 MARY
MARY 4 мар 2009
4 мар 2009 3301
3301
1. Создаем новый документ.
2. Берем инструмент Custom shape (Произвольная фигура) и выбираем треугольник из пакета Web.
![]()
3. Рисуем фигуру любым цветом. Скрываем контур (Ctrl+H).

4. Жмем Ctrl+T, затем правую кнопку мыши и выбираем Flip Vertical (Отразить по вертикали), жмем Enter.

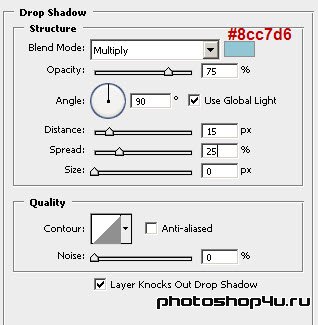
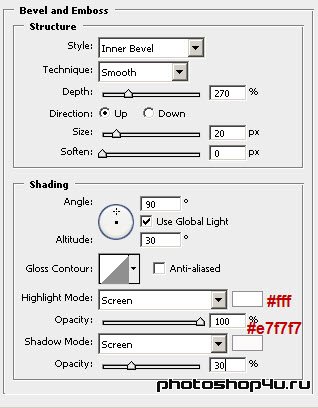
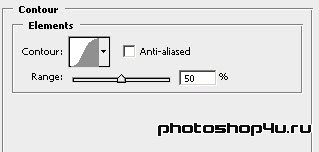
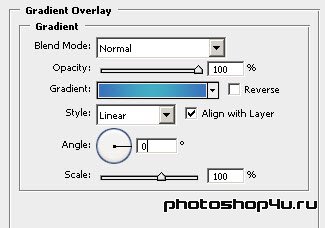
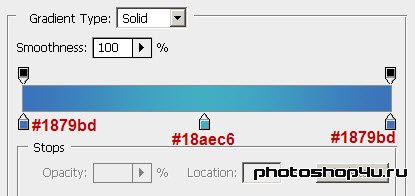
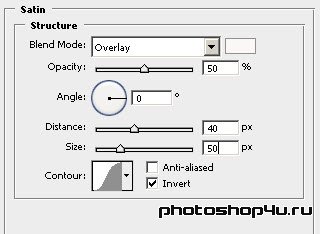
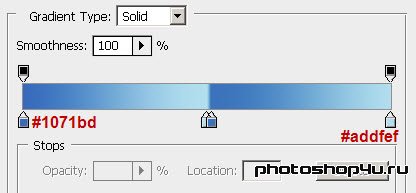
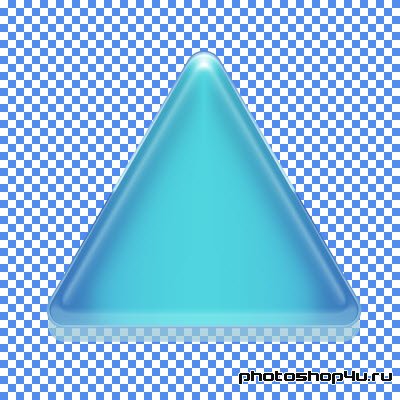
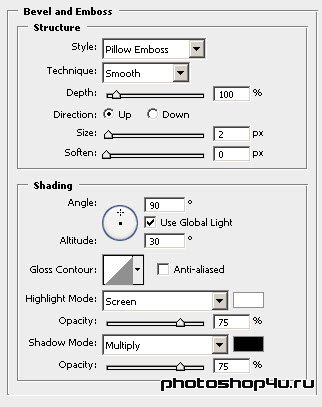
5. Применяем к слою стили (кнопка  на панели слоев): Drop Shadow (Тень), Bevel&Embross (Тиснение), Contour (Контур), Gradient Overlay (Наложение градиента), Satin (Глянец) и Stroke (Обводка).
на панели слоев): Drop Shadow (Тень), Bevel&Embross (Тиснение), Contour (Контур), Gradient Overlay (Наложение градиента), Satin (Глянец) и Stroke (Обводка).









6. Копируем слой.
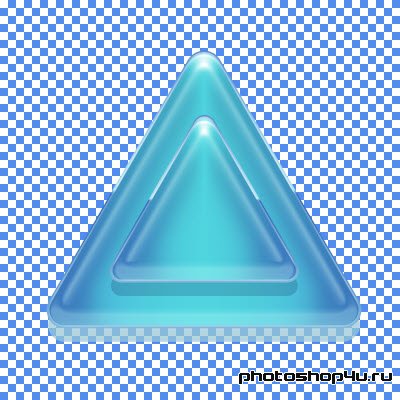
7. Жмем Ctrl+T и уменьшаем верхний треугольник.

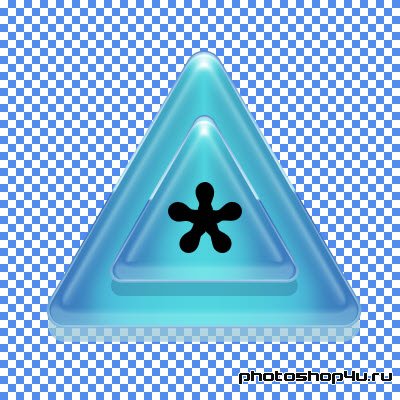
8. Снова берем инструмент Custom shape (Произвольная фигура) и выбираем понравившуюсу фигуру, рисуем ее внутри маленького треугольника. Скрываем контур (Ctrl+H).

9. Жмем кнопку  на панели слоев и выбираем Blending Option (Параметры наложения). Затем применяем Bevel&Embross (Тиснение) к слою.
на панели слоев и выбираем Blending Option (Параметры наложения). Затем применяем Bevel&Embross (Тиснение) к слою.



Теги: урок, web-дизайн, кнопка, леденец
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.







