 MARY
MARY 6 мая 2009
6 мая 2009 15955
15955
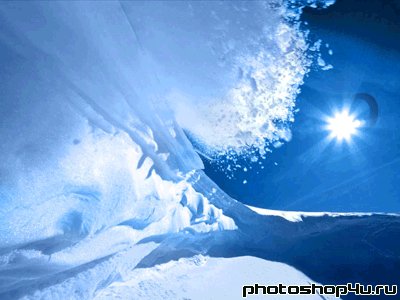
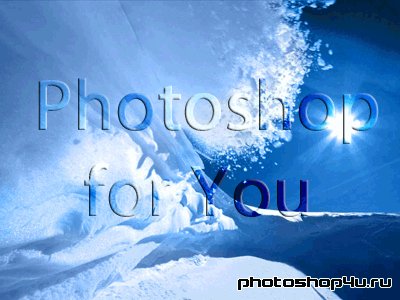
1. Открываем документ с подходящим фоном.

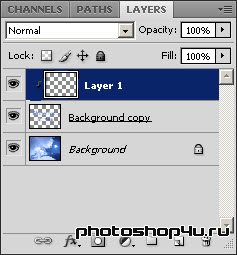
2. Копируем слой.
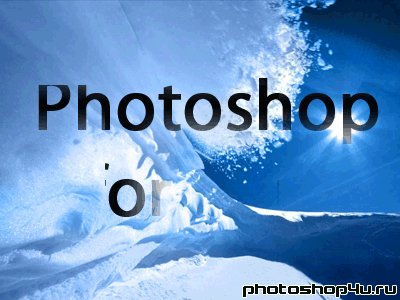
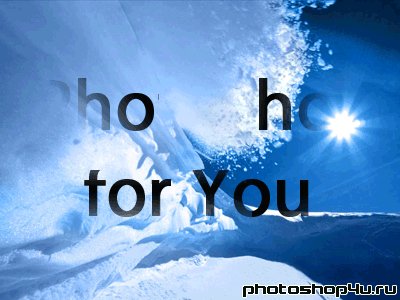
3. Берем инструмент Horizontal Type Mask (Горизонтальный текст-маска) и пишем текст.


4. Инвертируем выделение (Ctrl+Shift+I) и удаляем его (Delete). Снимаем выделение (Ctrl+D).
5. Создаем новый слой.
6. Берем инструмент Gradient (Градиент).

7. И проводим черную полосу перед текстом. Чтобы видеть, где начинается текст, на время можно скрыть нижний слой.

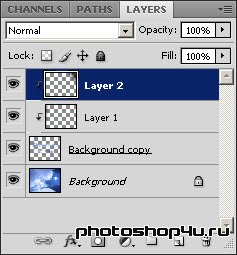
8. Создаем маску (Ctrl+Alt+G).

9. Повторяем пп. 5—7. Но проводим градиент с другой стороны текста и с другим наклоном.

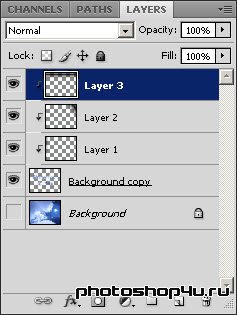
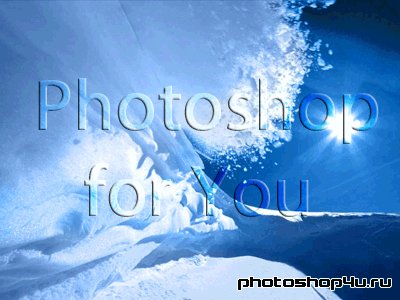
10. Снова повторяем пп. 5—7, на этот раз проводим горизонтальный градиент над текстом.

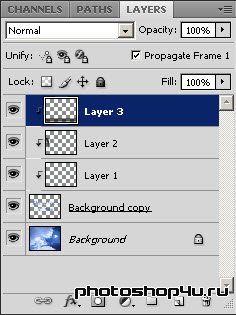
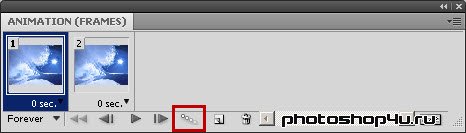
11. Переходим к окну Анимации или в ImageReady.
12. Создаем новый кадр.
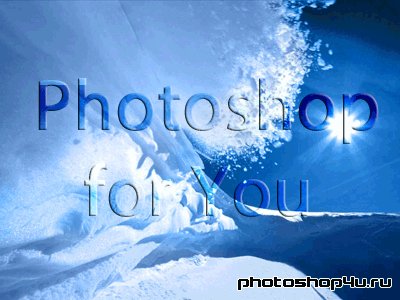
13. Для этого кадра сдвигаем слои с градиентами: слой с градиентом слева от текста сдвигаем вправо от текста; слой с градиентом справа от текста — влево от текста; слой с градиентом вверху над текстом — вниз под текст.

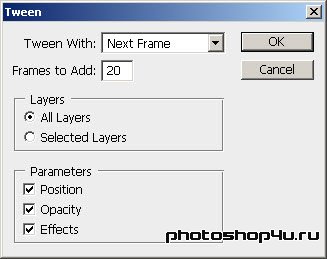
14. Встаем на первый кадр и жмем кнопку промежуточных кадров.


15. Ставим всем кадрам выдержку 0,2 с. Режим воспроизведения Forever (Всегда).
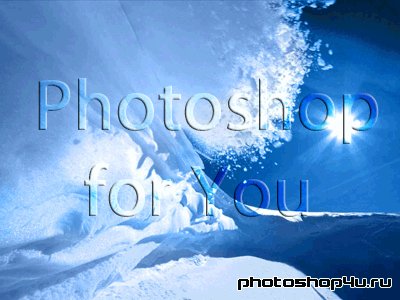
16. Жмем кнопку Play. Если результат устраивает, сохраняем анимацию: File⇒Save Optimized As (Файл⇒Сохранить оптимизированный как) – ImageReady или File⇒Save for Web&Devices – Photoshop в формате *.gif.

Можно применить к тексту стили, сделав его видимым. Тогда анимация получится совсем с другим эффектом.

Теги: урок, анимация, текст
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.







