 MARY
MARY 6 мая 2008
6 мая 2008 2973
2973
1. Создаем новый документ с прозрачным фоном.
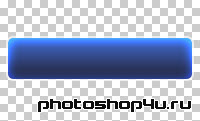
2. Берем инструмент Rounded Restangle (Прямоугольник со скругленными углами) и рисуем прямоугольник с радиусом 5 пикселей и цветом #2a425f.

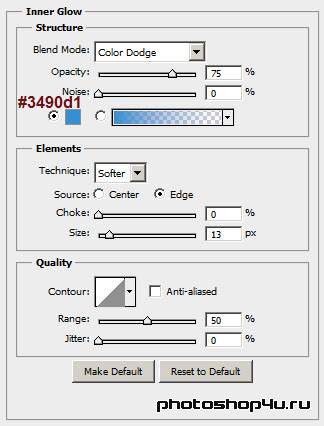
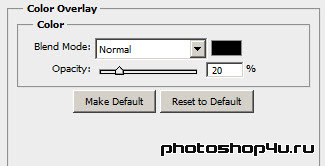
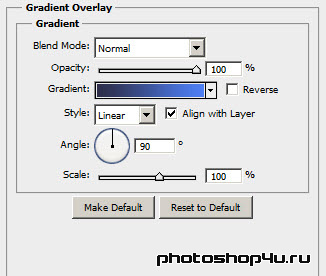
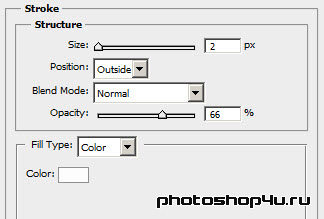
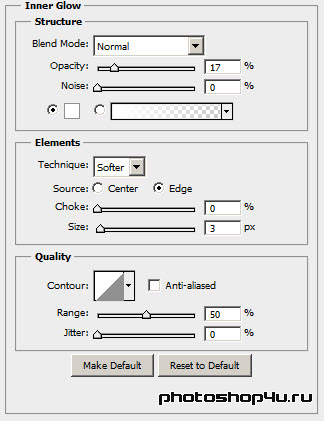
3. Применяем к слою (кнопка  на панели слоев) стили: Inner Glow (Внутреннее свечение), Color Overlay (Наложение цвета), Gradient Overlay (Наложение градиента) и Stroke (Обводка).
на панели слоев) стили: Inner Glow (Внутреннее свечение), Color Overlay (Наложение цвета), Gradient Overlay (Наложение градиента) и Stroke (Обводка).





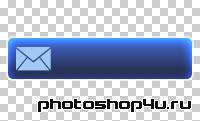
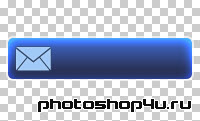
4. Берем инструмент Custom Shape (Произвольная фигура), выбираем фигуру в виде письма и рисуем его цветом #a1c9f7.


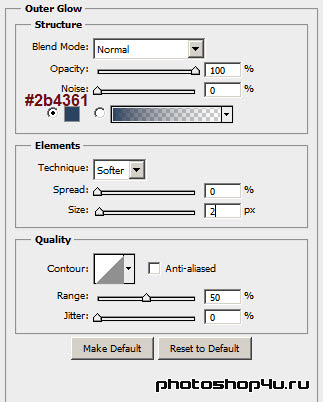
5. Применяем к слою (кнопка  на панели слоев) стили: Outer Glow (Внешнее свечение) и Inner Glow (Внутреннее свечение).
на панели слоев) стили: Outer Glow (Внешнее свечение) и Inner Glow (Внутреннее свечение).



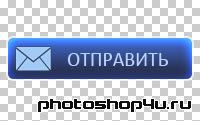
6. Пишем текст на кнопке.

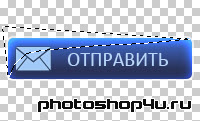
7. Берем инструмент Polygonal Lasso (Многоугольное Лассо) и делаем примерно такое выделение.

8. Заливаем его белым цветом на новом слое. Снимаем выделение (Ctrl+D).

9. Выделяем слой с кнопкой (Ctrl+клик на слое). Инверсируем выделение (Ctrl+Shift+I). Жмем Ctrl+X.

10. Уменьшаем прозрачность слоя до 40%.

Теги: урок, web-дизайн, кнопка, e-mail
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.







