D
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.







