 MARY
MARY 12 окт 2009
12 окт 2009 5459
5459
1. Создаем новый документ с белым фоном.
2. Пишем текст в центре.

3. Ставим две направляющие, разделяющие изображение по центру.

4. Берем инструмент Elliptical Marquee (Эллиптическое выделение), ставим курсор на пересечение направляющих и, удерживая Shift+Alt, создаем круглое выделение.

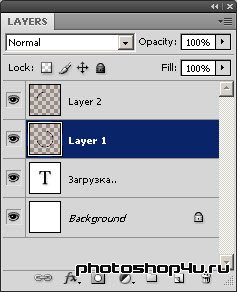
5. Создаем новый слой.
6. Заливаем выделение черным цветом.

7. Уменьшаем выделение на 5 пикселов: Select⇒Modify⇒Contract (Выделение⇒Модификация⇒Уменьшить).
8. Жмем Delete. Снимаем выделение (Ctrl+D).

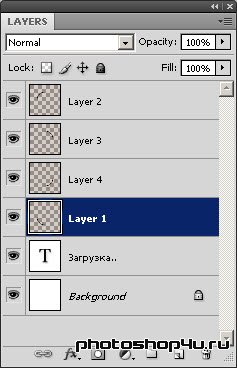
9. Берем инструмент Rectangular Marquee (Прямоугольное выделение) и выделяем верхний левый квадрат.

10. Вставляем выделение на новый слой (Ctrl+J).
11. Возвращаемся на исходный слой с кругом, повторяем п. 9 и жмем Delete. Снимаем выделение (Ctrl+D).

12. Используя этот же алгоритм, проходим весь круг. В итоге получим 4 слоя с сегментами круга.

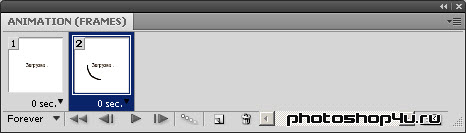
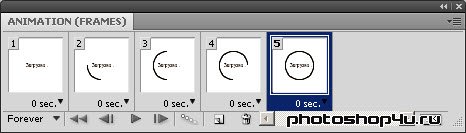
13. Переходим к окну Анимации или в ImageReady. У нас автоматом создан один кадр. Делаем для него видимыми нижний слой с фоном и слой с текстом.
14. Создаем новый кадр, добавляем для него видимость слоя с нижним левым сегментом круга.

15. Повторяем п. 14, пока не станет видим весь круг.

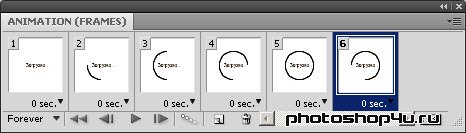
16. Создаем новый кадр и убираем для него видимость слоя с нижним левым сегментом круга.

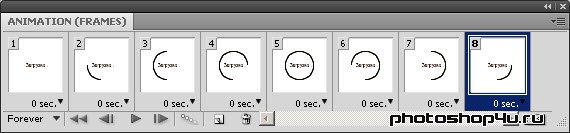
17. Повторяем п. 16, пока не останется видим только нижний правый сегмент круга. Всего должно получиться 8 кадров.

18. Ставим всем кадрам выдержку 0,2 с, режим воспроизведения Forever (Всегда).
19. Жмем кнопку Play. Если результат устраивает, сохраняем анимацию: File⇒Save Optimized As (Файл⇒Сохранить оптимизированный как) – ImageReady или File⇒Save for Web&Devices – Photoshop в формате *.gif.

Теги: урок, анимация, окно загрузки
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.







