 MARY
MARY 9 окт 2008
9 окт 2008 14477
14477
1. Создаем новый документ с черным фоном.
2. Пишем текст белым цветом.

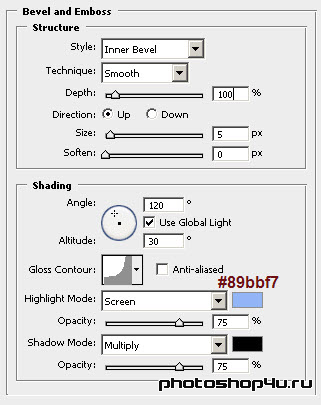
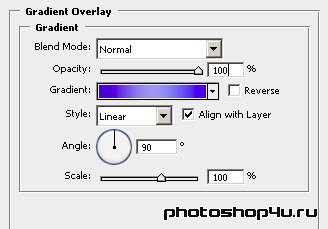
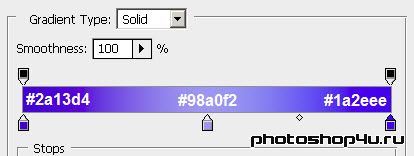
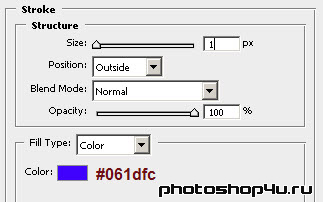
3. Применяем к слою с текстом стили (кнопка  на панели слоев): Bevel&Embross (Тиснение), Gradient Overlay (Наложение градиента) и Stroke (Обводка).
на панели слоев): Bevel&Embross (Тиснение), Gradient Overlay (Наложение градиента) и Stroke (Обводка).





4. Создаем новый слой.
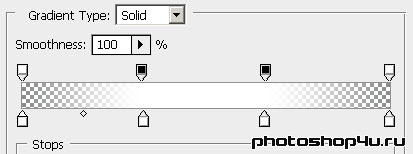
5. Берем инструмент Gradient (Градиент).

6. Проводим градиент слева направо. И меняем слою с градиентом режим на Overlay (Перекрытие).

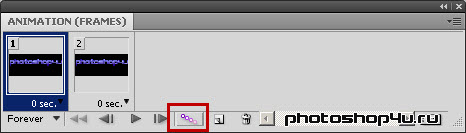
7. Переходим к окну Анимации или в ImageReady. В окне Анимации жмем на стрелочку в правом верхнем углу и выбираем New Frame (Новый кадр) или жмем на иконку Нового кадра.
8. Выделяем первый слой и сдвигаем для него слой с градиентом как можно дальше влево, чтобы градиент задевал лишь край первой буквы.

9. Затем выделяем второй слой и сдвигаем для него слой с градиентом как можно дальше вправо, чтобы градиент задевал лишь край последней буквы.

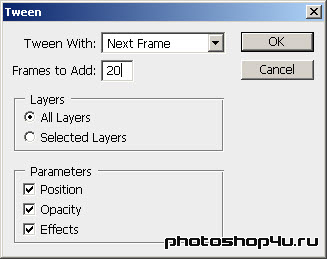
10. Снова выделяем первый кадр и жмем кнопку промежуточных кадров.


11. Ставим всем кадрам выдержку 0,05 с, режим воспроизведения Forever (Всегда).
15. Жмем кнопку Play. Если результат устраивает, сохраняем анимацию: File⇒Save Optimized As (Файл⇒Сохранить оптимизированный как) – ImageReady или File⇒Save for Web&Devices – Photoshop в формате *.gif.

Теги: урок, анимация, блик, текст
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.







