 MARY
MARY 14 ноя 2008
14 ноя 2008 18263
18263
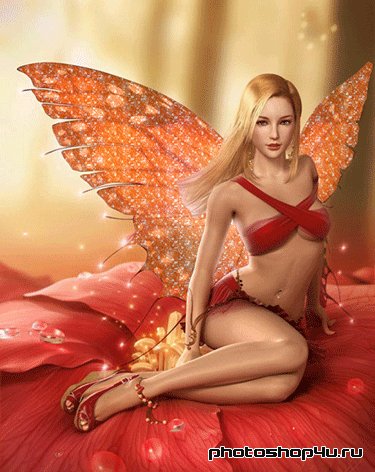
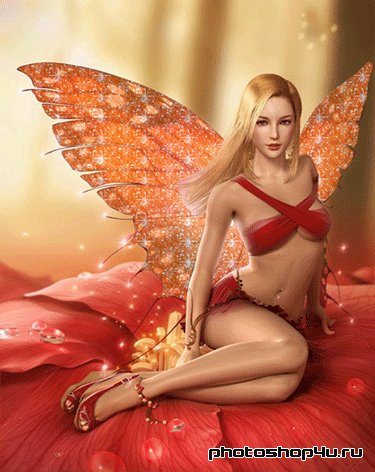
1. Открываем изображение.

2. Берем подходящий глиттер, к примеру этот.

3. Открываем его в ImageReady и сохраняем как psd-файл. Программу можно закрыть.
4. Возвращаемся к фотошопу.
5. Открываем файл, сохраненный в п. 3.
6. Делаем видимым только один слой. Идем в Edit⇒Define Pattern (Редактирование⇒Определить узор).
7. Повторяем п. 6 для каждого слоя.
8. Закрываем этот файл, далее работаем с нашим исходным изображением.
9. Выделяем те части изображения, на которых у нас будет глиттер.

10. Вставляем выделение на новый слой (Ctrl+J).
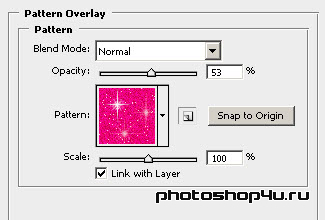
11. К этому слою применяем стиль (кнопка ![]() на панели слоев): Pattern Overlay (Наложение узора) и выбираем первый узор, который мы определили в п. 6.
на панели слоев): Pattern Overlay (Наложение узора) и выбираем первый узор, который мы определили в п. 6.


12. Копируем слой. Редактируем для него стиль слоя Kiilto и заменяем узор на следующий.
13. Повторяем п. 12, на этот раз выбираем третий узор.
14. Переходим к окну Анимации или в ImageReady.
15. Создаем 2 новых кадра.
16. Для первого кадра делаем видимым первый слой над исходным изображением, для второго кадра — второй, а для третьего — самый верхний слой. Нижний слой видим для всех кадров.
17. Ставим всем кадрам выдержку 0,1 с. Режим воспроизведения Forever (Всегда).
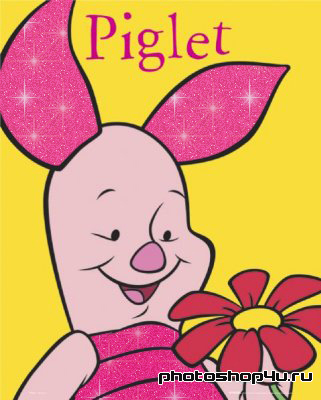
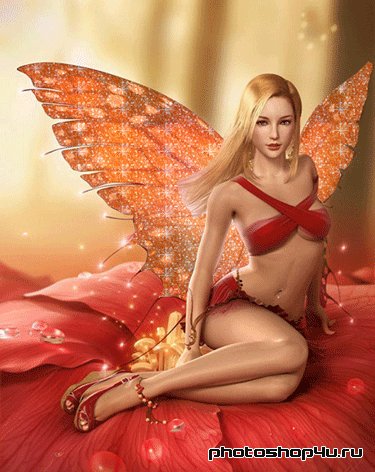
18. Жмем кнопку Play. Если результат устраивает, сохраняем анимацию: File⇒Save Optimized As (Файл⇒Сохранить оптимизированный как) – ImageReady или File⇒Save for Web&Devices – Photoshop в формате *.gif.




Теги: урок, анимация, глиттеры
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.







