 MARY
MARY 18 ноя 2007
18 ноя 2007 14544
14544
1. Создаем новый документ с прозрачным фоном.
2. Берем инструмент Rounded rectangle shape tool (Прямоугольник со скругленными углами) и рисуем квадрат, заливаем его нужным цветом.

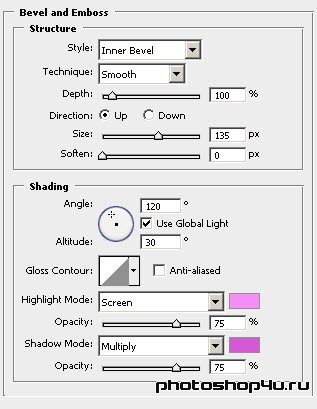
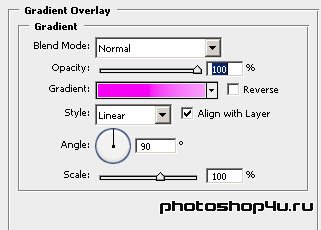
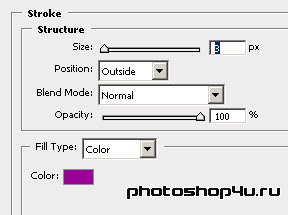
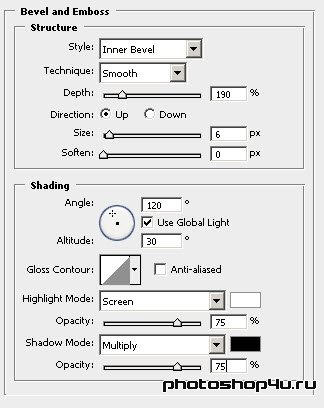
3. Применяем к слою Bevel&Embross (Тиснение), Gradient Overlay (Наложение градиента) и Stroke (Обводка).




4. Поворачиваем наш квадрат на 45°. Это можно сделать несколькими способами, например, через Трансформирование. Если у вас ромбик вылез за границы изображения, увеличьте размер холста.

5. Берем инструмент Elliptical marquee tool (Овальная область) и делаем выделение.

6. Создаем новый слой и на нем заполняем это выделение линейным градиентом. Снимаем выделение.

7. Берем Еraser tool (Ластик), ставим большой размер кисти и уменьшаем непрозрачность. Добиваемся примерно такого результата.

8. Меняем режим слоя на Linear burn (Линейный затемнитель).

9. Копируем слой. И поворачиваем его на 90°.

10. Создаем новый слой. Берем инструмент Сustom shape tool (Произвольная фигура), выбираем понравившуюся фигуру и рисуем ее.

11. Применяем к слою Bevel&Embross (Тиснение).


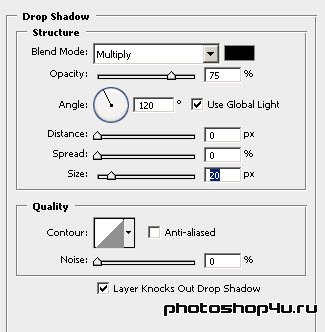
12. Сливаем все слои в один и придаем ему Drop Shadow (Тень).


13. Дублируем слой и слегка сжимаем его.

14. Возвращаемся на нижний слой. Снова копируем его, переносим новый слой наверх и снова сжимаем, но на этот раз больше.

15. Вновь возвращаемся на нижний слой. Снова копируем, переносим наверх и сжимаем еще больше.

16. Переходим в ImageReady.
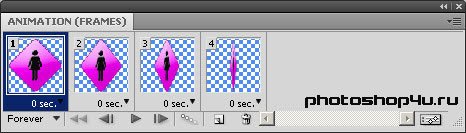
17. В панели Анимации жмем на стрелочку в правом верхнем углу и выбираем Make Frames From Layers (Создать кадры из слоев). Получаем 4 кадра.

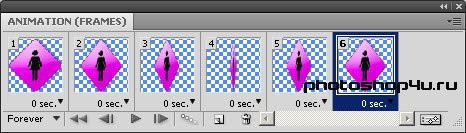
18. Копируем 3 кадр. Переходим на 4 кадр и вклеиваем скопированный кадр после него.
19. Аналогично копируем 2 кадр и вклеиваем его после 5-го. В итоге должно получиться 6 кадров.

20. Задаем время для каждого кадра 0,08 секунды и режим воспроизведения Forever (Всегда). Жмем кнопку Play. Если результат устраивает, сохраняем анимацию: File⇒Save Optimized As (Файл⇒Сохранить оптимизированный как) в формате *.gif.

Теги: урок, анимация, логотип, 3D, вращение
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.







