MARY
MARY 7 окт 2008
7 окт 2008 7832
7832
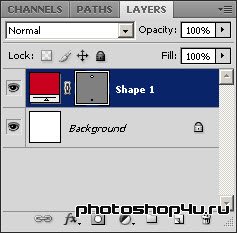
1. Создаем новый документ с нужным фоном.
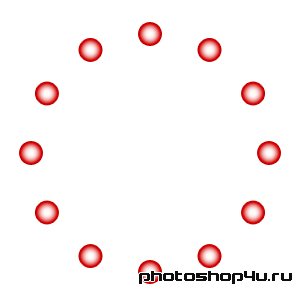
2. Берем инструмент Ellipse (Эллипс) и рисуем маленький кружок нужного цвета. Скрываем контур (Сtrl+H).

3. Берем инструмент Direct Selection (Стрелка) и, удерживая Alt и Ctrl, смещаем кружок вниз. Т. о. мы создадим второй кружок на том же слое.


4. Берем инструмент Direct Selection (Стрелка) и, удерживая Shift, выделяем оба круга. Копируем выделение (Ctrl+C). Затем вставляем скопированное (Ctrl+V).
5. Жмем Ctrl+T и поворачиваем эти 2 круга на 30°. Жмем Enter.

7. Точно также добавляем остальные круги. Всего должно получиться 12 кружков.

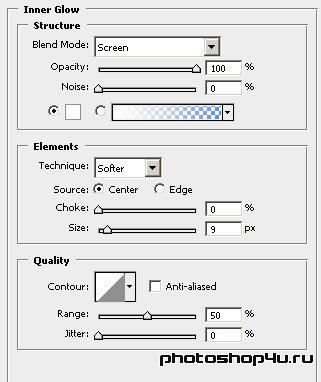
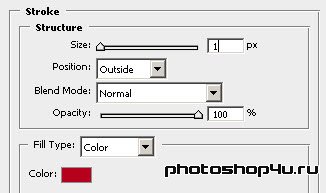
8. Применяем к слою с кружками стили (кнопка ![]() на панели слоев): Inner Glow (Внутреннее свечение) и Stroke (Обводка).
на панели слоев): Inner Glow (Внутреннее свечение) и Stroke (Обводка).



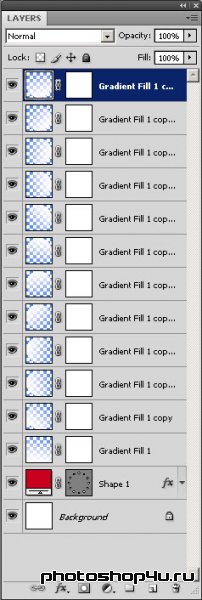
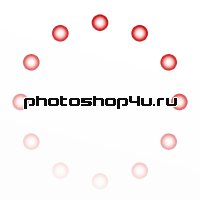
9. Идем в Layer⇒New Fill Layer⇒Gradient (Слой⇒Новый слой-заливка⇒Градиент).

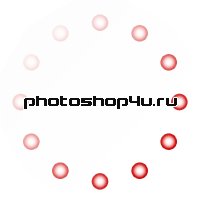
10. Растрируем слой с градиентом. Копируем его. Выделяем его (Ctrl+A), жмем Ctrl+T и поворачиваем его на 30°. Снимаем выделение (Ctrl+D).
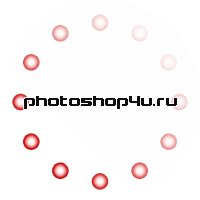
11. Повторяем п. 10, пока не пройдем весь круг. В итоге должно получиться 12 слоев с градиентом.
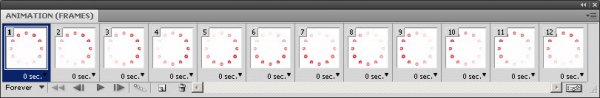
13. Переходим к окну Анимации или в ImageReady. В окне Анимации жмем на стрелочку в правом верхнем углу и выбираем Make Frames From Layers (Создать кадры из слоев). Затем удаляем первые 2 кадра. В итоге у нас должно быть кадров на два меньше, чем слоев. Выделяем все слои и делаем для них видимыми нижние два слоя: слой с фоном и слой с кружочками.
14. Ставим всем кадрам выдержку 0,2 с, режим воспроизведения Forever (Всегда).
15. Жмем кнопку Play. Если результат устраивает, сохраняем анимацию: File⇒Save Optimized As (Файл⇒Сохранить оптимизированный как) – ImageReady или File⇒Save for Web&Devices – Photoshop в формате *.gif.

Теги: урок, анимация, окно загрузки
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.