 MARY
MARY 15 июл 2009
15 июл 2009 9799
9799
1. Создаем новый документ с белым фоном.
2. Берем инструмент Rounded Restangle (Прямоугольник со скругленными углами, радиус 20) и рисуем прямоугольник черным цветом. Скрываем контур (Ctrl+H).

3. Копируем слой и сдвигаем его вниз.

4. Объединяем слои с прямоугольниками в один (Ctrl+E).
5. Копируем слой.
6. Идем в Edit⇒Transform⇒Rotate 90° CW или CCW (Редактирование⇒Трансформирование⇒Поворот на 90° в любую сторону).

7. Повторяем пп. 4–6, но поворачиваем на 45°.

8. Повторяем п. 4.
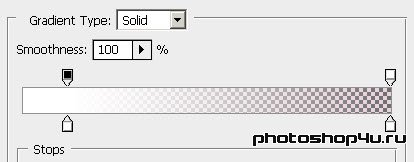
9. Идем в Layer⇒New Fill Layer⇒Gradient (Слой⇒Новый слой-заливка⇒Градиент).



10. Растрируем слой с градиентом. Копируем его. Выделяем его (Ctrl+A), жмем Ctrl+T и поворачиваем его на 45°. Снимаем выделение (Ctrl+D).
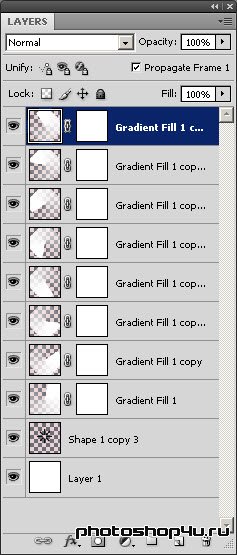
11. Повторяем п. 10, пока не пройдем весь круг. В итоге должно получиться 8 слоев с градиентом.

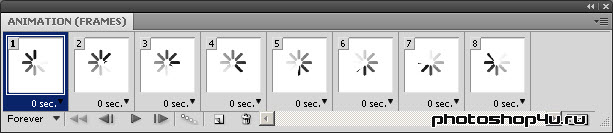
12. Переходим к окну Анимации или в ImageReady. В окне Анимации жмем на стрелочку в правом верхнем углу и выбираем Make Frames From Layers (Создать кадры из слоев). Затем удаляем первые 2 кадра. В итоге у нас должно быть кадров на два меньше, чем слоев. Выделяем все слои и делаем для них видимыми нижние два слоя: слой с фоном и слой с прямоугольниками.

13. Ставим всем кадрам выдержку 0,1 с, режим воспроизведения Forever (Всегда).
14. Жмем кнопку Play. Если результат устраивает, сохраняем анимацию: File⇒Save Optimized As (Файл⇒Сохранить оптимизированный как) – ImageReady или File⇒Save for Web&Devices – Photoshop в формате *.gif.

Теги: урок, анимация, окно загрузки
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.







