 MARY
MARY 17 янв 2011
17 янв 2011 11042
11042
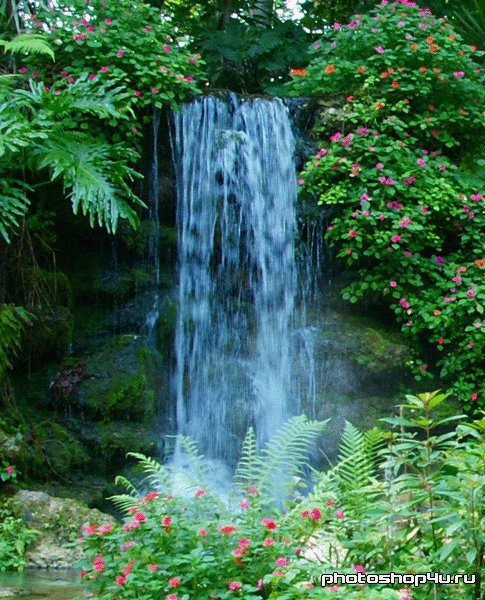
1. Открываем фото с водопадом, который мы будем анимировать.

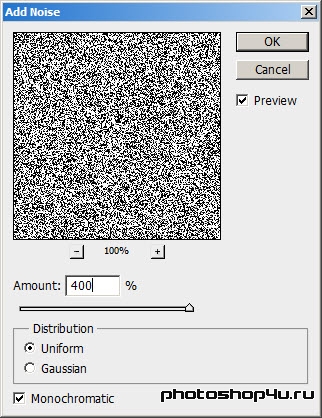
3. Применяем к слою Filter⇒Noise⇒Add Noise (Фильтр⇒Шум⇒Добавить шум).

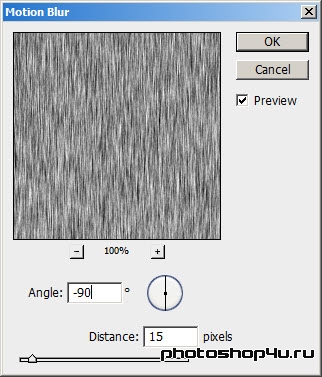
4. Применяем Filter⇒Blur⇒Motion Blur (Фильтр⇒Размытие⇒Размытие в движении).

5. Повторяем пп. 2–4 еще 2 раза.
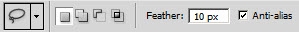
6. Берем инструмент Lasso (Лассо) и выделяем наш водопад на фото. Остальные слои пока скрываем.


7. Инвертируем выделение (Ctrl+Shift+I).
8. Активируем один из созданных нами слоев и жмем кнопку Delete.
9. Повторяем п. 8 с двумя аналогичными слоями.
10. Снимаем выделение (Ctrl+D).
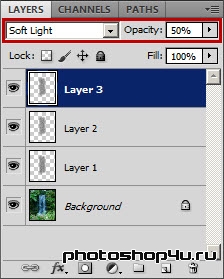
11. Меняем режим созданных нами слоев на Soft Light (Мягкий свет) и уменьшаем непрозрачность до 50%.

12. Создаем новый слой.
13. Устанавливаем цвет переднего фона в цвет водопада (используем пипетку).
14. Берем инструмент Brush (Кисть) и выбираем понравившуюся кисть из пакета Брызги.
15. Кликаем кистью с правой стороны водопада.

16. Создаем новый слой и кликаем кистью в центр водопада.

17. И наконец создаем последний слой и кликаем кистью с левой стороны водопада.

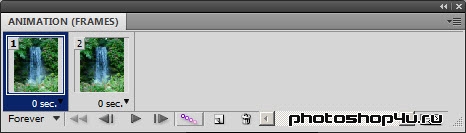
18. Переходим к окну Анимации или в ImageReady.
19. Для первого кадра ставим видимость только нижнего слоя с брызгами и слоя с фото, остальные слои должны быть скрыты.
20. Создаем новый кадр. Для него скрываем слой с брызгами и добавляем видимость второго слоя с брызгами.
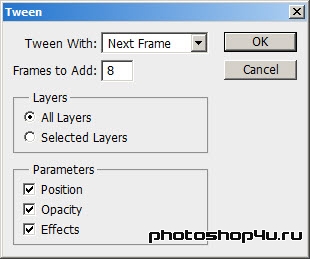
21. Встаем на первый кадр и жмем кнопку промежуточных кадров.


22. Встаем на последний кадр и создаем новый кадр. Для него скрываем слой с брызгами и добавляем видимость третьего слоя с брызгами.
23. Встаем на предпоследний кадр и жмем кнопку промежуточных кадров. (см. п.21).
24. Повторяем пп. 20 и 23.
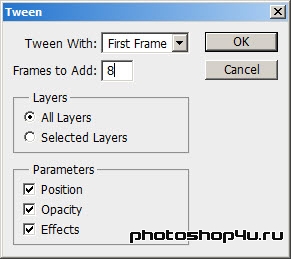
25. Встаем на последний кадр и жмем кнопку промежуточных кадров.

26. В итоге должно получиться 36 кадров.
27. Выделяем первый кадр в каждой тройке кадров (1, 4, 7, 10, 13, 16, 19, 22, 25, 28, 31, 34) и добавляем им видимость нижнего слоя над слоем с фото (с блюром).
28. Выделяем второй кадр в каждой тройке кадров (2, 5, 8, 11, 14, 17, 20, 23, 26, 29, 32, 35) и добавляем им видимость второго слоя над слоем с фото (с блюром).
29. Выделяем каждый третий кадр (3, 6, 9, 12, 15, 18, 21, 24, 27, 30, 33, 36) и добавляем им видимость третьего слоя над слоем с фото (с блюром).
30. Ставим выдержку кадров 0. Режим воспроизведения Forever (Всегда).
31. Жмем кнопку Play. Если результат устраивает, сохраняем анимацию: File⇒Save Optimized As (Файл⇒Сохранить оптимизированный как) – ImageReady или File⇒Save for Web&Devices – Photoshop в формате *.gif.

Теги: урок, анимация, водопады
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.








