 MARY
MARY 18 фев 2008
18 фев 2008 6029
6029
1. Создаем новый документ с прозрачным фоном.
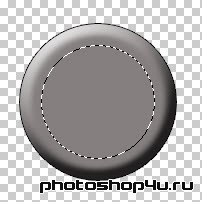
2. Берем инструмент Eliptical Marquee (Овальная область) и, удерживая Shift, создаем круглое выделение. Заливаем выделение серым цветом. Снимаем выделение (Ctrl+D).

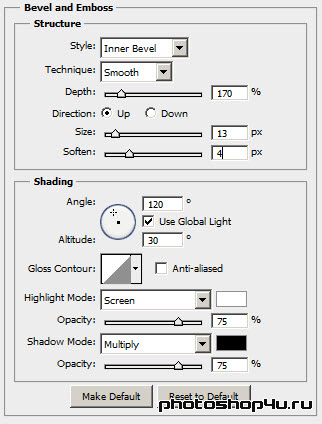
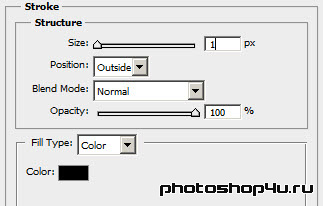
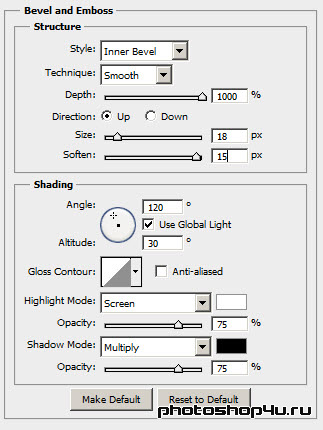
3. Применяем к этому слою следующие стили: Bevel&Emboss (Тиснение) и Stroke (Обводка).



4. Снова берем инструмент Eliptical Marquee (Овальная область) и, удерживая Shift, создаем еще одно круглое выделение, но меньше первого.

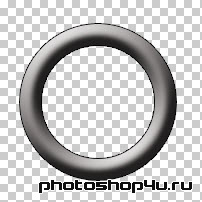
5. Жмем кнопку Delete и снимаем выделение (Ctrl+D).

7. Открываем фото, которое мы будем вставлять в кнопку. Если оно большое, уменьшаем его.

8. Используя инструмент Move (Перемещение) и перетаскиваем фото на наш документ с кнопкой. Переносим слой с фото под слой с кнопкой.

9. Убедитесь, что вы находитесь на слое с фото. Снова берем инструмент Eliptical Marquee (Овальная область) и, удерживая Shift, создаем еще одно круглое выделение. Его размеры должны быть меньше большого круга и больше маленького.

10. Делаем инверсию выделения (Ctrl+Shift+I), жмем кнопку Delete и снимаем выделение (Ctrl+D).

11. Применяем к этому слою стиль Bevel&Emboss (Тиснение).

Наша кнопка готова)

Теги: урок, web-дизайн, кнопка, фото
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.







