 MARY
MARY 4 апр 2012
4 апр 2012 5953
5953
1. Создаем новый документ.
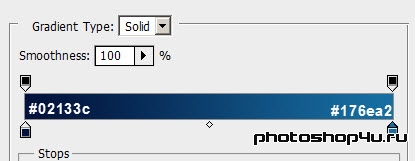
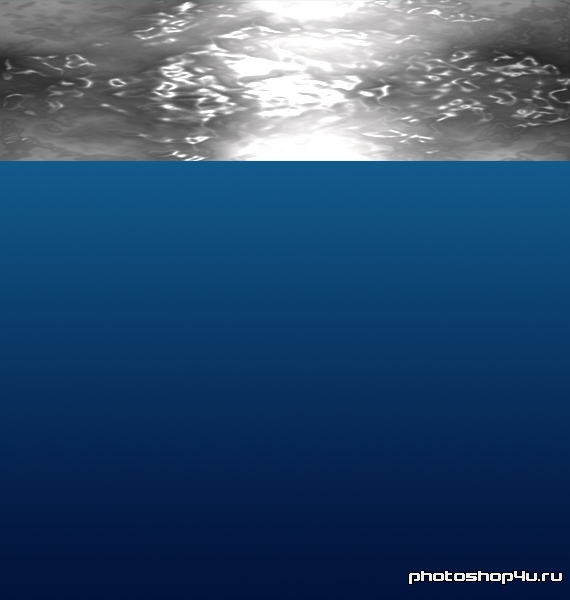
2. Заливаем его линейным градиентом.


3. Создаем новый слой.
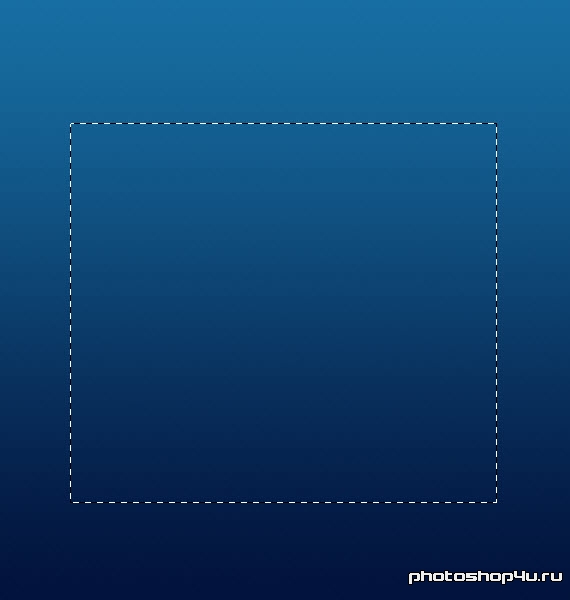
4. Делаем прямоугольное выделение произвольных размеров.

5. Устанавливаем цвета фонов по умолчанию (D).
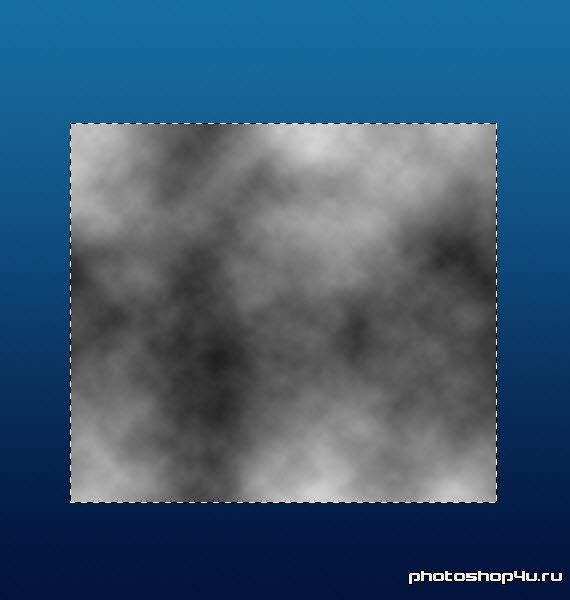
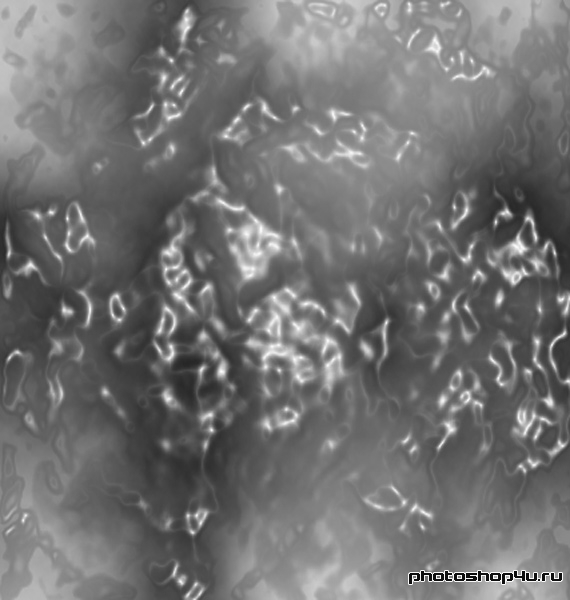
6. Применяем Filter⇒Render⇒Clouds (Фильтр⇒Рендеринг⇒Облака).

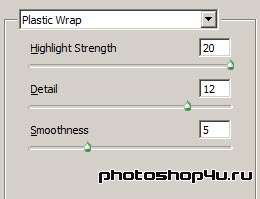
7. Применяем Filter⇒Artistic⇒Plastic Wrap (Фильтр⇒Имитация⇒Целлофановая упаковка).


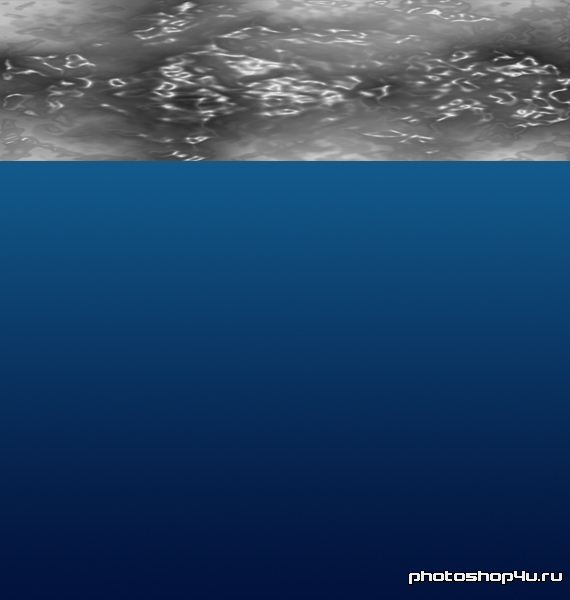
8. Жмем Ctrl+T и растягиваем слой по размерам документа.

9. Копируем слой, копию скрываем.
10. Снова жмем Ctrl+T и уменьшаем высоту слоя (примерно в четверть высоты документа).

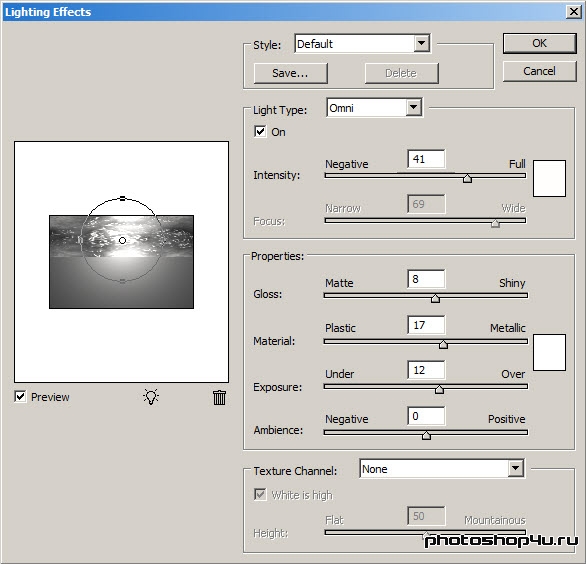
11. Применяем Filter⇒Render⇒Lighting Effects (Фильтр⇒Рендеринг⇒Эффекты освещения).


12. Изменяем режим слоя на Luminosity (Яркость) и уменьшаем непрозрачность слоя до 80%.
13. Берем инструмент Eraser (Ластик), выбираем мягкую кисть и стираем нижнюю границу слоя.

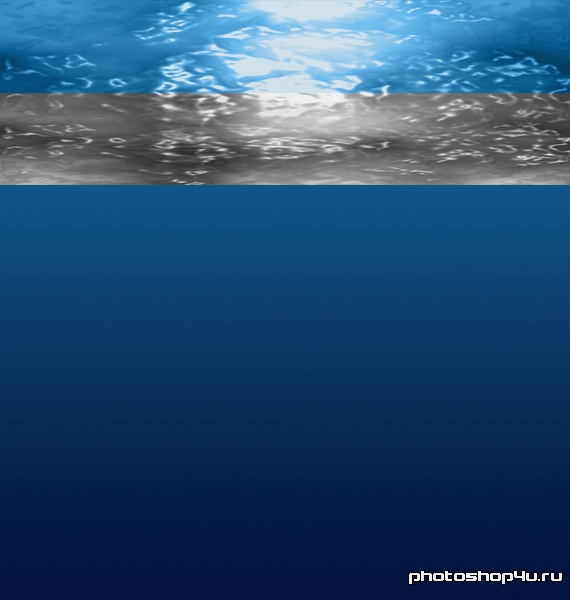
14. Активируем скрытую копию слоя и переносим ее на слой ниже.
15. Жмем Ctrl+T и уменьшаем высоту слоя. Также сдвигаем слой немного ниже.

16. Изменяем режим слоя на Overlay (Перекрытие) и уменьшаем непрозрачность слоя до 50%.
17. Аналогично п. 12 стираем края слоя.

18. Создаем новый слой над слоем с градиентом и заливаем его черным цветом.
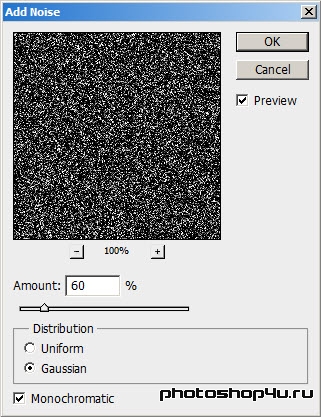
19. Применяем к нему Filter⇒Noise⇒Add Noise (Фильтр⇒Шум⇒Добавить шум).

20. Изменяем режим слоя на Screen (Осветление) и уменьшаем непрозрачность слоя до 10%.

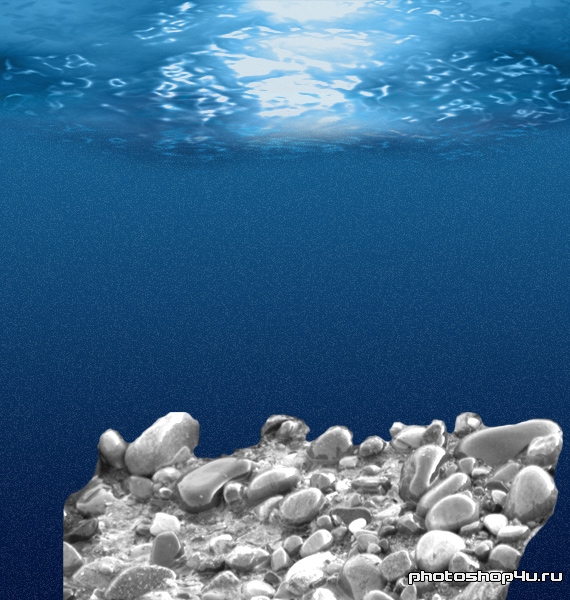
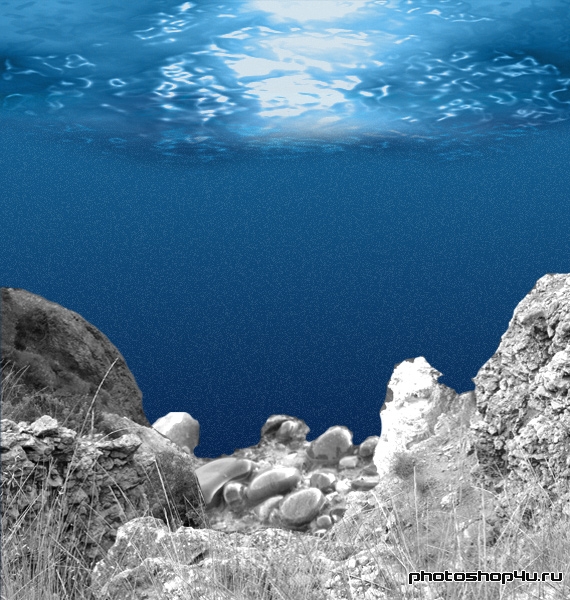
21. Находим подходящее фото с камнями, перетаскиваем его на наш документ и ставим вниз изображение.
22. Стираем лишнее и обесцвечиваем слой.

23. Теперь подбираем подходящее фото со скалами или большими камнями. Переносим его поверх слоя с камнями.
24. Повторяем п. 21.

25. Копируем слой с градиентом и ставим копию над слоями с камнями. Меняем режим слоя на Linear Light (Линейный свет) и уменьшаем непрозрачность слоя до 80%.

26. Создаем новый слой поверх всех остальных.
27. Применяем Filter⇒Render⇒Clouds (Фильтр⇒Рендеринг⇒Облака).
28. Затем применяем Filter⇒Render⇒Difference Clouds (Фильтр⇒Рендеринг⇒Облака с наложением).
29. Инвертируем изображение (Ctrl+I).
30. Идем в Image⇒Adjust⇒Threshold (Изображение⇒Коррекция⇒Изогелия) и двигаем ползунок, пока не получим примерно такую картину.

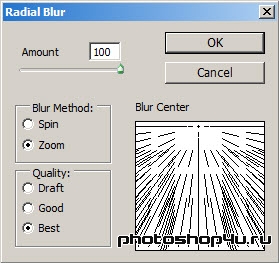
31. Применяем Filter⇒Blur⇒Radial Blur (Фильтр⇒Размытие⇒Радиальное размытие).

32. Изменяем режим слоя на Linear Dodge (Add) (Линейная основа) и уменьшаем непрозрачность слоя до 50%.

33. Осталось только запустить рыбок ![]() Для этого под слоем с лучами создаем слои, на которых подходящей кистью рисуем рыбок и т. п. Этим слоям уменьшаем непрозрачность до 70-80%.
Для этого под слоем с лучами создаем слои, на которых подходящей кистью рисуем рыбок и т. п. Этим слоям уменьшаем непрозрачность до 70-80%.

Теги: урок, рисуем сами, вода, рыбы
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.







