MARY
MARY 5 мар 2008
5 мар 2008 5468
5468
1. Создаем новый документ.
2. У левого края пишем текст, придаем нужные стили.

3. Копируем слой с текстом и, используя инструмент Move (Перемещение) сдвигаем новый слой немного вправо. Нижний слой пока можно скрыть.

4. Повторяем п. 3 до тех пор, пока наш текст не окажется у правого края.

5. Повторяем п. 3 с той разницей, что на этот раз слой сдвигаем влево.


6. Снова копируем последний слой и сдвигаем его вправо всего на несколько пикселей, это удобнее сделать при помощи стрелок на клавиатуре.

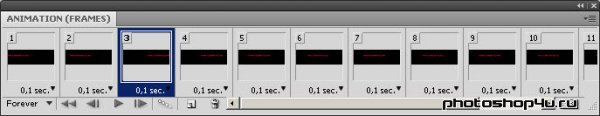
7. Переходим к окну Анимации или в ImageReady. В окне Анимации у нас автоматом создан один кадр. Создаем еще кадры (всего должно получится столько кадров, сколько у нас слоев с текстом). Для всех кадров слой с фоном должен быть видим, слои с текстом: для первого кадра видим нижний слой с текстом, остальные невидимы; для второго кадра видим второй снизу слой с текстом и т. д.
8. Выделяем последние 2 кадра и копируем их. Затем вставляем после последнего кадра. При желании этот шаг можно повторить несколько раз.
9. Переходим на последний кадр. И создаем новый кадр. Делаем для него видимым тот же слой с текстом, что и на последнем кадре. На панели слоев для этого слоя ставим прозрачность в 66%.
10. Повторяем п. 9, но на этот раз прозрачность ставим в 33%.
11. Снова повторяем п. 9, скрываем слой с текстом.
12. Ставим выдержку 0,1 для всех кадров. Режим воспроизведения Forever (Всегда).
13. Жмем кнопку Play. Если результат устраивает, сохраняем анимацию: File⇒Save Optimized As (Файл⇒Сохранить оптимизированный как) – ImageReady или File⇒Save for Web&Devices – Photoshop в формате *.gif.

Теги: урок, анимация, текст
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.