 MARY
MARY 27 янв 2011
27 янв 2011 5525
5525
1. Создаем новый документ.
2. Берем инструмент Gradient (Градиент), выбираем линейный градиент Cyan и применяем к документу.

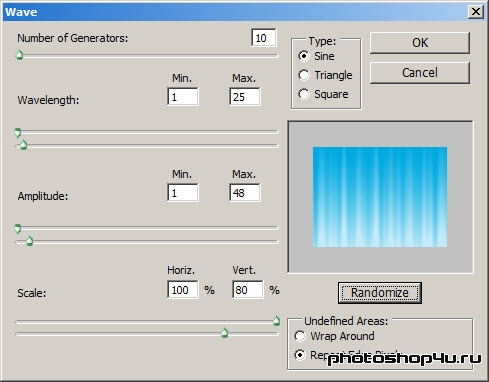
3. Применяем Filter⇒Distort⇒Wave (Фильтр⇒Искажение⇒Волна).


4. Берем инструмент Custom Shape (Произвольная фигура), выбираем фигуру-сердце и рисуем его в центре изображения любым цветом.

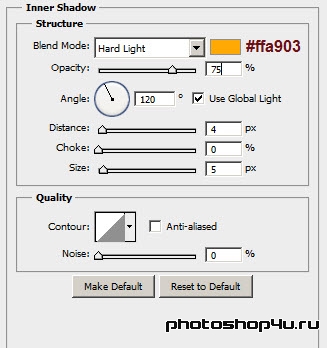
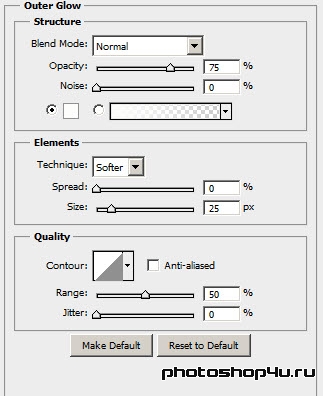
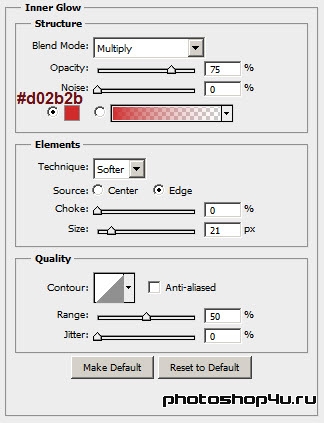
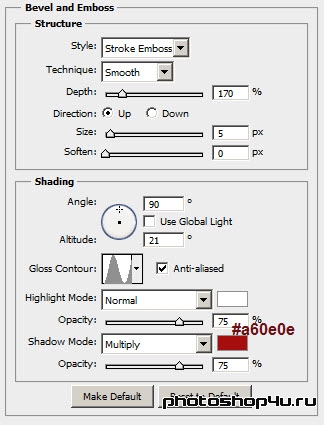
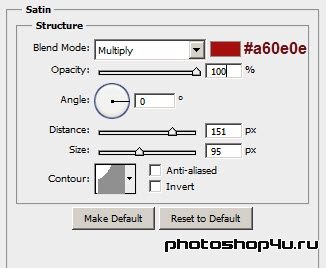
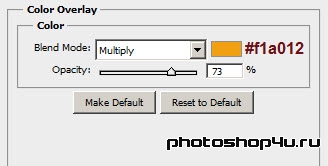
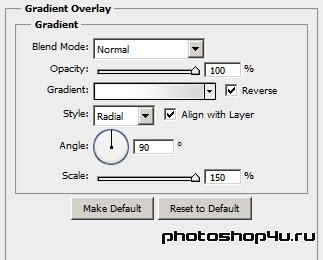
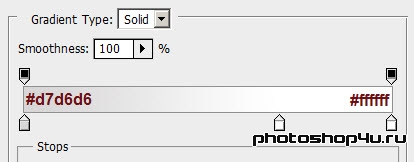
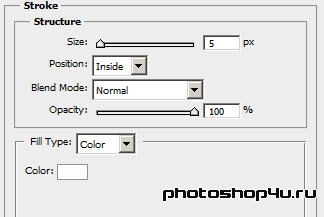
5. Применяем к слою с сердцем стили (кнопка ![]() на панели слоев): Inner Shadow (Внутренняя тень), Outer Glow (Внешнее свечение), Inner Glow (Внутреннее свечение), Bevel&Embross (Тиснение), Satin (Глянец), Color Overlay (Наложение цвета), Gradient Overlay (Наложение градиента) и Stroke (Обводка).
на панели слоев): Inner Shadow (Внутренняя тень), Outer Glow (Внешнее свечение), Inner Glow (Внутреннее свечение), Bevel&Embross (Тиснение), Satin (Глянец), Color Overlay (Наложение цвета), Gradient Overlay (Наложение градиента) и Stroke (Обводка).










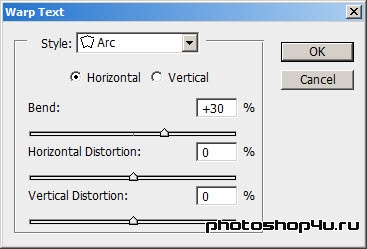
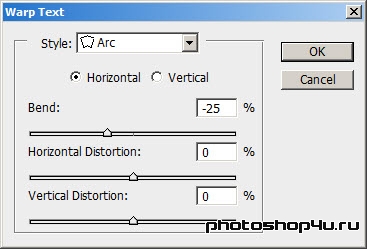
6. Пишем текст "С днем" белым цветом и применяем искажение текста.

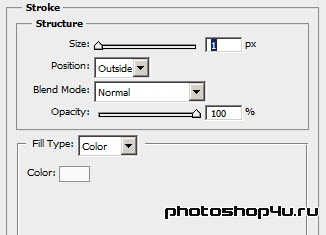
7. На новом слое пишем "Святого Валентина" цветом #048df6, применяем стиль Stroke (Обводка).

8. Применяем искажение текста.


9. На новом слое рисуем маленькое сердце белым цветом.
10. Меняем режим слоя на Soft Light (Мягкий свет).

11. Копируем слой.
12. Жмем CTR+T и немного увеличиваем фигуру.

13. На панели слоев выделяем 2 верхних слоя (с сердцами) и копируем их. Затем сдвигаем.

14. Повторяем п. 13 еще 6 раз.

15. Снимаем видимость слоев с большими сердечками и переходим к окну Анимации или в ImageReady.
16. Создаем еще 7 кадров, в итоге должно получится 8.
17. Для первого кадра добавляем видимость слоя Shape 2 copy, для второго — Shape 2 copy 13, для третьего — Shape 2 copy 3, для четверого — Shape 2 copy 14, для пятого — Shape 2 copy 5, для шестого — Shape 2 copy 11, для седьмого — Shape 2 copy 7, для восьмого — Shape 2 copy 9.
18. Ставим выдержку кадров 0. Режим воспроизведения Forever (Всегда).
19. Жмем кнопку Play. Если результат устраивает, сохраняем анимацию: File⇒Save Optimized As (Файл⇒Сохранить оптимизированный как) – ImageReady или File⇒Save for Web&Devices – Photoshop в формате *.gif.

Теги: урок, анимация, валентинка
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.







