 MARY
MARY 12 окт 2007
12 окт 2007 39505
39505
1. Создаем документ 500 на 500 с прозрачным фоном.
2. Берем инструмент Custom Shape (Произвольная фигура). На верхней панели выбираем фигуру сердце.

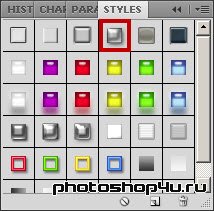
И растягиваем фигуру на рисунке. В окне Стилей находим стиль, как на картинке и применяем его к нашей фигуре. Если у вас этот стиль не отображается, то его просто надо загрузить из пакета стилей Web Rollover Styles.

И получим вот такое сердце.

3. Подправим цвет. Для этого надо зайти в стиль слоя и снять галочку с эффекта Pattern Overlay (Перекрытие узора). Если вдруг оно все же другого цвета, то теперь уже можно просто залить его красным цветом.

4. Дублируем слой. Верхний пока отключаем, чтобы он нам не мешал и переходим на нижний слой.
5. Идем в Edit⇒Transform⇒Scale (Редактирование⇒Трансформирование⇒Масштабирование). И удерживая клавишу Alt, немного уменьшаем наше сердце. Не переборщите, иначе биение сердце выйдет ненатуральным.

6. Снова включаем верхний слой и переходим в ImageReady.
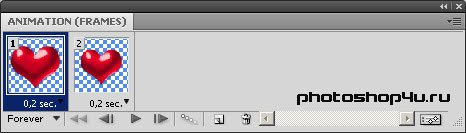
7. В окне Анимации жмем справа на стрелочку и выбираем Make frames from layers (Создать кадры из слоев). Задаем время для каждого кадра 0,1 секунды и режим воспроизведения Forever (Всегда).

Жмем кнопку Play. Если результат устраивает, сохраняем анимацию: File⇒Save Optimized As (Файл⇒Сохранить оптимизированный как) в формате *.gif.

Теги: урок, анимация, сердца
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.







