 MARY
MARY 29 янв 2011
29 янв 2011 3486
3486
1. Открываем фото.

2. Берем инструмент Custom Shape (Произвольная фигура), выбираем фигуру-сердце и рисуем его так, чтобы сердце закрыло голову человека. Цвет не важен.

3. Скрываем слой с сердцем.
4. Создаем новый слой между слоями с фото и сердцем и заливаем его красным цветом.
5. Создаем новый слой.
6. Применяем Filter⇒Render⇒Clouds (Фильтр⇒Рендеринг⇒Облака).
7. Меняем режим слоя на Multiply (Умножение).

8. Выделяем слой с сердцем (Ctrl+клик на иконке фигуры на панели слоев).
9. Поочередно встаем на каждый из слоев между фото и сердцем и жмем Delete.

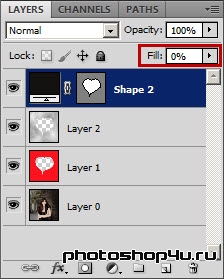
10. Активируем слой с сердцем.
11. Ставим ему заливку в 0.

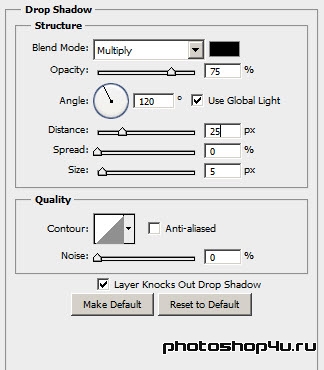
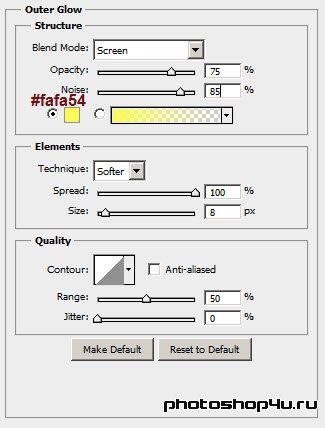
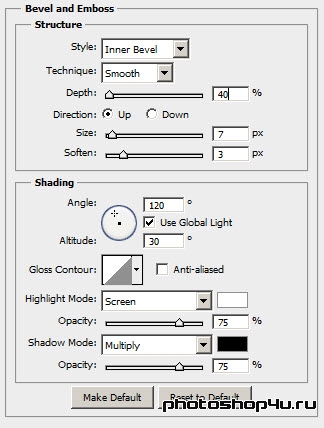
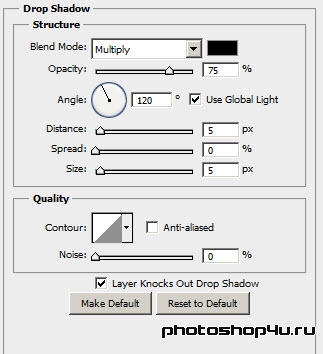
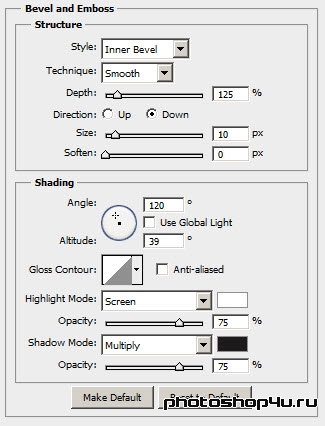
12. Применяем к слою с сердцем стили (кнопка ![]() на панели слоев): Drop Shadow (Тень), Outer Glow (Внешнее свечение) и Bevel&Embross (Тиснение).
на панели слоев): Drop Shadow (Тень), Outer Glow (Внешнее свечение) и Bevel&Embross (Тиснение).




13. Пишем поздравительный текст.

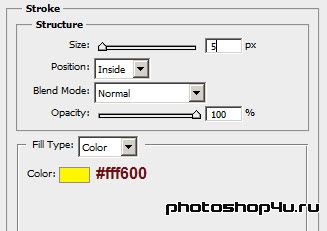
14. К обоим слоя применяем стили: Drop Shadow (Тень), Bevel&Embross (Тиснение) и Stroke (Обводка).




Теги: урок, спецэффекты, валентинка, сердца, рамки, день Святого Валентина, открытки
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.







