 MARY
MARY 22 июл 2009
22 июл 2009 4419
4419
1. Создаем новый документ с прозрачным фоном.
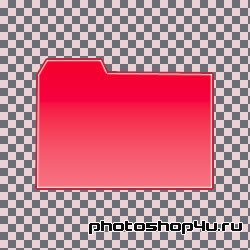
2. Берем инструмент Pen (Перо) и рисуем такую фигуру. Цвет заполнения любой. Скрываем контур (Ctrl+H).

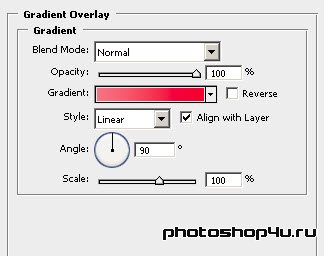
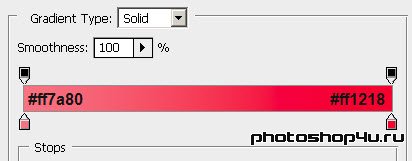
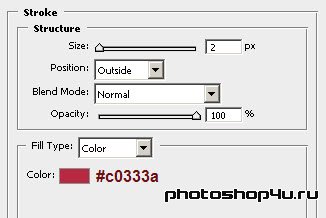
3. Применяем к слою стили (кнопка  на панели слоев): Inner Glow (Внутреннее свечение), Gradient Overlay (Наложение градиента) и Stroke (Обводка).
на панели слоев): Inner Glow (Внутреннее свечение), Gradient Overlay (Наложение градиента) и Stroke (Обводка).





4. Копируем слой.
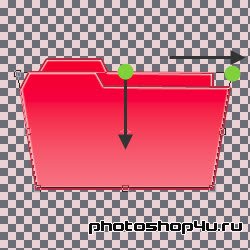
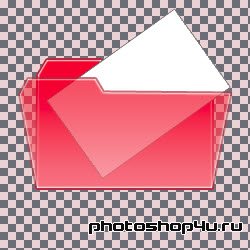
5. Жмем Ctrl+T, затем правую кнопку мыши и выбираем Perspective (Перспектива) и тянем за любой из верхних уголков наружу. Затем немного сжимаем фигуру по вертикали. Жмем Enter.


6. Создаем новый слой.
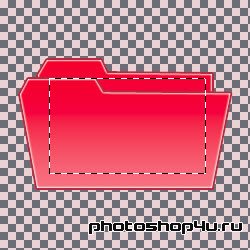
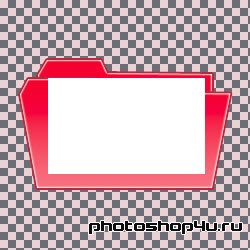
7. Берем инструмент Rectangular Marquee (Прямоугольное выделение) и создаем прямоугольное выделение.

8. Заливаем его белым цветом, снимаем выделение (Ctrl+D).

9. Ставим этот слой между слоями с фигурами.
10. Жмем Ctrl+T и немного поворачиваем белый прямоугольник против часовой стрелки.

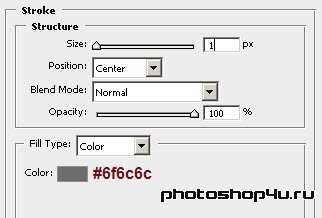
11. Применяем к слою с белым прямоугольником стиль (кнопка  на панели слоев): Stroke (Обводка).
на панели слоев): Stroke (Обводка).


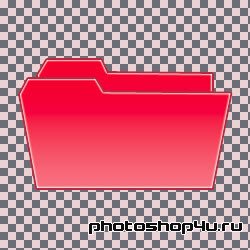
12. Переходим к верхнему слою с фигурой и уменьшаем его непрозрачность до 70%.

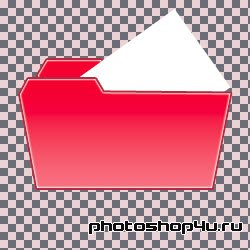
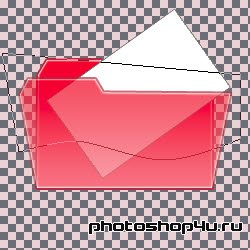
13. Снова берем инструмент Pen (Перо) и рисуем примерно такой контур.

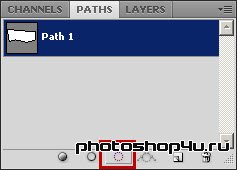
14. Переходим на панель контуров и создаем выделение из контура.


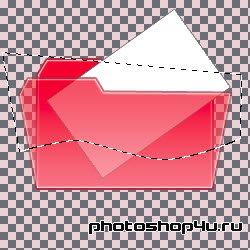
15. Создаем новый слой и заливаем выделение белым цветом, снимаем выделение (Ctrl+D).
16. Выделяем слой с верхней фигурой (Ctrl+клик на иконке фигуры).
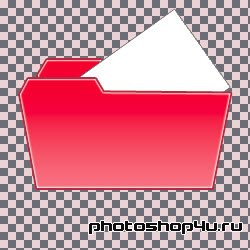
17. Инвертируем выделение (Ctrl+Shift+I). Жмем кнопку Delete. Снимаем выделение (Ctrl+D).

18. Уменьшаем непрозрачность слоя до 20%.

Теги: урок, web-дизайн, иконки, папка
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.







